R
Size: a a a
2020 February 19
буду благодарен
АК
он по дефолту пытается указать в декларациях модуля и не может его автоматом найти
либо руками указать через --
либо руками указать через --
module path/to/module, либо --skip-importа module path/to/module - там путь к папке или прямо фаил модуля указать?
DM

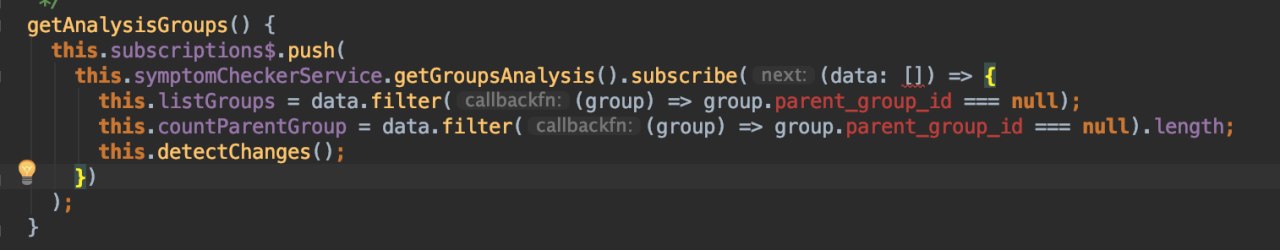
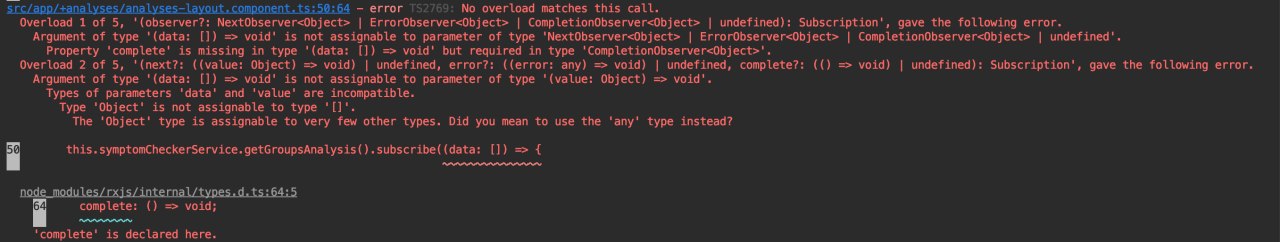
Кто может подсказать как поправить эту ошибку?
VC
Привет, можно ли для [routerLink] передать что-то, чтобы не навешивалась ссылка на элемент вообще?
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
И
Vladimir Chekushkin
Привет, можно ли для [routerLink] передать что-то, чтобы не навешивалась ссылка на элемент вообще?
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
. точку навесь
VC
. точку навесь
неа, не работает. показывает путь текущей страницы
АК
Vladimir Chekushkin
Привет, можно ли для [routerLink] передать что-то, чтобы не навешивалась ссылка на элемент вообще?
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
Зачем такое надо?
VC
Зачем такое надо?
Есть кастомный компонент кнопки, и нужно сделать чтобы была возможность получить ссылку
VC
прямую ссылку, для открытия например в новом окне
VC
иначе должна быть пустая кнопка, никуда не ведущая
VC
а щас меня кидает в корень сайта
VC
с routerlLink="".
c routerLink="." - путь текущей страницы
c routerLink="." - путь текущей страницы
DT
Vladimir Chekushkin
Привет, можно ли для [routerLink] передать что-то, чтобы не навешивалась ссылка на элемент вообще?
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
[routerLink]="[]" или [routerLinkj]="null", все равно навешивают на элемент ссылку вида: "http://localhost:4200"
нельзя
только костыли с отдельным span в роли задизейбленной ссылки
только костыли с отдельным span в роли задизейбленной ссылки
VC
нельзя
только костыли с отдельным span в роли задизейбленной ссылки
только костыли с отдельным span в роли задизейбленной ссылки
Можно пример?
DT
Vladimir Chekushkin
Можно пример?
https://stackoverflow.com/a/35431405
2/3 примеры
я планировал закатать похожим образом в директиву, но руки не дошли
2/3 примеры
я планировал закатать похожим образом в директиву, но руки не дошли
ST
Вот есть у вас стандартная задачка
ST
Модалка с кнопкой "Удалить", по нажатию заблокировать кнопку на время запроса, по результату кнопку разблокировать
ST
Какое самое элегантное решение вы знаете?
AK
промисы, rxjs