V
Size: a a a
2019 December 13
Добрый день. Подскажите, кто-нибудь, пожалуйста, в проекте на angular 8 можно обновить typescript до 3.7 ?
S
https://habr.com/ru/post/479732/#habracut
только чур комменты писать конкретные по делу, без фантазий. И минусы обосновывать в комментах
только чур комменты писать конкретные по делу, без фантазий. И минусы обосновывать в комментах
в файле лога посмотрите
n
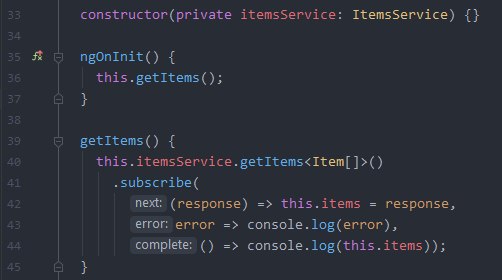
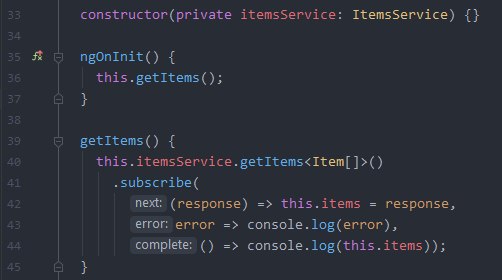
ну вообще так делать не хорошо. если хочешь использовать в сервисе используй обсервабл, либо придется этот массив в компонент переместить

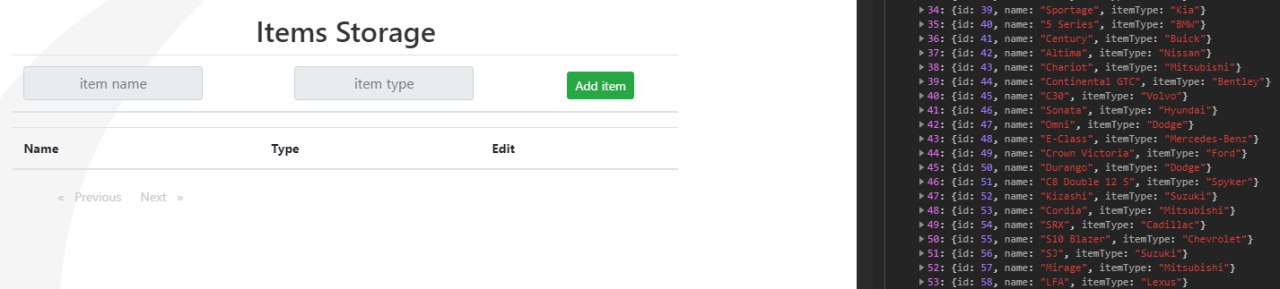
Попробовал перенести в компонент вот таким образом. Но мой список всё равно остаётся пустым. Несмотря на то, что в массиве есть информация уже
n
ну вообще так делать не хорошо. если хочешь использовать в сервисе используй обсервабл, либо придется этот массив в компонент переместить

EG
Добрый день. Подскажите, кто-нибудь, пожалуйста, в проекте на angular 8 можно обновить typescript до 3.7 ?
Попробуйте
В tsconfig
"angularCompilerOptions": {
"disableTypeScriptVersionCheck": true
}В tsconfig
J

Попробовал перенести в компонент вот таким образом. Но мой список всё равно остаётся пустым. Несмотря на то, что в массиве есть информация уже
в this.items что есть? консолни
n
в this.items что есть? консолни
Я вроде разобрался. У меня стоял ChangeDetectionStrategy.OnPush
Похоже, что он мешал
Похоже, что он мешал
J
Я вроде разобрался. У меня стоял ChangeDetectionStrategy.OnPush
Похоже, что он мешал
Похоже, что он мешал
ахаха
SK
Я вроде разобрался. У меня стоял ChangeDetectionStrategy.OnPush
Похоже, что он мешал
Похоже, что он мешал
попробуйте в месте где у вас this.items = items
сделать еще this.changeDetectorRef.markForCheck()
и верните OnPush
сделать еще this.changeDetectorRef.markForCheck()
и верните OnPush
PT
Почему выдает такой адрес?
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list/detail/11'
Если в HTML коде написано
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list/detail/11'
Если в HTML коде написано
[routerLink]="['detail', element.id]"PT
(list это там где я сейчас нахожусь)
PT
как сделать что бы переход был /detail/11
PT
а не list/detail/11
V
Попробуйте
В tsconfig
"angularCompilerOptions": {
"disableTypeScriptVersionCheck": true
}В tsconfig
Это не помогает.
SK
Добрый день. Подскажите, кто-нибудь, пожалуйста, в проекте на angular 8 можно обновить typescript до 3.7 ?
какая-то зависимость сторонняя требует 3.7 ts ?
EG
Это не помогает.
С таким скудным описанием проблемы вам сложно помочь. Я заводил 3.7 в 9-й версии ангуляра (бета), в 8-й не пробовал.
В
но я не совсем понял почему мой пример не подходит для приложений которые больше в 100-1000 раз. Нужна конкретика
Как минимум потому что может остаться лишних ссылок в 100-1000и раз больше чем в вашем примере, и увелечинение падающих ошибок и сайд эффектов в которых потом иди разбирайся.. дорого. Проще изначально отписаться и забыть.
В
Может это и не верно называть утечкой памяти, но влияет на производительность рриложения факт
7

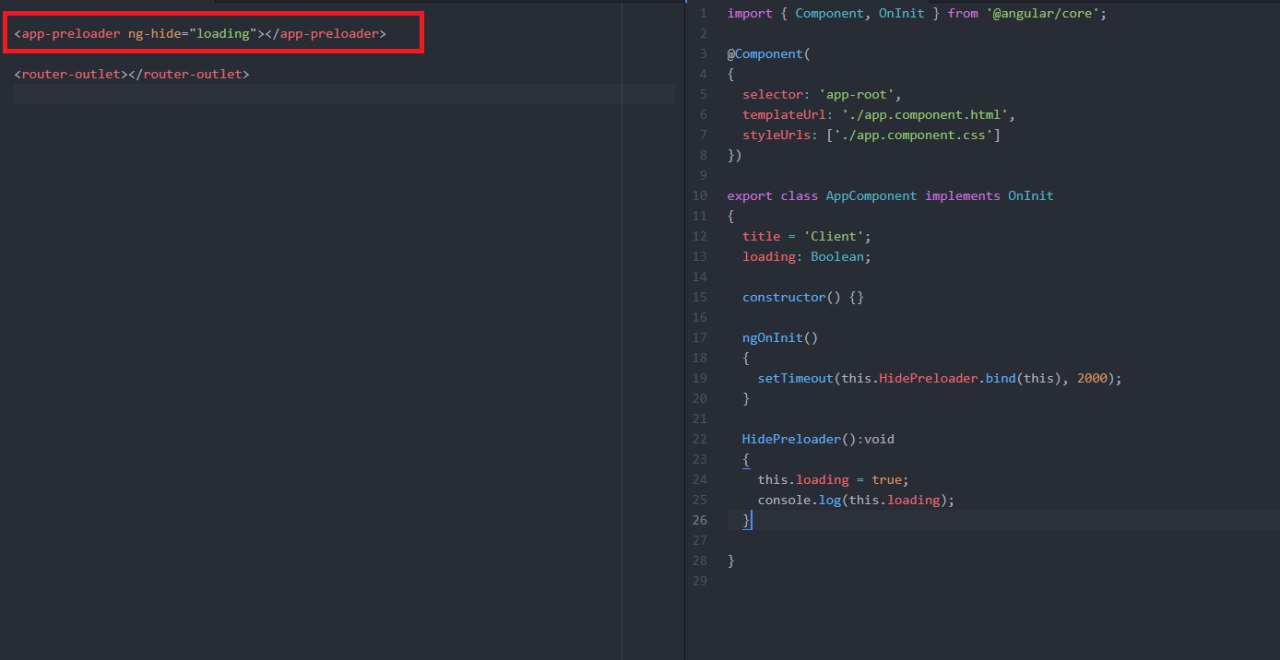
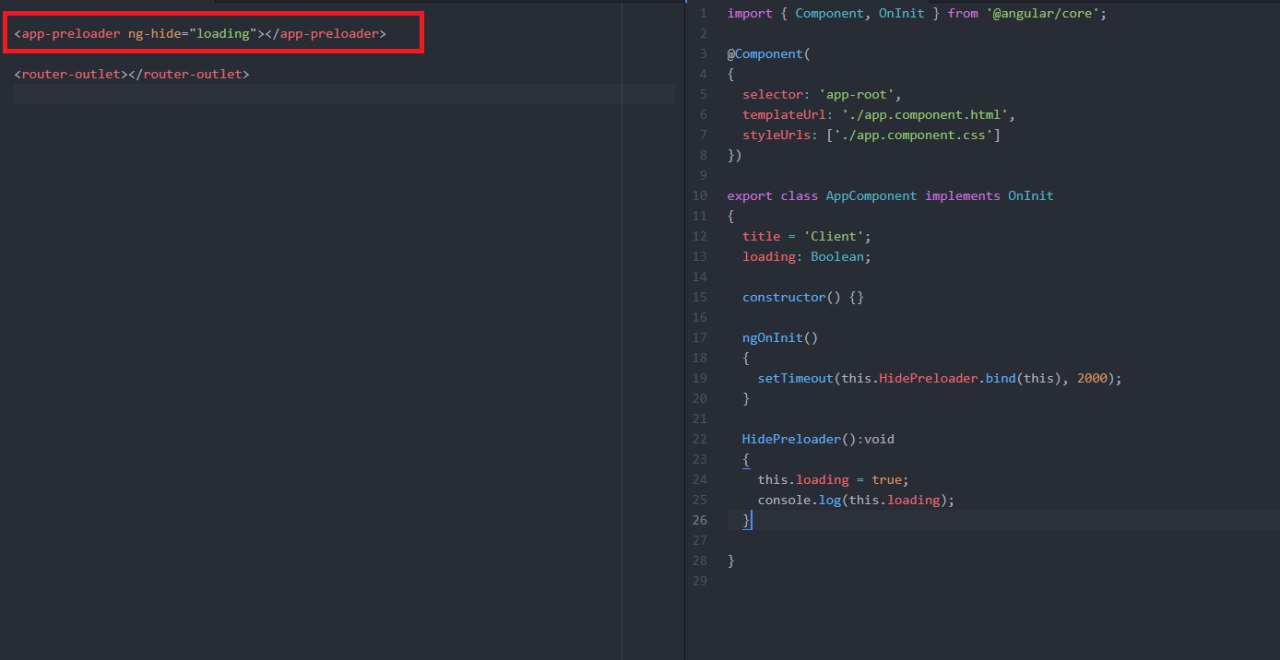
Почему элемент не скрывается? В консоли true
V
7384114837

Почему элемент не скрывается? В консоли true
тут нет привязки элемента к свойству компонента




