AI
Size: a a a
2020 January 05
вот только возвращаемый тип не Observable, а готовые данные
DM
подскажите, как это написать правильно?
getObservable(): Observable<some> {
let newObsrvable;
someObservable.subscribe(
anotherObservable => newObsrvable = anotherObservable;
)
return newObsrvable;
}return someobservable
YS
это в принципе не будет работать, т.к. newObsrvable в момент return всё ещё undefined. в этом и есть вопрос...
смотря что вы хотите сделать :)
ГЩ
смотря что вы хотите сделать :)
я хочу из функции вернуть Observable, который возвращается другим Obsrvable.
YS
.pipe(switchMap) вам в помощь
DC
Привет всем!
Навешиваю директиву на div, внутри директивы @HostListener('touchstart')
В хроме в мобильной версии отлавливается событие, в сафари и firefox нет. В чем может быть причина?
Навешиваю директиву на div, внутри директивы @HostListener('touchstart')
В хроме в мобильной версии отлавливается событие, в сафари и firefox нет. В чем может быть причина?
G
его создатель Net Basal, достаточно компетентный мужик в Ангуляре :) но привыкать пользоваться Спектатором такое себе, потом отвыкнуть очень сложно, а его не так много кто использует
спасибо большое
ГЩ
.pipe(switchMap) вам в помощь
во, получилось, спасибо
IT
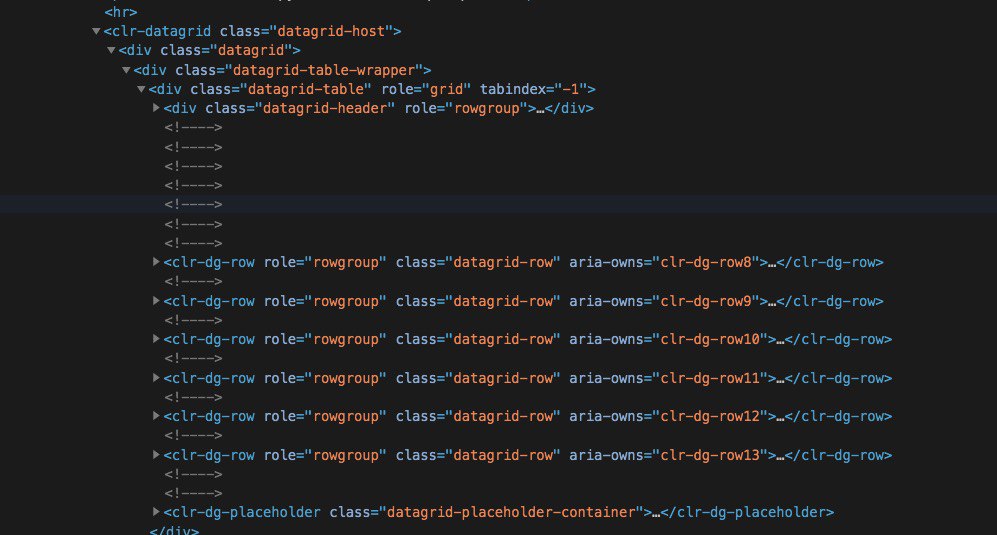
Всем привет. Кто работал с Clarity? <clr-datagrid>
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
ДМ
Всем привет. Кто работал с Clarity? <clr-datagrid>
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
А у вас ssr?
ID
Всем привет. Кто работал с Clarity? <clr-datagrid>
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
ID
но там же нормальные теги)
ID
Всем привет. Кто работал с Clarity? <clr-datagrid>
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
<clr-dg-column>user id</clr-dg-column>
<clr-dg-column>name</clr-dg-column>
<clr-dg-column>creation date</clr-dg-column>
<clr-dg-column>favorite color</clr-dg-column>
<clr-dg-row *ngfor="let user of users">
<clr-dg-cell>{{user.id}}</clr-dg-cell>
<clr-dg-cell>{{user.name}}</clr-dg-cell>
<clr-dg-cell>{{user.creation | date}}</clr-dg-cell>
<clr-dg-cell>{{user.color}}</clr-dg-cell>
</clr-dg-row>
<clr-dg-footer>{{users.length}} users</clr-dg-footer>
</clr-datagrid> Меня смущают такие теги в таблице) Насколько они плохо влияют на семантику для поисковиков?
Я думаю, что если важен показ таблиц в сниппетах поисковиков, то лучше не стоит рисковать и лучше использовать table, а не datagrid
ДМ
Мне кажется, что если у него не ssr, то особо на сео не стоит надеется
IT
но там же нормальные теги)
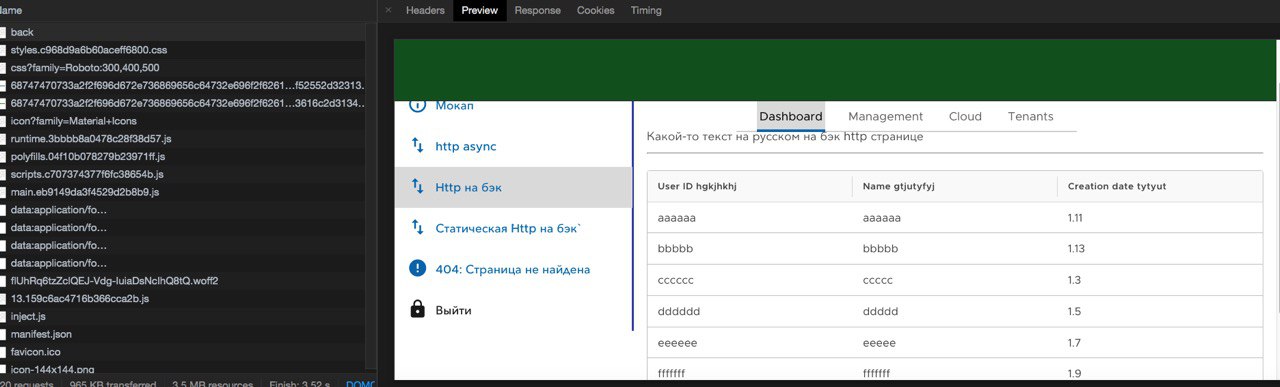
это уже на ssr и респонзы нормально отрабатывают, но вот эти clr-datagrid смущают. все для гугла)
IT
но там же нормальные теги)

IT
но там же нормальные теги)

IT
Мне кажется, что если у него не ssr, то особо на сео не стоит надеется
только сейчас закончил воевать с ssr+clarity)



