SS
Size: a a a
2019 December 28
Ну все же пока не понимаю в чем принципиальное отличие от стратегии использования сервисов для того что бы шарить те же observable данные (на которые подписываются все кому надо)
SS
Надо будет почитать, вдруг мне тоже нужен стор :)
КВ
Sergei Sergeevich
Ну все же пока не понимаю в чем принципиальное отличие от стратегии использования сервисов для того что бы шарить те же observable данные (на которые подписываются все кому надо)
В случае со сторами в довесок идёт куча бойлерплейт кода, который всем очень нужен👍
SS
Есть подозрения да
SS
ребзя, привет
такой вопрос
создал стор, оттуда дергаю юзера при рендере страницы (допустим, это profile view)
при переходе на другую въюху (например, payment view)
и возврате в профиль юзер прилетает пустым, как будто навигация роутов затерла стор
я правильно понимаю, что нужно копать в этом направлении https://xsltdev.ru/angular/ngrx/router-store/, чтобы события роутов не перетирали стор?
вызов юзера из стора при navigation end не помог
я не мастер объяснений, надеюсь хоть кто-то поймет
спасибо
такой вопрос
создал стор, оттуда дергаю юзера при рендере страницы (допустим, это profile view)
при переходе на другую въюху (например, payment view)
и возврате в профиль юзер прилетает пустым, как будто навигация роутов затерла стор
я правильно понимаю, что нужно копать в этом направлении https://xsltdev.ru/angular/ngrx/router-store/, чтобы события роутов не перетирали стор?
вызов юзера из стора при navigation end не помог
я не мастер объяснений, надеюсь хоть кто-то поймет
спасибо
Возможно ли что какой то из компонентов профиля производит запись в хранилище? У меня данные о пользователе лежат в auth.service и доступны по всему приложению
EK
Sergei Sergeevich
Возможно ли что какой то из компонентов профиля производит запись в хранилище? У меня данные о пользователе лежат в auth.service и доступны по всему приложению
есть несколько компонентов, но они перезаписывают стор по конкретным ивентам (смена имени вручную, например)
🧤K
Пожалуйста :) Мы пару дней причину искали.
Кстати у кого какие эксткншены?
E
Кстати у кого какие эксткншены?
Мы тогда ставили тот, который в темплейте подсказывает проперти для биндингов. Не помню сейчас название, один из самых популярных.
🧤K
У меня вот такие
Better comments
Bracket Pair Colorizer 2
Highlight Matching Tag
ESLint
Stylelint
GitLens
Multiline Find and Replace
Prettier
Stylefmt
Visual Studio IntelliCode
Better comments
Bracket Pair Colorizer 2
Highlight Matching Tag
ESLint
Stylelint
GitLens
Multiline Find and Replace
Prettier
Stylefmt
Visual Studio IntelliCode
HN
Приветствую
Коллеги такая ситуация у меня что я немного в растерянности, незнаю как правилно "best practice"
Проект у меня pwa. mobile view и desktop view отличабтся не только css но и html контент отличается. В итоге решил такой подход.
.ts
@HostListener('window:resize', ['$event'])
onResize(event) {
this.innerWidth = window.innerWidth;
}
.html
<ng-container *ngIf="innerWidth <= 480; else desktopView">
<div class="mobile-resolution"></div>
</ng-container>
<ng-template #desktopView>
<div class="desktop-resolution"></div>
</ng-template>
scss
.mobile-resolution {
@import 'mobile-resolution';
}
.desktop-resolution {
@import "desktop-resolution";
}
Как думаете стоит ли такой подход применять?
Заранее спасибо
Коллеги такая ситуация у меня что я немного в растерянности, незнаю как правилно "best practice"
Проект у меня pwa. mobile view и desktop view отличабтся не только css но и html контент отличается. В итоге решил такой подход.
.ts
@HostListener('window:resize', ['$event'])
onResize(event) {
this.innerWidth = window.innerWidth;
}
.html
<ng-container *ngIf="innerWidth <= 480; else desktopView">
<div class="mobile-resolution"></div>
</ng-container>
<ng-template #desktopView>
<div class="desktop-resolution"></div>
</ng-template>
scss
.mobile-resolution {
@import 'mobile-resolution';
}
.desktop-resolution {
@import "desktop-resolution";
}
Как думаете стоит ли такой подход применять?
Заранее спасибо
EK
Можно девайс-сервис написать
И вызывать его на ините и ресайзе
И вызывать его на ините и ресайзе
EK
Будет на вьюхе какая-нибудь переменная
Аля deviceType
Значение которой тянется с девайс сервиса
И с ней уже темплейт менять
Аля deviceType
Значение которой тянется с девайс сервиса
И с ней уже темплейт менять
HN
Будет на вьюхе какая-нибудь переменная
Аля deviceType
Значение которой тянется с девайс сервиса
И с ней уже темплейт менять
Аля deviceType
Значение которой тянется с девайс сервиса
И с ней уже темплейт менять
template меняю, не проблема, меня смушает то что я исползую 2 scss "desktop-resolution.scss и mobile-resolution.scss. Тоист нету нужди даже @media написать, Но думаю это может повлиять на бистродействие?
IV
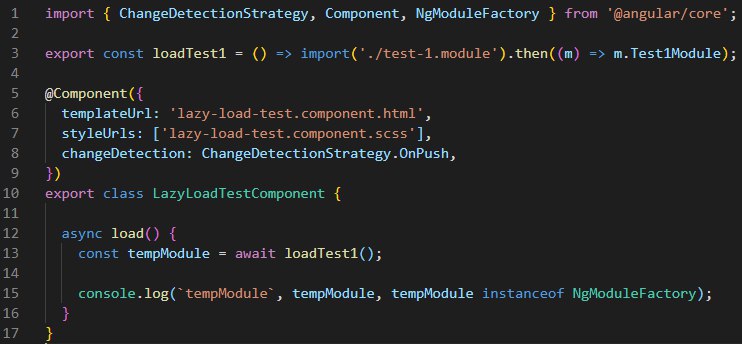
Привет, есть такой вопрос, я что-то никак не могу понять, я загружаю
Он разве не должен в ангуляре в AOT режиме возвращать
Сейчас просто класс импортируется.
https://github.com/angular/angular/blob/master/packages/router/src/router_config_loader.ts#L52
В исходниках
import('./test.module').then((m) => m.TestModule);,Он разве не должен в ангуляре в AOT режиме возвращать
instanceof NgModuleFactory, как в исходниках?Сейчас просто класс импортируется.
https://github.com/angular/angular/blob/master/packages/router/src/router_config_loader.ts#L52
В исходниках
NgModule сразу как instanceof NgModuleFactory.IK
Привет, есть такой вопрос, я что-то никак не могу понять, я загружаю
Он разве не должен в ангуляре в AOT режиме возвращать
Сейчас просто класс импортируется.
https://github.com/angular/angular/blob/master/packages/router/src/router_config_loader.ts#L52
В исходниках
import('./test.module').then((m) => m.TestModule);,Он разве не должен в ангуляре в AOT режиме возвращать
instanceof NgModuleFactory, как в исходниках?Сейчас просто класс импортируется.
https://github.com/angular/angular/blob/master/packages/router/src/router_config_loader.ts#L52
В исходниках
NgModule сразу как instanceof NgModuleFactory.в момент импорта нельзя всякие ифы и другую шляпу юзать, я так понял это дело парсится, это как динамические свойства для модуля, это все не рантайм это шаг компила
IV
в момент импорта нельзя всякие ифы и другую шляпу юзать, я так понял это дело парсится, это как динамические свойства для модуля, это все не рантайм это шаг компила

Так он разве не должен работать?
IK
блин, это чет новое) такое в ангулар не рабатало, ну и не нужно сравнивать по инстансу, возьми свойтсво
IV
блин, это чет новое) такое в ангулар не рабатало, ну и не нужно сравнивать по инстансу, возьми свойтсво
instanceof NgModuleFactory это из исходников @angular/router, у них сейчас проверятеся так.IK
я вот хз на счет иви но раньше это все не работало