S
Size: a a a
2019 December 19
Понял вас
S
Может в 9ке будет
S
Там вроде завозят строгую проверку шаблонов
В
Было бы круто! Понял. Спасибо!
O

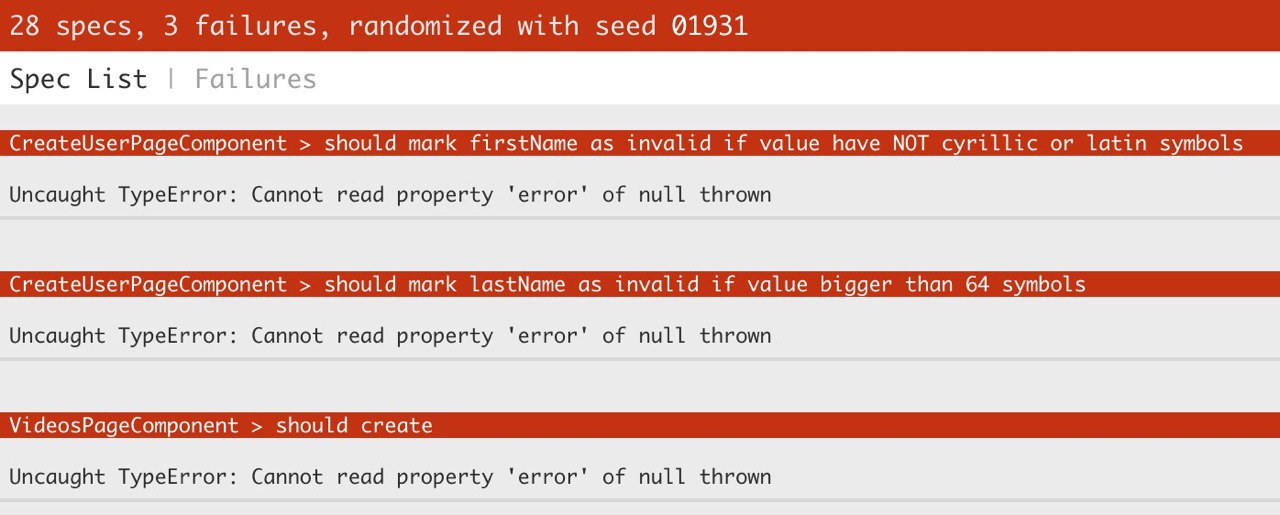
Ребята, всем привет, подскажите, пожалуйста, что за ошибка в тестах?
O
Не понимаю откуда она
PT
возможно ли что бы одна переменная наследовалась от разных интерфейсов в зависимости от условия?
YK
Переменная?
PT
свойство в классе
PT
то есть задача состоит в том , что свойство в классе может наследоватся от нескольких моедлей данных в заисимости от условия
OS
то есть задача состоит в том , что свойство в классе может наследоватся от нескольких моедлей данных в заисимости от условия
сделайте ей тип proerty: Interface1 | Interface2 как вариант
IF
Как можно вызывать функцию, 100% зная, что контент отрендерился? AfterViewChecked не сильно подходит, потому что сначала он срабатывает с старыми данные, а потом с новыми
IF
Под данными я имею ввиду параметры вьючайлда в темплейта компонента
YS
в ngDoCheck с проверкой можно
IF
в ngDoCheck с проверкой можно
Ну он тоже больше 1 раза срабатывает. Вообще там проблема в том что в элементе есть картинка, а я получаю высоту до того как она загрузилась
IF
По загрузке тоже не вариант смотреть, потому что иногда картинка есть, иногда нет
AP
Народ, слава Typescript 3.7 https://github.com/angular/angular-cli/issues/16071
AP
Все работает
AP
завезли optional chaining