С
Size: a a a
2019 December 20
Подскажите может плагин хороший или где почитать, как лучше експортировать таблицу из html в .doc. У меня то експортится, только вот в таблице word отсутствуют рамки либо они не видимы
A
Подскажите где могу задать вопросы по gulp
🧤K
Если знаешь куда навесить слежение - то ответ уже есть. Тут больше вопрос статистики. Буду что-то городить с google analytics и хуками на компонентах...
гугли APM
🧤K
new relic, datadog, appdynamics
DK
гугли APM
спасибо за нужное направление )
DK
гугли APM
а Elastic APM RUM сюда же относится?
🧤K
а Elastic APM RUM сюда же относится?
не юзал. Смотри по подключению в ангуляр. У Аппдинамикс вроде наиболее изи. Но и прайси
AS
почему фактори провайдер в дев работает, а в проде не работает?
PT
был у меня роутинг
и я добавил страницу логировнаия
в чем проблема?
const routes: Routes = [и все работало прекрасно
{ path: 'list', component: ListComponent },
{ path: `detail/:id`, component: InfoComponent }
];
и я добавил страницу логировнаия
const routes: Routes = [
{ path: '', component: VmComponent, children: [
{ path: 'list', component: ListComponent },
{ path: `detail/:id`, component: InfoComponent }
] },
{ path: login, component: LoginComponent },
];
и теперь когда я например на странице detail/5 и пытаюсь перейти на страницу 'list', то выбивает вот эту ошибкув чем проблема?
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'detail/5'h
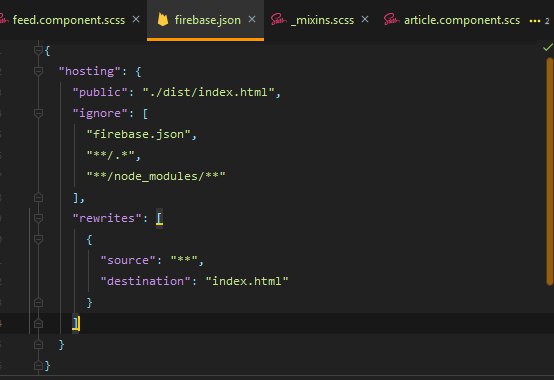
ребят, помогите пожалуйста задеплоить проект на firebase
h
я правильно указал пути?
AB
Как вытащить сборку из проекта Angular? Типо как в react: eject
U
Знакомый ищет ментора по Angular 2+ в обмен на скилы UI/UX дизайнера. Кому интересно пишите в личку.
L
Как вытащить сборку из проекта Angular? Типо как в react: eject
Уже никак, раньше было ежект
ДМ
Как вытащить сборку из проекта Angular? Типо как в react: eject
Если вы хотите кастомную сборку на основе вебпака, то почитайте про билдеры
А
Как вытащить сборку из проекта Angular? Типо как в react: eject
Сейчас уже никак. Несколько расширить конфиг вебпака можно через https://github.com/just-jeb/angular-builders/tree/master/packages/custom-webpack
А
Я так пробрасывал локаль в глобальную переменную
h

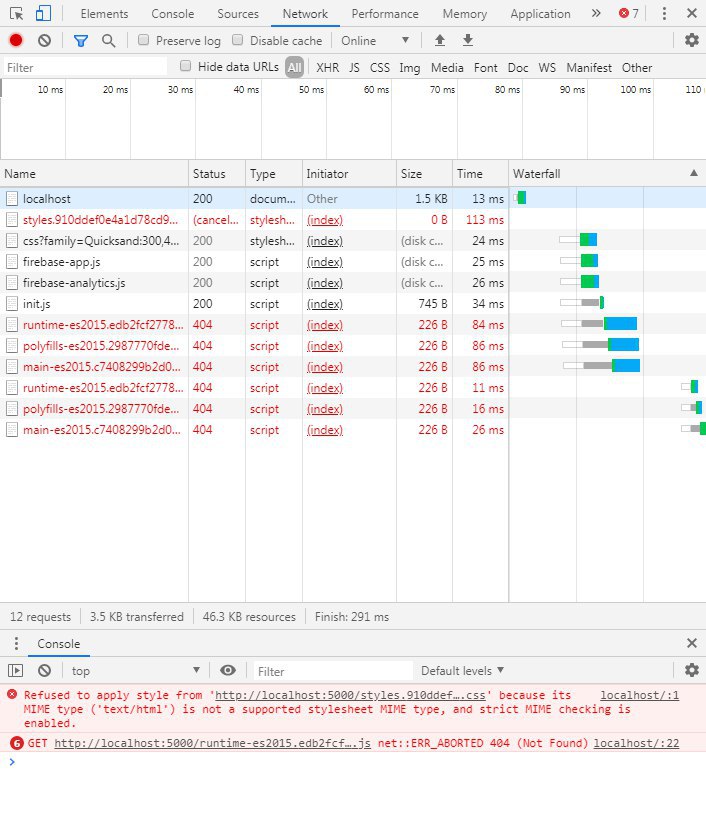
ребят, после firebase serve поднимается локалхост, но стили и скрипты не доходят, в чём может быть проблема? подскажите пожалуйста