W
Size: a a a
2020 March 02
если сделать secure: false, httpOnly: false то все работает
И
ку
Сталкивался кто-то с тем, что при скролле в области router-outlet пока контент ещё не отрендерился в дальнейшем не будет скроллить и нужно кликнуть где-либо в этой области ?
Как пофиксили ?
Сталкивался кто-то с тем, что при скролле в области router-outlet пока контент ещё не отрендерился в дальнейшем не будет скроллить и нужно кликнуть где-либо в этой области ?
Как пофиксили ?
IL
кто такой auto unsubscribe использует для отписок от обсерваблов в компоненте?
L
кто такой auto unsubscribe использует для отписок от обсерваблов в компоненте?
Мы использовали на 1 с проектов
R
кто такой auto unsubscribe использует для отписок от обсерваблов в компоненте?
юзаю тоже везде
R
удобная штука, пишешь декоратор @Unsubscribe, делаешь ngOnDestroy достаточно чтобы был метод
R
и он сам отпишет все твои подписки
E
и он сам отпишет все твои подписки
не все, а только те, что сохранены в проперти
R
не все, а только те, что сохранены в проперти
?
E
this.sub = stream$.subscribe()
это отпишет
stream$.subscribe()
это нет
это отпишет
stream$.subscribe()
это нет
E
у этого же автора есть until-destroyed, более гибкое решение.
E
а если 9 версия ангуляра, то даже ngOnDestroy не понадобится
R
this.sub = stream$.subscribe()
это отпишет
stream$.subscribe()
это нет
это отпишет
stream$.subscribe()
это нет
то есть надо обязательно куда-то записать стрим
N
у этого же автора есть until-destroyed, более гибкое решение.
E
то есть надо обязательно куда-то записать стрим

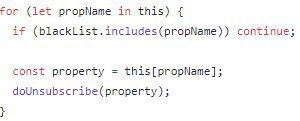
да. если глянешь код, там просто итерируются все проперти класса. если ты не сохранил подписку в пропертю - декоратор о ней не знает и не отпишет.
DP

DP
не подскажете
DP
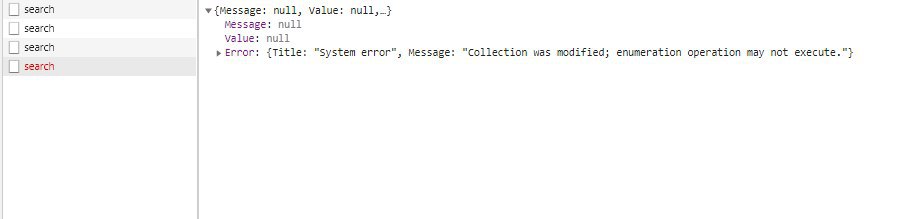
запросы уходят пачками по 2,
иногда кидает такую ошибку на 1 из 2
иногда кидает такую ошибку на 1 из 2
DP
в чём может быть ошибка?





