IE
Size: a a a
2020 March 07
это должно работать, может там где-то возможный undefined или еще что? какие ошибки?
А, раз должно, значит где-то в другом месте ошибка. Ок, буду смотреть, спасибо
IB
А, раз должно, значит где-то в другом месте ошибка. Ок, буду смотреть, спасибо
надо глянуть в редакторе какая ошибка, может просто линтер матерится. там же разные правила могут быть
IB
ну или действительно в другом месте ошибка
B
В этом выпуске:
- 🎉 Angular Moscow #17 - с новыми правилами
- 🤯🤯🤯 от JetBrains
🎉 Angular Moscow #17
Пройдет в офисе Tinkoff. В этот раз будет очень много интересных тем... но... анонсировать мы их будем по 1 теме и если вы знакомы с такими митапами как MoscowCSS, MoscowJS мы так-же будем открывать лишь часть регистраций с каждым анонсом. Успевайте зарегистрироваться http://amp.gs/JwNo
💣 Первый доклад поведает нам о том что происходит, когда вы пишете в шаблоне (click) или @HostListener('click') в коде директивы. О том как это работает и что под копотом мы узнаем от Александра Инкина.
Ждем вас 23 марта в 19:15.
🤯🤯🤯 от JetBrains
А теперь маленький бонус. В честь выхода Angular версии 9 будет разыгранно не 3, не 4 а 6 лицензий JetBrains. Спасибо огромное компании JetBrains за такую шикарную поддержку нашего Angular Comminity.
- 🎉 Angular Moscow #17 - с новыми правилами
- 🤯🤯🤯 от JetBrains
🎉 Angular Moscow #17
Пройдет в офисе Tinkoff. В этот раз будет очень много интересных тем... но... анонсировать мы их будем по 1 теме и если вы знакомы с такими митапами как MoscowCSS, MoscowJS мы так-же будем открывать лишь часть регистраций с каждым анонсом. Успевайте зарегистрироваться http://amp.gs/JwNo
💣 Первый доклад поведает нам о том что происходит, когда вы пишете в шаблоне (click) или @HostListener('click') в коде директивы. О том как это работает и что под копотом мы узнаем от Александра Инкина.
Ждем вас 23 марта в 19:15.
🤯🤯🤯 от JetBrains
А теперь маленький бонус. В честь выхода Angular версии 9 будет разыгранно не 3, не 4 а 6 лицензий JetBrains. Спасибо огромное компании JetBrains за такую шикарную поддержку нашего Angular Comminity.
А будет видео трансляция?
AM
Если функция возвращает объект с полями с типами number, то ставить return type как any ? Или есть какой-то специальный на этот случай?
Опиши интерфейс который она возвращает
IE
Andrew M
Опиши интерфейс который она возвращает
там просто нужно было вернуть {row, column} вместо {row: row, column: column}
AM
там просто нужно было вернуть {row, column} вместо {row: row, column: column}
У row и column тоже есть типы, в этом и главная плюшка тайпскрипта в типизации
e
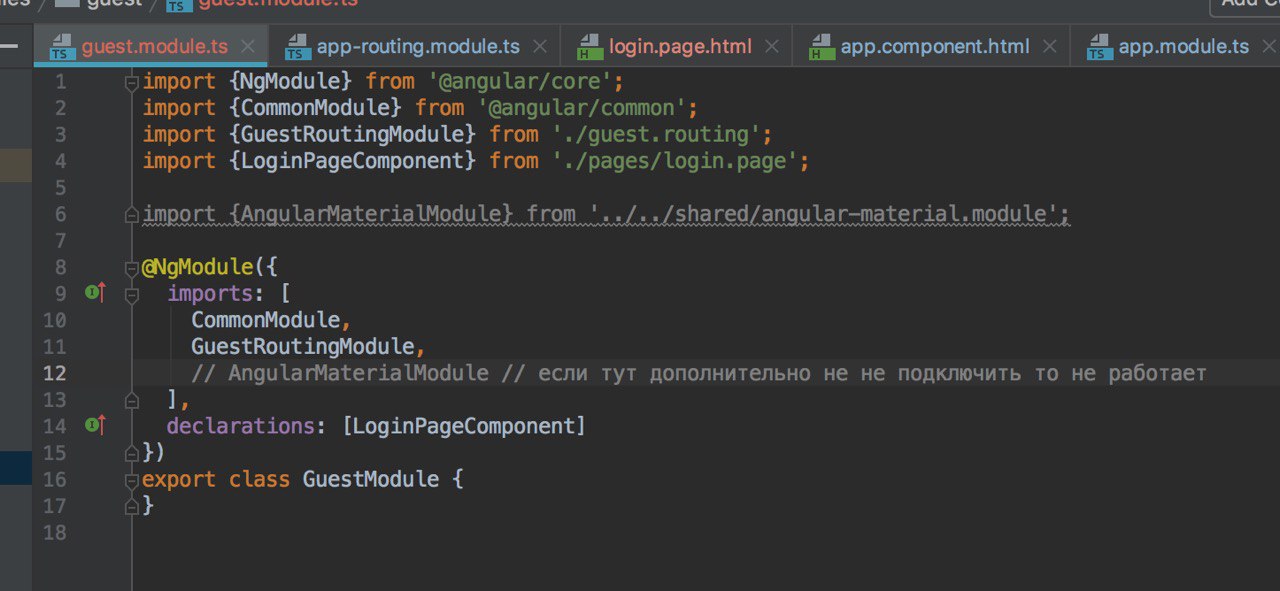
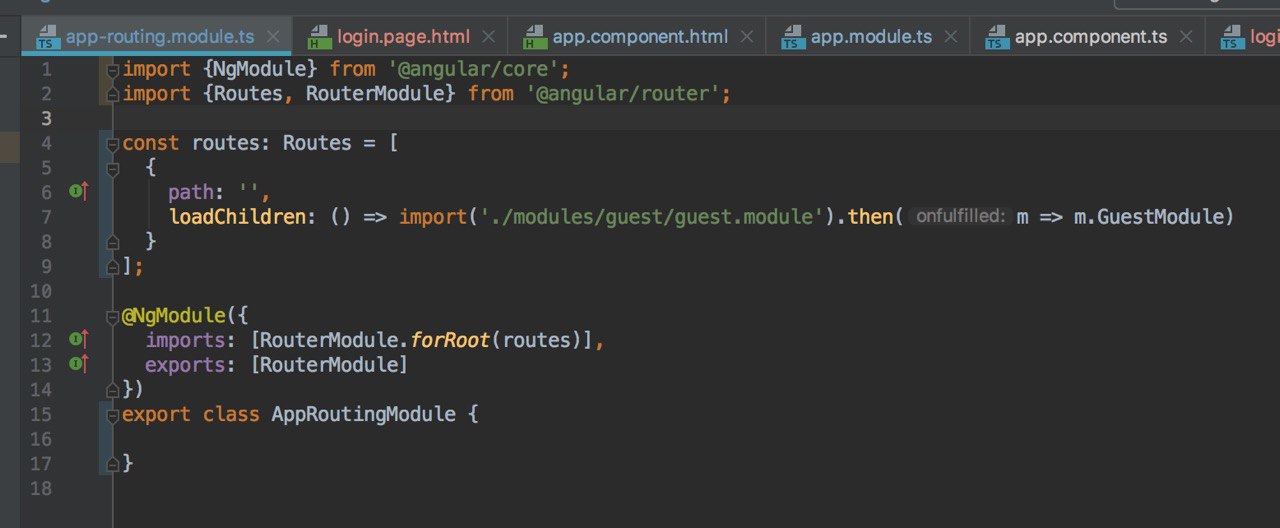
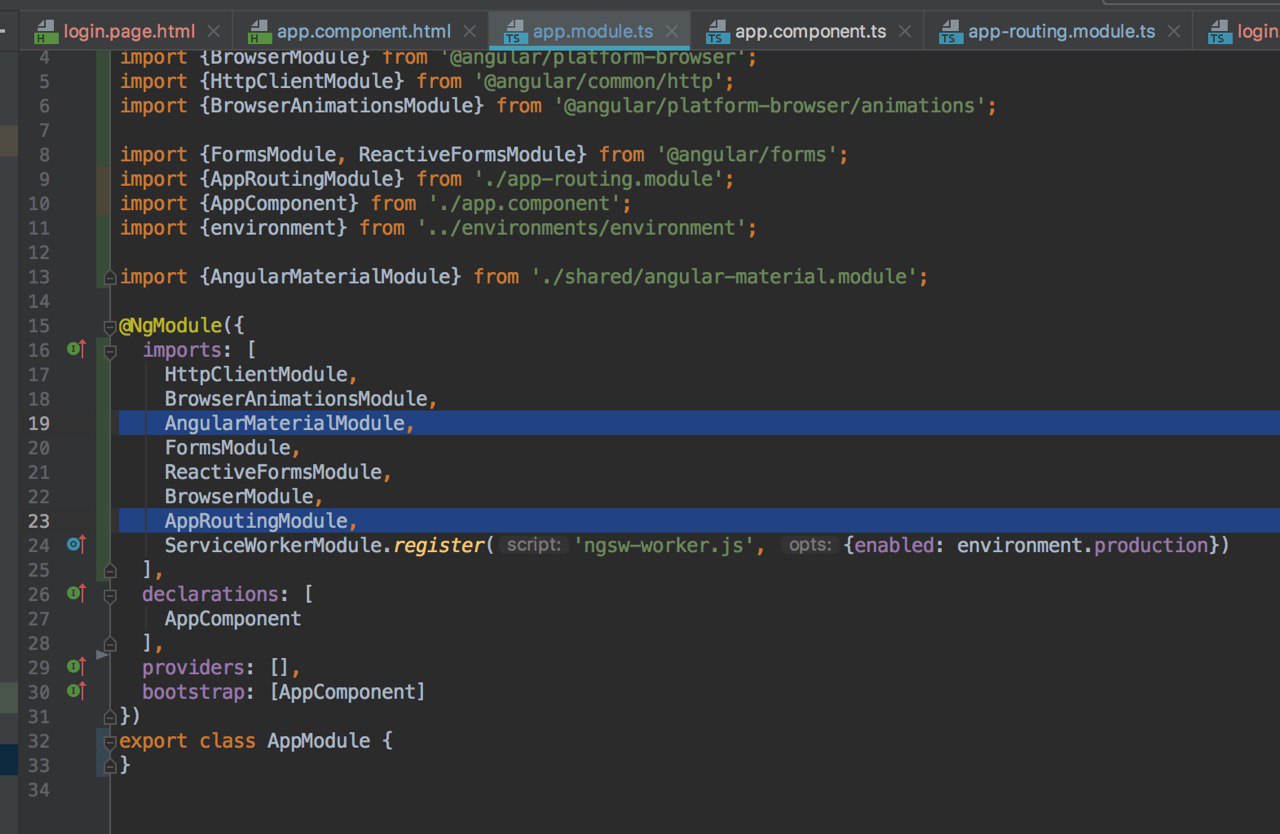
Народ, только вкатываюсь в ангуляр, засетапил ангуляр + material + роутинг (и мой вопрос довольно тупой)
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
AM
Народ, только вкатываюсь в ангуляр, засетапил ангуляр + material + роутинг (и мой вопрос довольно тупой)
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
Не понял
e
Andrew M
Не понял
ща попробую короче но детальнее
IB
Народ, только вкатываюсь в ангуляр, засетапил ангуляр + material + роутинг (и мой вопрос довольно тупой)
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
вообще там в главном подуле все подключается
IB
IB
и должно быть доступно везде
AM
вообще там в главном подуле все подключается
Ну судя по вопросу у нас один модуль
J💖
Народ, только вкатываюсь в ангуляр, засетапил ангуляр + material + роутинг (и мой вопрос довольно тупой)
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
но не совсем понятно, почему если внутри компонента страницы (все что управляется роутингом) не подключить модули material то компоненты недоступны?
что-то типо mat-card' is not a known element:
Где в доке прочитать как это работает?
прочитай fundamentals про модули
e
прочитай fundamentals про модули
уже как раз
e
смотрю)