PP
Size: a a a
2019 December 18
папй же поомгает только форматировать.Нет?
S
у пайпа есть параметр pure
S
почитайте зачем он нужен
PP
Окей. Пошел
PP
R
Подскажите плз
https://stackblitz.com/edit/angular-pmk8xn
как из CustomInputComponent -> менять переменную test родителя. передав ее в дочерник компонент ссылкой. так можно делать? или только общий сервис?
https://stackblitz.com/edit/angular-pmk8xn
как из CustomInputComponent -> менять переменную test родителя. передав ее в дочерник компонент ссылкой. так можно делать? или только общий сервис?
S
Подскажите плз
https://stackblitz.com/edit/angular-pmk8xn
как из CustomInputComponent -> менять переменную test родителя. передав ее в дочерник компонент ссылкой. так можно делать? или только общий сервис?
https://stackblitz.com/edit/angular-pmk8xn
как из CustomInputComponent -> менять переменную test родителя. передав ее в дочерник компонент ссылкой. так можно делать? или только общий сервис?
VK
Ребят есть ворос
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
I
Ребят есть ворос
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
Можешь при закрытии сбрасывать форму
VK
Можешь при закрытии сбрасывать форму
каким образом ? мы при открытии ее по новой пересоздаем
I
Попробуй чекнуть: сделай this.credentialFormGroup = null в ngOnDestroy
VK

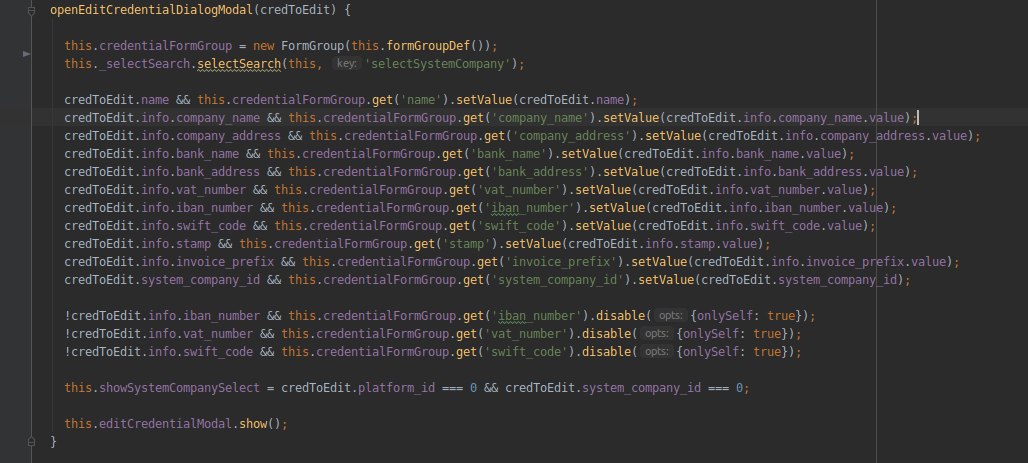
грубо говоря вот что происходит при открытии модалки
VK
Попробуй чекнуть: сделай this.credentialFormGroup = null в ngOnDestroy
пробогвал сделать такое в начале функции,
VK
даже ngIf вешан на модалку по группе, всеравно не менял дизейбл
I
Хм, странно. Так сложно сказать, из чатика)
I
Почему ты кстати не прокинешь cardToEdit в метод formGroupDef, и там сетить в каждое поле формы дефолтное значение из cardToEdit, чтобы избежать многократного вызова this.form.get(...).setValue(...)
S
Ребят есть ворос
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
имеется модалка с формой, каждый раз при открытии мы персоздаем формгруп this.credentialFormGroup = new FormGroup(this.formGroupDef());
потом меняем значения какие надо
и выставялем в некоторых дизейбл например вот
this.credentialFormGroup.get('iban_number').disable({onlySelf: true});
дак вот при повторном открытии с другими параметрами гдей этого дизейбла быть не должно, но он всетаки висит, неужели он просто этот дизейбл тупо в доме хранит ?
> дизейбла быть не должно
вы проверили что его там действительно нет?
вы проверили что его там действительно нет?




