A
Size: a a a
2019 November 10
Ну тогда почитай про гварды
V
Андрій Панасюк
хочу сделать banana in the box. подскажите где корректно вставить [(input)]="myvalue" ??
В инпуте ngModel
R
Ну тогда почитай про гварды
И гварды стоят)
R
Ну тогда почитай про гварды
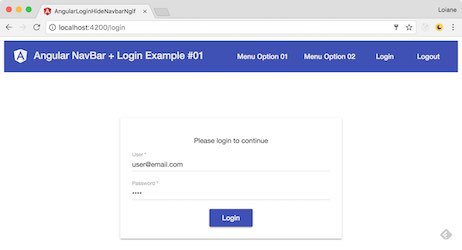
https://loiane.com/2017/08/angular-hide-navbar-login-page/
скинули выше статью, она нужна была)
скинули выше статью, она нужна была)
A
Попробуй через пайп toLowerCase сделать
Пайп не поменяет значение в самом контроле
V
Пайп не поменяет значение в самом контроле
Тебе надо не email.toLowerCase делать, а this.registersForm.value.email.toLowerCase
A
A
я знаю как это делается
СГ
this.form.controls['email'].setValue(this.form.controls['email'].value.toLowerCase());
Большое спасибо
АМ
ребята, кто с CDK работал с drag'n'drop?
АМ
я правильно понимаю, чтобы это всё работало, всё должно быть в одном шаблоне? т.е., например, нельзя в одном шаблоне установить директиву cdkDrag, а в чайлд-компоненте установить директиву cdkDragHandle?
ДМ
я правильно понимаю, чтобы это всё работало, всё должно быть в одном шаблоне? т.е., например, нельзя в одном шаблоне установить директиву cdkDrag, а в чайлд-компоненте установить директиву cdkDragHandle?
почему в одном? насколько я помню - нет
АМ
почему в одном? насколько я помню - нет
ну вот чот не работает
АМ
во, вот так будет работать:
АМ
<ul>
<li cdkDrag>
<some-component>
<div cdkDragHandle></div>
</some-component>
</li>
</ul>
АМ
а если просто в компоненте на нужном элементе написать
cdkDragHandle, то не будет работать, весь li-элемент будет драг-хендлеромMK
Добрый вечер!
У меня есть слайдер,
после того как пришли данные(через Input) в ngOnChanges мне нужно принудительно скроллить его, без конструкции setTimeout({scrollTo()}=>,0) идут ошибки, подскажите в чем проблема и как быть в таких случаях?
У меня есть слайдер,
после того как пришли данные(через Input) в ngOnChanges мне нужно принудительно скроллить его, без конструкции setTimeout({scrollTo()}=>,0) идут ошибки, подскажите в чем проблема и как быть в таких случаях?
АМ
какие именно ошибки? что-то типа contentChangedAfterCheck?