ЕБ
Size: a a a
2020 February 19
S
Все доброй ночи
Я реализовал добавление инпутов по клику на сайт
как мне удалять все инпуты ,начиная с конца ??
по итогу должен остаться один
Я реализовал добавление инпутов по клику на сайт
как мне удалять все инпуты ,начиная с конца ??
по итогу должен остаться один
S
<div>
<div id="input-1"><input type="text" value="Add Url"></div>
<br>
<button type="submit" id="send_ur_from_redis" > Send</button>
<button type="submit" id="send_ur_from_redis" onclick="DeleteInput()" > Remove Input</button>
<button type="submit" id="create_input_button" onclick="CreateInput()">Create Input</button>
</div>
</body>
<script>
var id_arr_input = ['input-1']
function CreateInput() {
var element_input_last = document.getElementById('input-1');
var new_input = document.createElement("input");
new_input.setAttribute('id', 'input-'+ (id_arr_input.length + 1).toString())
id_arr_input.push('input-'+ (id_arr_input.length + 1).toString())
new_input.setAttribute('name','delete')
new_input.setAttribute("type", "text");
new_input.setAttribute("value", "Add URL");
new_input.style.cssText = "margin-left:1%;";
element_input_last.appendChild(new_input);
if (id_arr_input.length >= 6) {
document.getElementById('create_input_button').style.visibility = 'hidden';
}
}
<div id="input-1"><input type="text" value="Add Url"></div>
<br>
<button type="submit" id="send_ur_from_redis" > Send</button>
<button type="submit" id="send_ur_from_redis" onclick="DeleteInput()" > Remove Input</button>
<button type="submit" id="create_input_button" onclick="CreateInput()">Create Input</button>
</div>
</body>
<script>
var id_arr_input = ['input-1']
function CreateInput() {
var element_input_last = document.getElementById('input-1');
var new_input = document.createElement("input");
new_input.setAttribute('id', 'input-'+ (id_arr_input.length + 1).toString())
id_arr_input.push('input-'+ (id_arr_input.length + 1).toString())
new_input.setAttribute('name','delete')
new_input.setAttribute("type", "text");
new_input.setAttribute("value", "Add URL");
new_input.style.cssText = "margin-left:1%;";
element_input_last.appendChild(new_input);
if (id_arr_input.length >= 6) {
document.getElementById('create_input_button').style.visibility = 'hidden';
}
}
S
<div>
<div id="input-1"><input type="text" value="Add Url"></div>
<br>
<button type="submit" id="send_ur_from_redis" > Send</button>
<button type="submit" id="send_ur_from_redis" onclick="DeleteInput()" > Remove Input</button>
<button type="submit" id="create_input_button" onclick="CreateInput()">Create Input</button>
</div>
</body>
<script>
var id_arr_input = ['input-1']
function CreateInput() {
var element_input_last = document.getElementById('input-1');
var new_input = document.createElement("input");
new_input.setAttribute('id', 'input-'+ (id_arr_input.length + 1).toString())
id_arr_input.push('input-'+ (id_arr_input.length + 1).toString())
new_input.setAttribute('name','delete')
new_input.setAttribute("type", "text");
new_input.setAttribute("value", "Add URL");
new_input.style.cssText = "margin-left:1%;";
element_input_last.appendChild(new_input);
if (id_arr_input.length >= 6) {
document.getElementById('create_input_button').style.visibility = 'hidden';
}
}
<div id="input-1"><input type="text" value="Add Url"></div>
<br>
<button type="submit" id="send_ur_from_redis" > Send</button>
<button type="submit" id="send_ur_from_redis" onclick="DeleteInput()" > Remove Input</button>
<button type="submit" id="create_input_button" onclick="CreateInput()">Create Input</button>
</div>
</body>
<script>
var id_arr_input = ['input-1']
function CreateInput() {
var element_input_last = document.getElementById('input-1');
var new_input = document.createElement("input");
new_input.setAttribute('id', 'input-'+ (id_arr_input.length + 1).toString())
id_arr_input.push('input-'+ (id_arr_input.length + 1).toString())
new_input.setAttribute('name','delete')
new_input.setAttribute("type", "text");
new_input.setAttribute("value", "Add URL");
new_input.style.cssText = "margin-left:1%;";
element_input_last.appendChild(new_input);
if (id_arr_input.length >= 6) {
document.getElementById('create_input_button').style.visibility = 'hidden';
}
}
а вы чатом не ошиблись?
L
Так, теперь нужно узнать что такое Angular
И
Так, теперь нужно узнать что такое Angular
Беги
🅷.

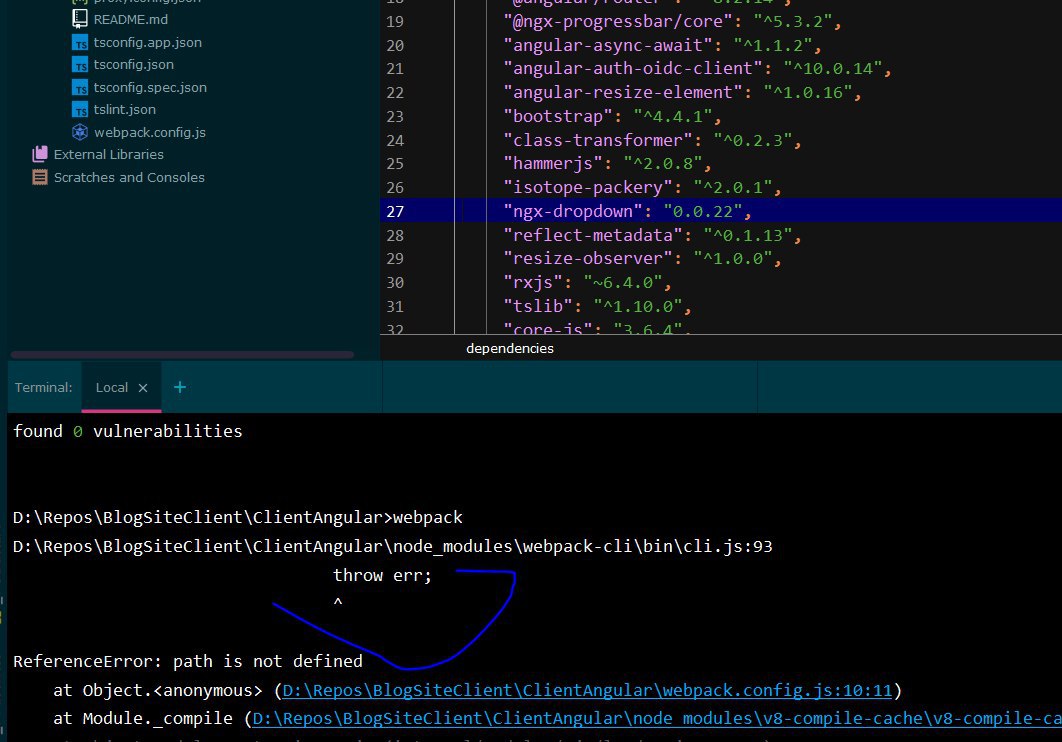
когда пишу в консоле webpack в чем проблема
A
path is not defined
2020 February 20
DT
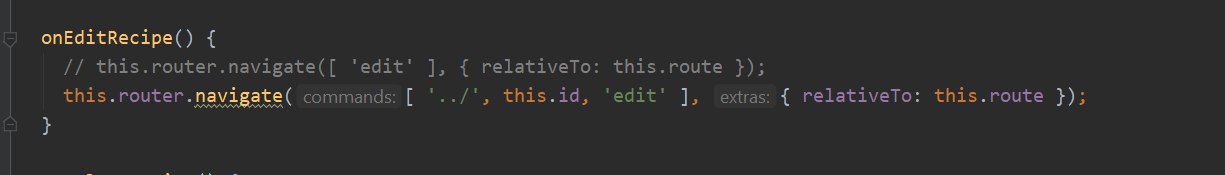
Всем привет, насколько хреново считается использование такой навигации?
DT

DT
2 варика
AS
Denchik Tymokhin
Всем привет, насколько хреново считается использование такой навигации?
в зависимости от потребности, а так ничего плохого тут нет
V
Подскажите какой оператор использовать чтоб по окончанию первой подписки началась вторая
E
Подскажите какой оператор использовать чтоб по окончанию первой подписки началась вторая
concat?
🧤K
Подскажите какой оператор использовать чтоб по окончанию первой подписки началась вторая
Окончание это когда на 1й больше не будет евентов?
V
Окончание это когда на 1й больше не будет евентов?
Ну в принципе да. Я при загрузки страницы получаю данные, когда получил присваю их в свойство и после этого мне надо подписаться на другой Обсервебел
ДК
SwitchMap?
ar
привет всем, ребят скиньте русскую доку по ангулар, будьте добры




