ДШ
Size: a a a
2019 December 17
Всем привет! Кто ниубдь знает хороший тур для пользователей в ангуляр? По типу этого https://introjs.com/?
AL
https://medium.muz.li/atomic-design-methodology-166261ce47c2 (ответ - да, статья на тему)
Спасибо, отличная статья и ресурс, залип читая еще пару интересных статей. однозначно в закладки.
AT
Всем привет, наткнулся на статью по IoC. Так вот не могу найти в доке Angular упоминания об этом вообще. В восьмом это еще актуально? Не понятно как регистрировать реализации, в примере provide() используется, но откуда его импортировать?
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
S
Всем привет, наткнулся на статью по IoC. Так вот не могу найти в доке Angular упоминания об этом вообще. В восьмом это еще актуально? Не понятно как регистрировать реализации, в примере provide() используется, но откуда его импортировать?
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
AS
Всем привет, наткнулся на статью по IoC. Так вот не могу найти в доке Angular упоминания об этом вообще. В восьмом это еще актуально? Не понятно как регистрировать реализации, в примере provide() используется, но откуда его импортировать?
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
http://blog.wolksoftware.com/the-current-state-of-dependency-inversion-in-javascript#the-present-the-angular-2x-di-approach_2
ни разу не видел чтобы указывали провайдеры в бутстрапе. и не понятно пока зачем
Щас по-другому, провайдеры и бутстрап указываются в декораторе модуля.
Щас по-другому, провайдеры и бутстрап указываются в декораторе модуля.
AT
ни разу не видел чтобы указывали провайдеры в бутстрапе. и не понятно пока зачем
Щас по-другому, провайдеры и бутстрап указываются в декораторе модуля.
Щас по-другому, провайдеры и бутстрап указываются в декораторе модуля.
Да я протупил это оказывается ClassProvider, конечно же в модуле указываются
AS
Да я протупил это оказывается ClassProvider, конечно же в модуле указываются
не обязательно class. но он дефолтный да
https://angular.io/api/core/Provider
https://angular.io/api/core/Provider
AS
кстати чем статик провайдер отличается от провайдера? что значит without reflection. Ну т.е. на что это влияет?
ЕШ
Привет! Подскажите, пожалуйста, как лучше реализовать popup окна?
AE
Привет! Подскажите, пожалуйста, как лучше реализовать popup окна?
https://valor-software.com/ngx-bootstrap/#/modalsAB
Привет! Подскажите, пожалуйста, как лучше реализовать popup окна?
можно какой нибудь popperjs обернуть в ng-component
ЕШ
Понял, спасибо
DK
Привет! Подскажите, пожалуйста, как лучше реализовать popup окна?
с помощью overlay в angular cdk https://material.angular.io/cdk/overlay/overview
ЕШ
с помощью overlay в angular cdk https://material.angular.io/cdk/overlay/overview
Спасибо. Не понимаю пока, как обмениваться данными с popup на angular material. Статику выводит, а обмен данными пока не разобрался как сделать
NK
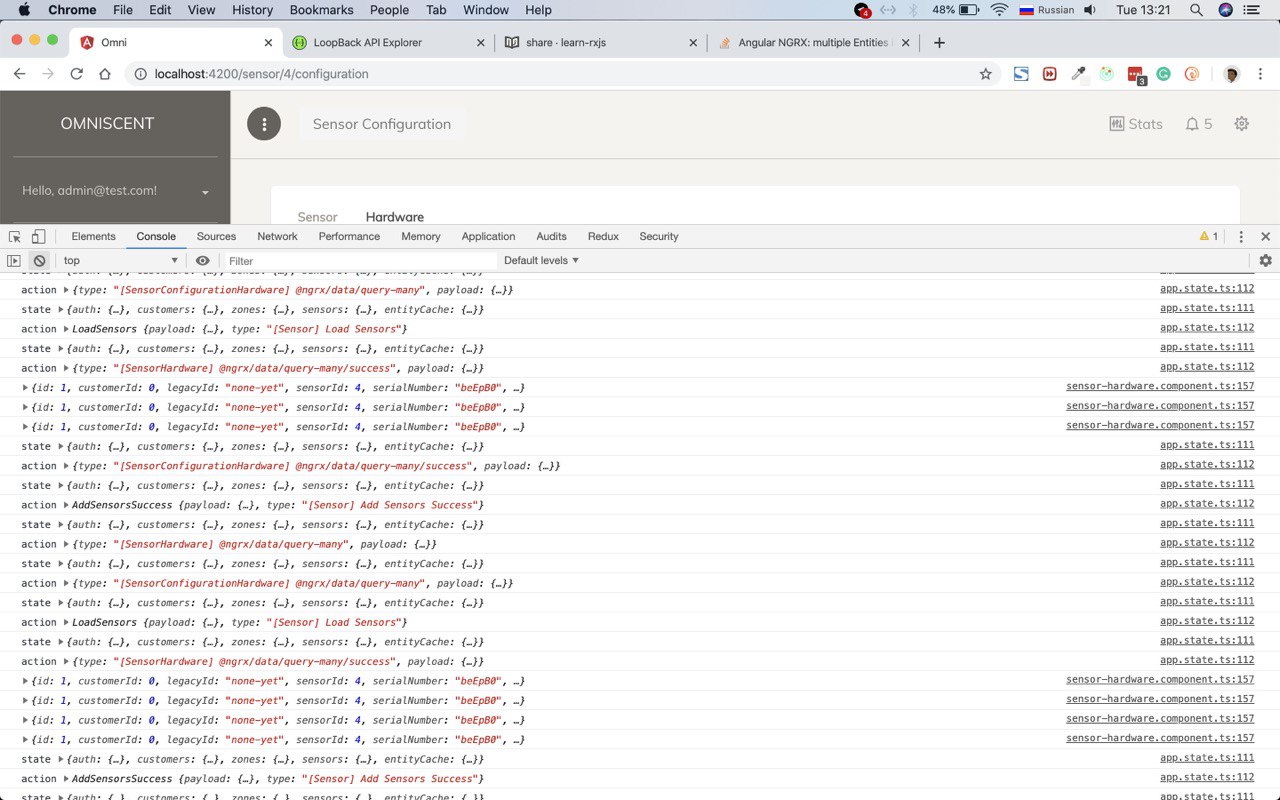
Ребята всем привет столкнулся с такой проблемой, когда делаю подписку на Observable, в разных компонентах то получаю multiple возврат данных. Помогите пожалуйста shared() апочему то не работает
``this.sensorHardware$ = this.sensorHardwareService.entities$.pipe(
map(hardware =>
hardware.filter(el => el.sensorId === (+this.sensorId))
)
);
this.sharedSensorHardware$ = this.sensorHardware$.pipe(share());
this.sensorhardwareSub = this.sharedSensorHardware$.subscribe(hardware => this.hardware = hardware);``
В другом компоненте тоже
this.sensorSub = this.sensorHardware.subscribe(hardware => {
this.hardwareData = {...hardware[0]};
console.log(this.hardwareData);
});
``this.sensorHardware$ = this.sensorHardwareService.entities$.pipe(
map(hardware =>
hardware.filter(el => el.sensorId === (+this.sensorId))
)
);
this.sharedSensorHardware$ = this.sensorHardware$.pipe(share());
this.sensorhardwareSub = this.sharedSensorHardware$.subscribe(hardware => this.hardware = hardware);``
В другом компоненте тоже
this.sensorSub = this.sensorHardware.subscribe(hardware => {
this.hardwareData = {...hardware[0]};
console.log(this.hardwareData);
});
NK
с каждым переключение таба у меня +=1 в Observable компонента приходит
NK
this.sharedSensorHardware$ = this.sensorHardware$.pipe(share());
эту переменную передаю в child component
эту переменную передаю в child component
PD
Поверьте мне, я умею, ещё как умею, но главное я думаю как правильно это сделать, как правильно нагуглить, но когда у вас дедлайн с выпуском и подготовкой релиза плоть до нескольких дней и ты ещё джун, а работы как у синьора, то даже думать некогда как нагуглить, а только давить по клавишам.
PD
научились бы гуглить самостоятельно ?)