IS
Size: a a a
2019 December 26
А, вот про курсор не подумал, так как он у нас меняется)
S
Ну и курсор дефолтовый будет всегда
хватит сопротивляться, делай плагин!)
OS
А, вот про курсор не подумал, так как он у нас меняется)
А не проще ли ссылку вообще заменить на span какой нибудь, когда она не активна, т.е. по факту не является ссылкой в этот момент?
IS
А не проще ли ссылку вообще заменить на span какой нибудь, когда она не активна, т.е. по факту не является ссылкой в этот момент?
Ну так не интересно)
OS
Ну так не интересно)
Ну может быть,) но вроде решение норм)
ВЖ
Всем привет, как правильно это сделать?
в одном блоке
*ngFor="let detailsData of homeDetailsData"мне нужно перебрать и затем проверить наличие совпадений
*ngIf="detailsData.name === details.name"
в одном блоке
AE
Владислав Жураковский
Всем привет, как правильно это сделать?
в одном блоке
*ngFor="let detailsData of homeDetailsData"мне нужно перебрать и затем проверить наличие совпадений
*ngIf="detailsData.name === details.name"
в одном блоке
<div
<ng-container
</ng-container>
</div>
*ngFor="let detailsData of homeDetailsData">
<ng-container
*ngIf="detailsData.name === details.name">
</ng-container>
</div>
IS
Владислав Жураковский
Всем привет, как правильно это сделать?
в одном блоке
*ngFor="let detailsData of homeDetailsData"мне нужно перебрать и затем проверить наличие совпадений
*ngIf="detailsData.name === details.name"
в одном блоке
Так отфильтруй заранее массив и всё
N
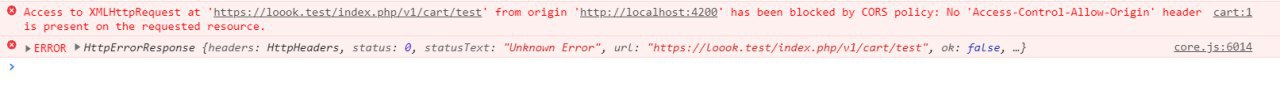
Ребята плз помогите решить проблему с CORS ом!
N
Ребята плз помогите решить проблему с CORS ом!
Angular proxy config введи в гугле
N
Ну и в общем сначала гугл, если ничего не нашел то чаты
N
я таки делал
N
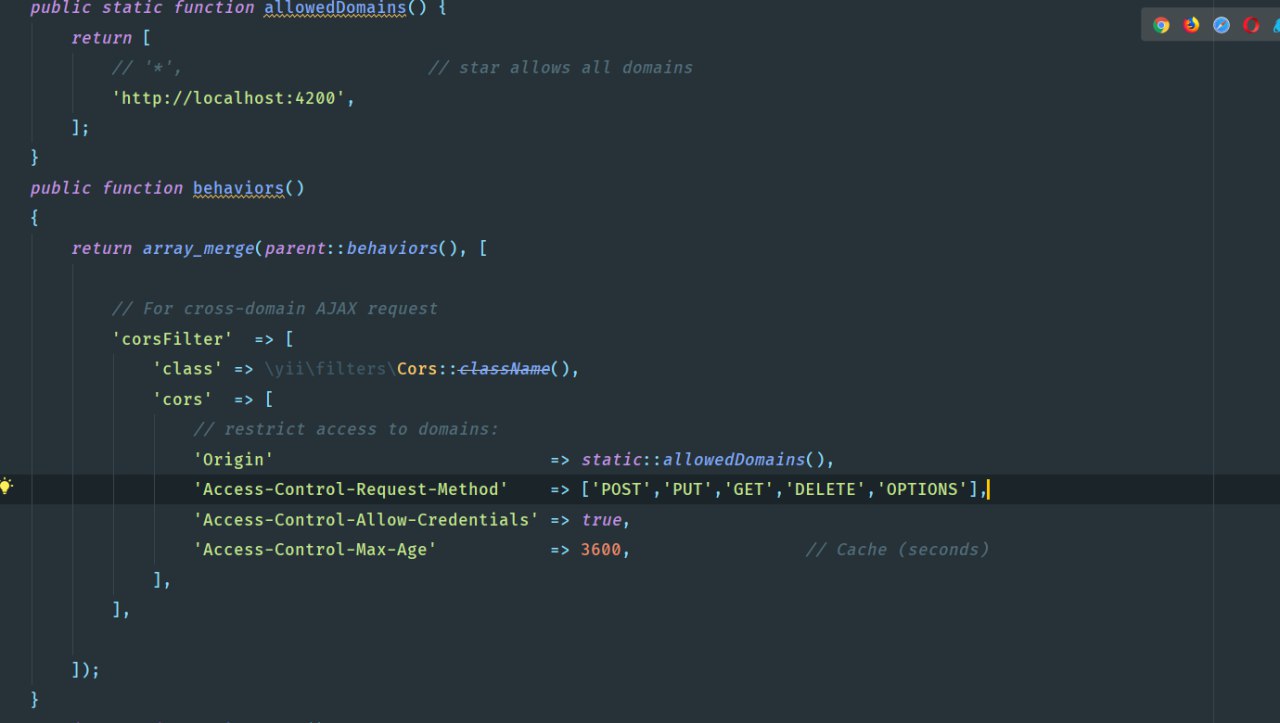
это бэк на yii2
S
это бэк на yii2
это чат про angular
E
Уважаемое сообщество, а может мне, глупому человеку, кто-нибудь объяснить такую ситуацию.
Создаю новый ангуляровский проект на Windows, все по документации ng new test-project. Проект создается, все нормально, ставятся npm пакеты какие ему там нужны. После всей этой установки вижу несколько ворнингов на fsevents. Ладно, " SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.11" выглядит не критично.
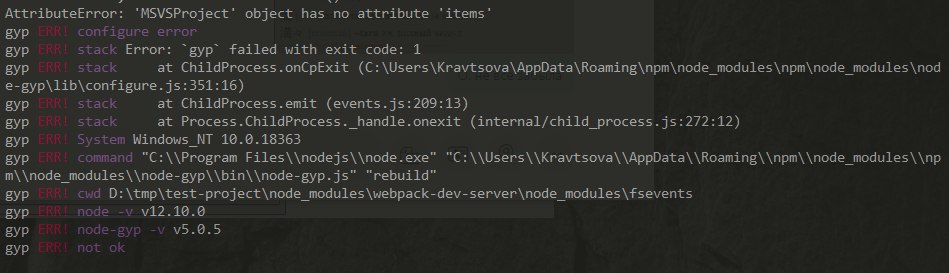
А теперь хочу это все (никакого кода внутри нет, ничего дополнительного нет), например, в CI поместить, зафиксировав версии пакетов. Пишу "npm ci", а в результате получаю ошибки:
Создаю новый ангуляровский проект на Windows, все по документации ng new test-project. Проект создается, все нормально, ставятся npm пакеты какие ему там нужны. После всей этой установки вижу несколько ворнингов на fsevents. Ладно, " SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.11" выглядит не критично.
А теперь хочу это все (никакого кода внутри нет, ничего дополнительного нет), например, в CI поместить, зафиксировав версии пакетов. Пишу "npm ci", а в результате получаю ошибки:
E
Интернеты перерыла все, но понять до сих пор не могу. Может, хоть вопрос правильный можете подсказать?
S
всем привет. кто знает есть ли фишки у ангуляра , для реализации логирования действий пользователя?