KG
Size: a a a
2020 February 15
Применится*
KG
Роман
так они все должны быть заполнены получается
В данном случае да. Ну оператор И/Или применяй на свое усмотрение
Р
If name && name == "blabla". Если первое условие не выполнено, то второе даже не помнится
так не получится. Мне же надо проверить все условия значит && а в итоге получится true, false , false и будет в итоге false с пустым значением
Р
получается в фильтре мне надо оставлять только нужные условия которые не пустые
A
Ребят всем привет, вкатываюсь в ангуляр, кому не сложно подскажите в чем трабл, куда смотреть?
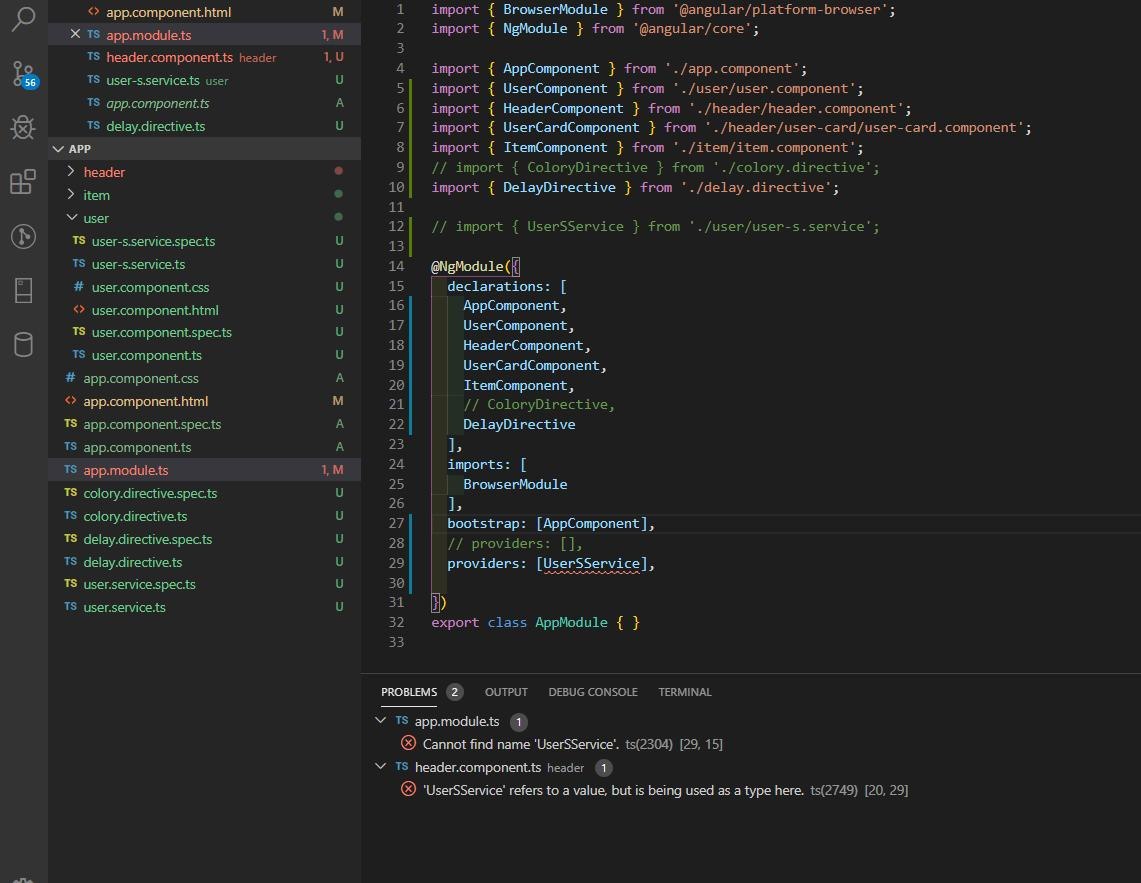
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
EK
Ngrx например
Ну а в чем проблема хранить данные в NgRx? Данные в компоненте по любому держать не стоит, как минимум, вынести в сервис
Р
Ребят всем привет, вкатываюсь в ангуляр, кому не сложно подскажите в чем трабл, куда смотреть?
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
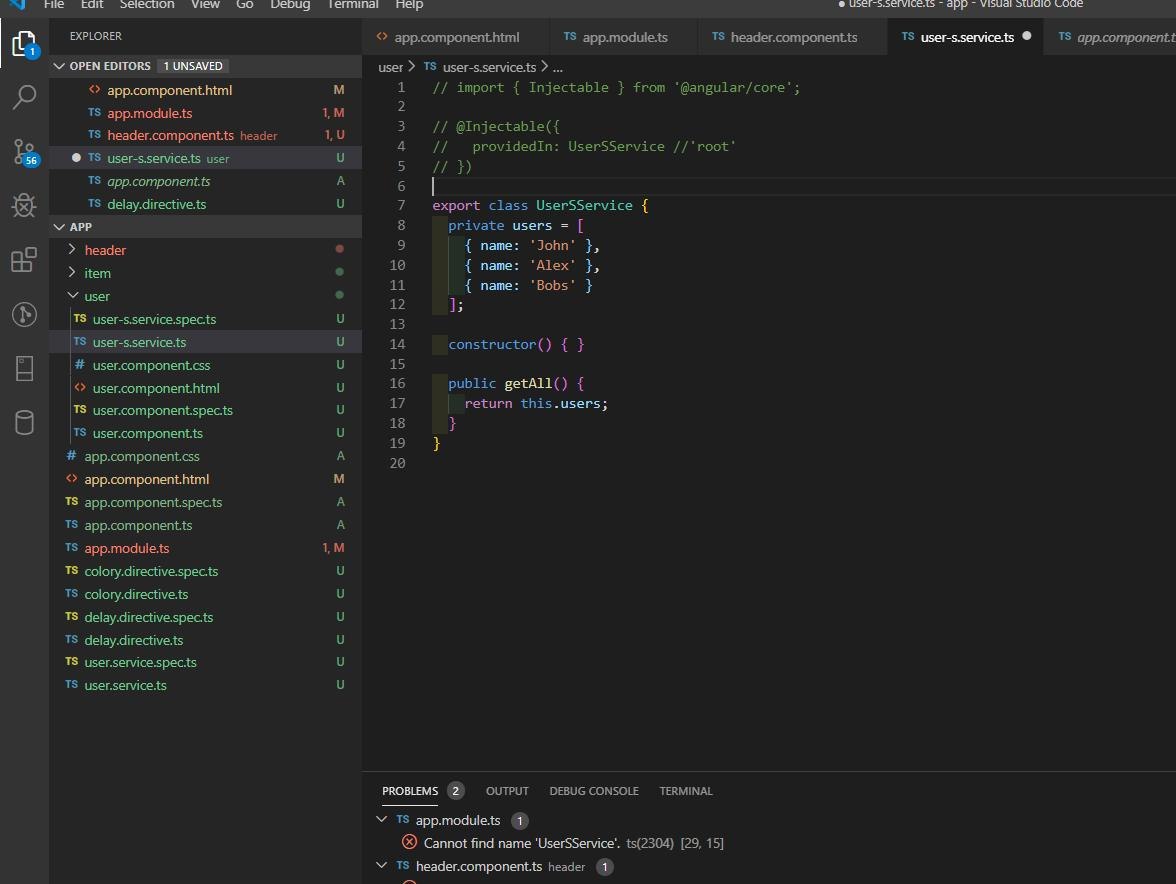
а что импорт закомментирован? и инжектабл в сервисе?
AI
Ребят всем привет, вкатываюсь в ангуляр, кому не сложно подскажите в чем трабл, куда смотреть?
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
комментирую инжектирование, по скринкасту. и вопрос возникает на моменте добавления провайдера в модулях. Чет импорт не подтянлуся, на скрикстах, этому не уделяется внимание, и логично предположить, что в модуль должен автоматом загрузится импорт. Ок. я не гордый написал руками, и в дальнейшем при инжектировании класса в конструктор, ловлю error, тип не обьявленная переменная, по словам лектора, эта переменная должна найтись в провайдере
В сервисе раскоментируйте injectable и оставьте пустым.
В модуле импорт тоже раскоментируйте. На этом все
В модуле импорт тоже раскоментируйте. На этом все
A
В сервисе раскоментируйте injectable и оставьте пустым.
В модуле импорт тоже раскоментируйте. На этом все
В модуле импорт тоже раскоментируйте. На этом все

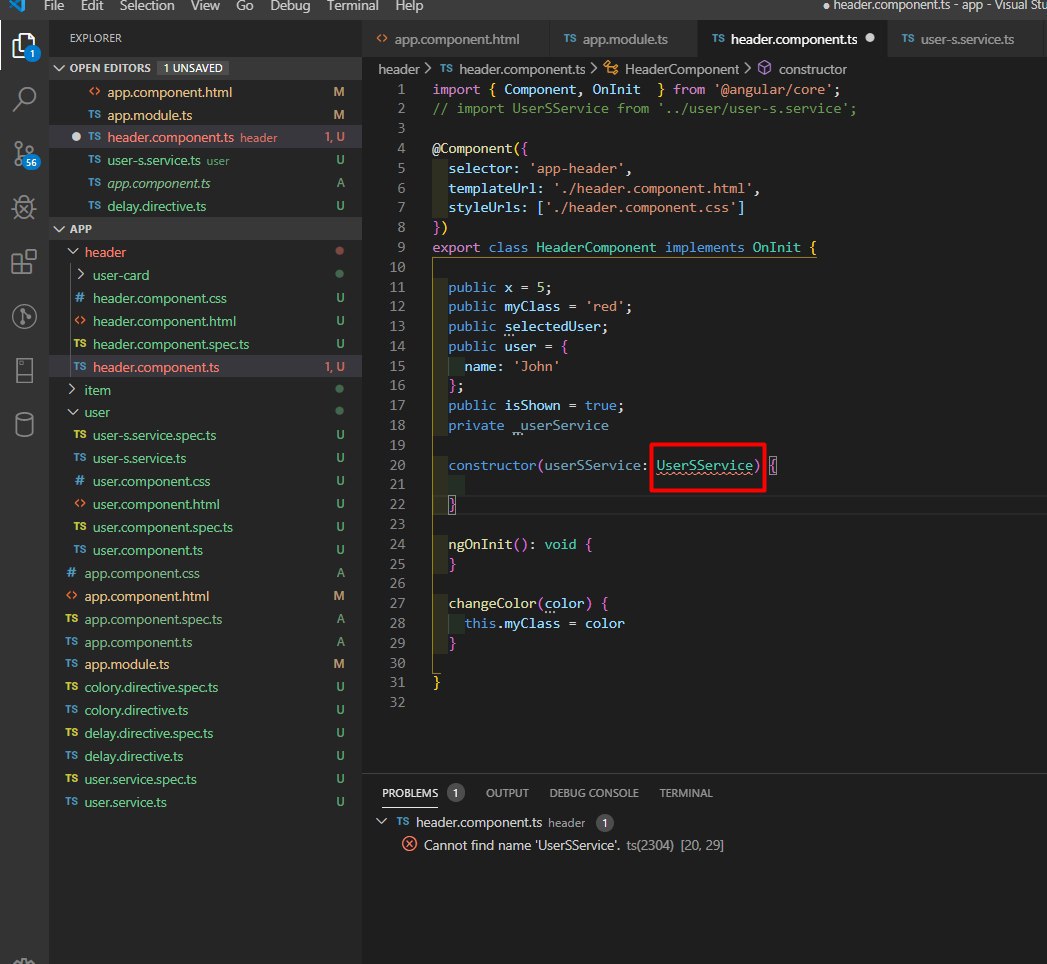
Ок, и следущее звено в цепочке. откуда тянем
UserSService ?Р
private напиши
Р
private userServece: UserServeci
Р
Ну и импорт его
AI
Оттуда, где вы его объявили. Зачем закоментировали - не ясно
Р
Может кто то реализовывал фильтр по нескольким условиям? К примеру есть json {is:1, name:2}{is:2, name:4}{is:3, name:2} при вводе в форму name 2 находит 2 объекта, а при вводе is 1, name 2 находит 1 объект
Р
может кому пригодится. (name == names && names != null) || names == null
Ti
Не нужно обращаться к аннотации и искать тип там
А так же будет изоляция проблемы в случае если внутренний тип изменишь
Ti
Ошибка вылезет на снаружи, а на уровне предоставления внешнего апи например
AS
Роман
может кому пригодится. (name == names && names != null) || names == null
плохо читаемо. лучше писать if (names) { return name === names } return true; типа такого. Не в одну строчку конечно
И избегать нестрогого сравнения.
И избегать нестрогого сравнения.