h
Size: a a a
2019 December 18
но никаких изменений
ВЧ
Привет всем. Кто-нибудь в курсе или знает, где посмотреть, как забиндить в mat-option value несколько значений?
ВЧ
Вдруг кто сталкивался ))
S
всем привет, подскажите пожалуйста, как установить reset css или normalize css?
понимаю, что нубский вопрос, но вариант с npm install и потом @import в styles.scss не работает
понимаю, что нубский вопрос, но вариант с npm install и потом @import в styles.scss не работает
@import "~lib/file.css~ ?
h
@import "~lib/file.css~ ?
да
S
а сам scss работает? компилируется?
h
а сам scss работает? компилируется?
да
h
мануально закинул ресет в styles, всё гуд
h
через import нет
S
точно?
html { body: { border: 1px solid red } }h
абсолютно
S
значит не правильно указал путь. одно из двух
AR

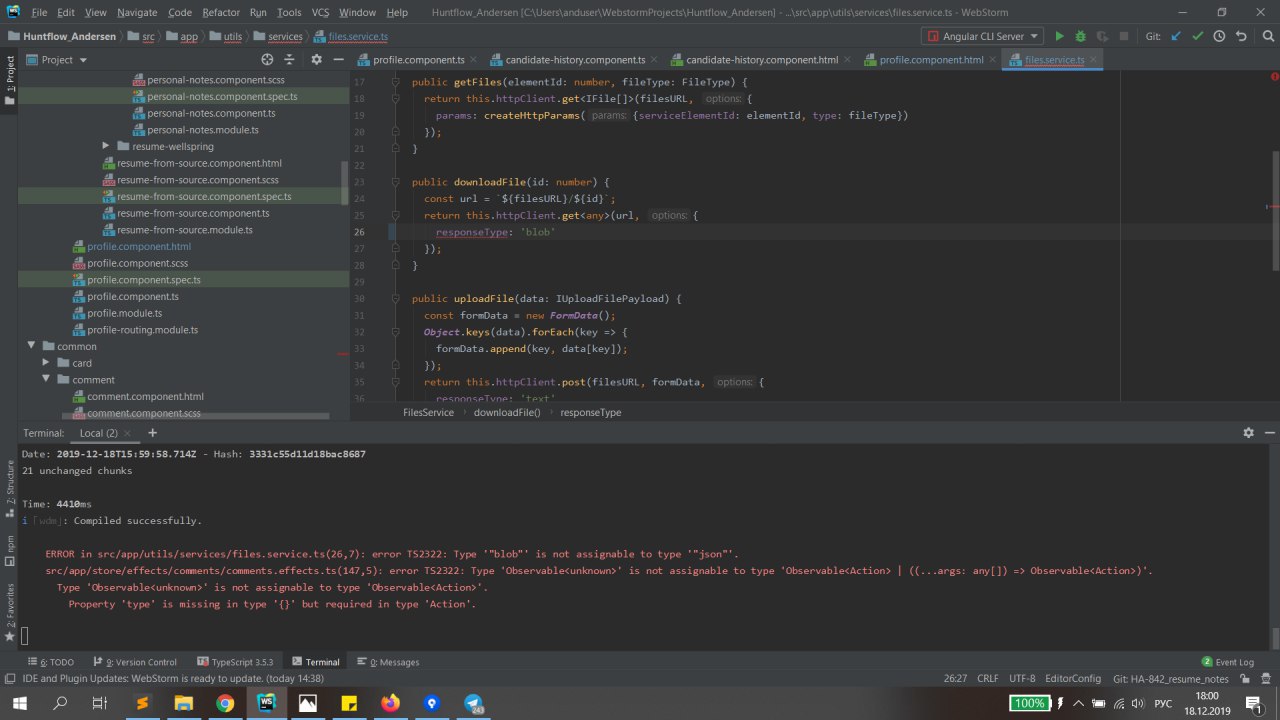
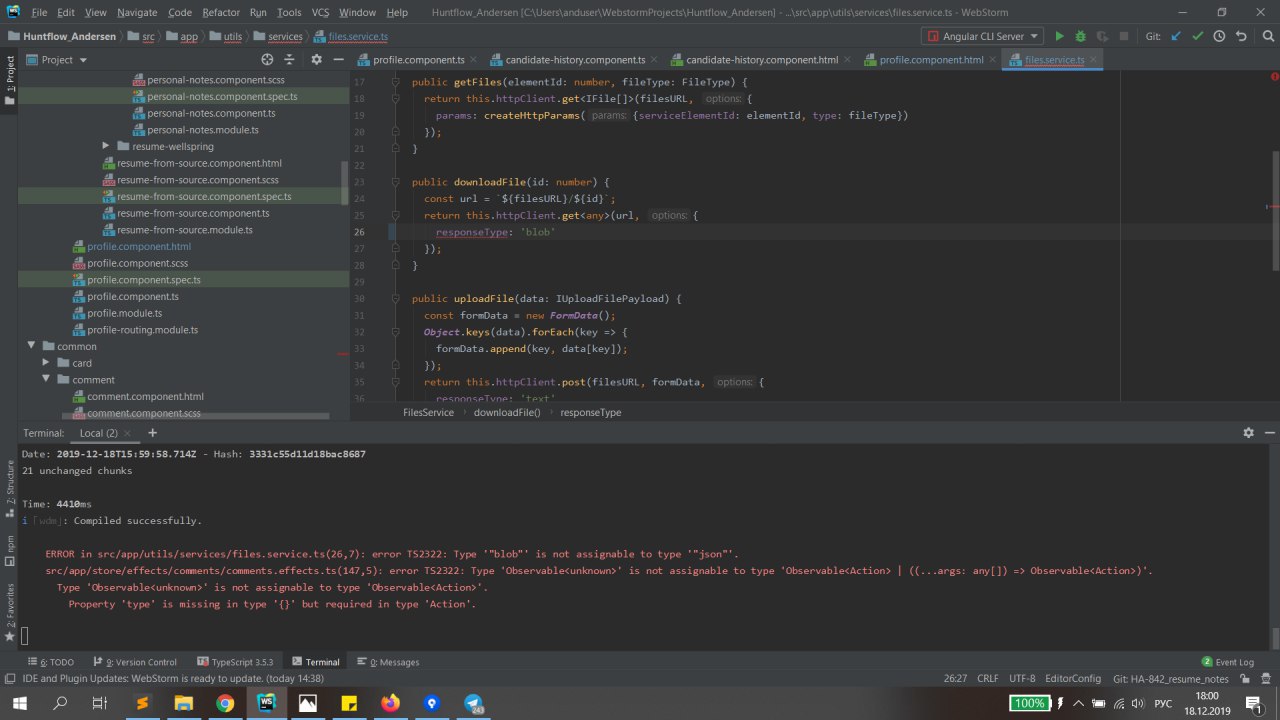
Ребят, можете подсказать как пофиксить ошибку
Если добавить responseType: 'blob' as 'json' то всё в порядке, но так не разрешают на проэкте
Если добавить responseType: 'blob' as 'json' то всё в порядке, но так не разрешают на проэкте
S
which one?
один из них депрекейтед
выбирай второй
выбирай второй
ВЧ

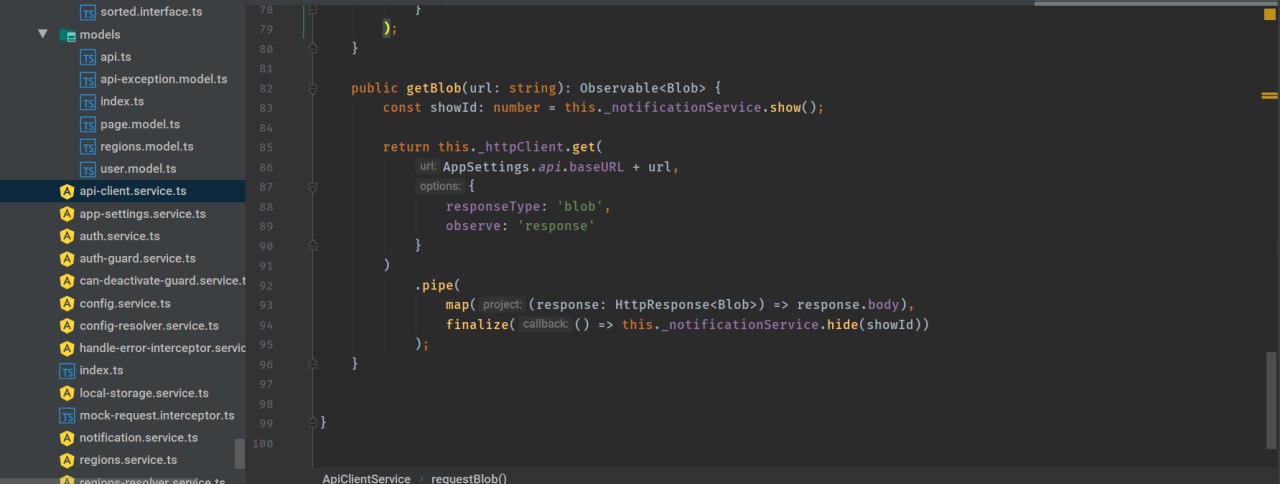
у меня под blob так сделан get
VK
всем привет, подскажите пожалуйста, как установить reset css или normalize css?
понимаю, что нубский вопрос, но вариант с npm install и потом @import в styles.scss не работает
понимаю, что нубский вопрос, но вариант с npm install и потом @import в styles.scss не работает
ну если через ипморт не работает запихай в секцию styles в angular.json
ВЧ
под json отдельно
h
ну если через ипморт не работает запихай в секцию styles в angular.json
не помогло
AS

Ребят, можете подсказать как пофиксить ошибку
Если добавить responseType: 'blob' as 'json' то всё в порядке, но так не разрешают на проэкте
Если добавить responseType: 'blob' as 'json' то всё в порядке, но так не разрешают на проэкте
Поставь возвращаемый тип Observable<Blob>
VK
не помогло
скорей всего неверный путь в ипорте) ну не может такого быть)))



