L
Size: a a a
2020 March 03
Либо у тебя ИДЕ не индексируется
L
И так далее
IG

Короче, домохозяйка докладывает.
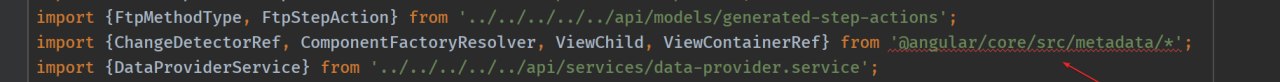
tsconfig.json, внутри была конфигурация (первый стриншот), удалил её, заменил все импорты на "@angular/core" (второй скриншот). После этого в некоторых местах в onInit все еще undefined, но в AfterViewInit уже нормально все, как temporary solution заменю везде на AfterViewInit (где нормально не работает)
tsconfig.json, внутри была конфигурация (первый стриншот), удалил её, заменил все импорты на "@angular/core" (второй скриншот). После этого в некоторых местах в onInit все еще undefined, но в AfterViewInit уже нормально все, как temporary solution заменю везде на AfterViewInit (где нормально не работает)
L

Короче, домохозяйка докладывает.
tsconfig.json, внутри была конфигурация (первый стриншот), удалил её, заменил все импорты на "@angular/core" (второй скриншот). После этого в некоторых местах в onInit все еще undefined, но в AfterViewInit уже нормально все, как temporary solution заменю везде на AfterViewInit (где нормально не работает)
tsconfig.json, внутри была конфигурация (первый стриншот), удалил её, заменил все импорты на "@angular/core" (второй скриншот). После этого в некоторых местах в onInit все еще undefined, но в AfterViewInit уже нормально все, как temporary solution заменю везде на AfterViewInit (где нормально не работает)
OnInit Будет андефайнд если нету статик тру
IG
OnInit Будет андефайнд если нету статик тру
Да, ты прав, там, где у меня все в OnInit оно просто "успевает" отрендерить пока там доп. логика отрабатывает. Значит везде на AfterViewInit заменю. Благодарю. Но перед этим, тварь, не работало, пока эту фигню с tsconfig.json не убрал.
DT
Да, ты прав, там, где у меня все в OnInit оно просто "успевает" отрендерить пока там доп. логика отрабатывает. Значит везде на AfterViewInit заменю. Благодарю. Но перед этим, тварь, не работало, пока эту фигню с tsconfig.json не убрал.
Если не секрет, зачем эта фигня была нужна?
IG
Если не секрет, зачем эта фигня была нужна?
Я, когда пробовал переезжать на Angular 9 (еще давненько), не смог, из-за каких-то exceptions. Начал гуглить -> нагуглил это "решение", оно помогло избавиться от некоторых exceptions но потом "заглохло", в итоге. Ну я и забил, назад не вернул, так как и так все работало. Такие дела.
ПА
Здравствуйте, подскажите, я немного недопонимаю... Создаю свой "алерт", папка alert содержит:
alert.component.ts
alert.component.html - здесь верстка окна
alert.service.ts
Теперь не понимаю, как мне этот алерт вызывать из сервиса. Т.е. как сделать, чтобы этот алерт подгружался в шаблон и как его удалять от туда
ЗЫ: Я не юзаю material и др. в случае с материал там понятно, просто вызвать метод open. Но мне получается надо свой метод open. Т.е. как в шаблон динамически вставлять этот компонент и убивать его, чтобы даже в интерцепторе юзать
alert.component.ts
alert.component.html - здесь верстка окна
alert.service.ts
Теперь не понимаю, как мне этот алерт вызывать из сервиса. Т.е. как сделать, чтобы этот алерт подгружался в шаблон и как его удалять от туда
ЗЫ: Я не юзаю material и др. в случае с материал там понятно, просто вызвать метод open. Но мне получается надо свой метод open. Т.е. как в шаблон динамически вставлять этот компонент и убивать его, чтобы даже в интерцепторе юзать
ПА
я так понимаю просто обычными методами document.body.appendChild в компоненте присвоить некий id, чтобы находить и грохать его. или как то по другому
A
Попов Алексей
я так понимаю просто обычными методами document.body.appendChild в компоненте присвоить некий id, чтобы находить и грохать его. или как то по другому
Алерт не обязательно делать динамическим, можно сделать его компонентом с жизненным циклом как у приложения. Положить куда-то в корне, сделать в нем ngIf например, и подписаться на alertService.alert.asObservable()
ПА
Алерт не обязательно делать динамическим, можно сделать его компонентом с жизненным циклом как у приложения. Положить куда-то в корне, сделать в нем ngIf например, и подписаться на alertService.alert.asObservable()
сделал компонент с версткой, сделал компонент в котором
ngOnInit(): void {
document.body.appendChild(this.element.nativeElement);
this.alertService.attach(this);
}
ngOnDestroy(): void {
this.element.nativeElement.remove();
}
Сделал сервис в котором метод public attach(modal) {
this.modal = modal;
}
public show(message: string, title: string = 'Внимание!'): void {
this.modal.show(message, title);
}
public close(): void {
this.modal.close();
}
теперь пытаюсь вызвать метод show, но говорит, что нет такого метода. т.е. не выполняется в компоненте метод ngOnInit()как отдельно сделать, чтобы не писать в шаблон, а динамически чтобы
ПА
или мне надо модуль создать и в нем сделать bootstrap
A
Попов Алексей
сделал компонент с версткой, сделал компонент в котором
ngOnInit(): void {
document.body.appendChild(this.element.nativeElement);
this.alertService.attach(this);
}
ngOnDestroy(): void {
this.element.nativeElement.remove();
}
Сделал сервис в котором метод public attach(modal) {
this.modal = modal;
}
public show(message: string, title: string = 'Внимание!'): void {
this.modal.show(message, title);
}
public close(): void {
this.modal.close();
}
теперь пытаюсь вызвать метод show, но говорит, что нет такого метода. т.е. не выполняется в компоненте метод ngOnInit()как отдельно сделать, чтобы не писать в шаблон, а динамически чтобы
Это антипаттерны. Сервис не должен знать ничего о компоненте, это просто модель. В компоненте на ините надо подписаться на сервер, потом отписаться. И сам компонент должен решать что показывать, он вьюшка, отображение состояния модели.
Для простоты стоит сделать чтобы он всегда показывался, вызывая сам в себе this.displayAlert(), потом если это будет работать на ините добавить подписку и уже по подписке показывать или скрывать.
Для простоты стоит сделать чтобы он всегда показывался, вызывая сам в себе this.displayAlert(), потом если это будет работать на ините добавить подписку и уже по подписке показывать или скрывать.
ПА
Это антипаттерны. Сервис не должен знать ничего о компоненте, это просто модель. В компоненте на ините надо подписаться на сервер, потом отписаться. И сам компонент должен решать что показывать, он вьюшка, отображение состояния модели.
Для простоты стоит сделать чтобы он всегда показывался, вызывая сам в себе this.displayAlert(), потом если это будет работать на ините добавить подписку и уже по подписке показывать или скрывать.
Для простоты стоит сделать чтобы он всегда показывался, вызывая сам в себе this.displayAlert(), потом если это будет работать на ините добавить подписку и уже по подписке показывать или скрывать.
ок. так а как мне сделать то, т.е. я описал компонент, описал методы show(), close(). Как теперь из сервиса вызвать их из компонента и кроме того, чтобы компонент сам в шаблон добавлялся, а не задавать в шаблоне директиву компонента
ПА
я понимаю, что это антипаттерн, сервис первоначально и не знает о компоненте, это компонент в ините добавляет в переменную сервиса экземпляр компонента
A
При ngIf=falsе дом не будет отрисован, фактически appendChild() removeChild() это тоже велосипед вместо готовых средств фреймворка
ПА
При ngIf=falsе дом не будет отрисован, фактически appendChild() removeChild() это тоже велосипед вместо готовых средств фреймворка
блин, просто у material UX/UI ангуляра, модалка сделана так, что директиву объявлять не нужно, можно создать сервис и вызывать ее, не надо нигде эту модалку в шаблон пихать, где надо там и вызвал, там она и создается.
Просто хочу разобраться, чтобы свои UX/UI элементы создать
Просто хочу разобраться, чтобы свои UX/UI элементы создать
ПА
я так понимаю, для этого надо делать модуль
A
В сервисе должно быть что-то типа
private shown = new Subject<boolean>()
public isShown() {
return this.shown.asObservable();
}
public show() {
this.shown.next(true);
}
hide() {
this.shown.next(false);
}