NP
Size: a a a
2019 November 05
Vladimir S
Кто-нибудь в курсе, https://t.me/contest/118 на typescript можно делать?
там вроде ограничение только на фреймворки (ходит теория, что из-за того, мол, они дополнительно нагружают размер бандла)
NP
так что TS в теории можно
YK
там вроде ограничение только на фреймворки (ходит теория, что из-за того, мол, они дополнительно нагружают размер бандла)
На ui фреймворки
NP
На ui фреймворки
Ну да
Все ещё сначала гадали, попадают ли под это дело ангулар с реактом
Все ещё сначала гадали, попадают ли под это дело ангулар с реактом
S
Ну да
Все ещё сначала гадали, попадают ли под это дело ангулар с реактом
Все ещё сначала гадали, попадают ли под это дело ангулар с реактом
вребя идет парни, 12 дней осталось
S
а вы гадаете
NP
вребя идет парни, 12 дней осталось
Как это ты ещё свой веб-телеграм не написал? Часики-то тикают
АМ
мужик,
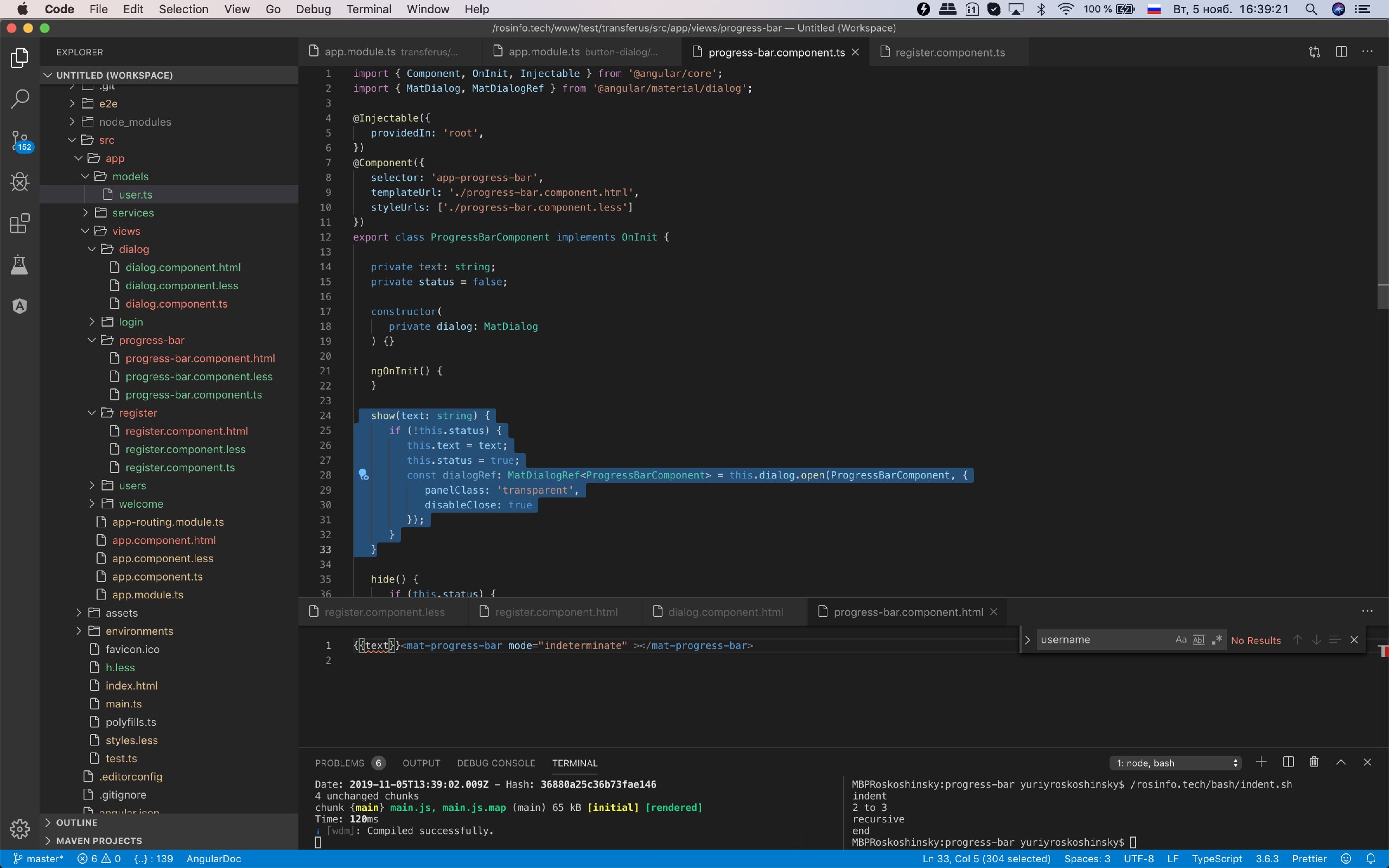
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
RK
мужик,
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
это шутка?
L
мужик,
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
1) каждый импорт нужно делать на своей строке, никаких через запятые
2) после массива styleUrls нужна запятая в конце
3) implements OnInt не нужно вообще
4) булеаны, строки, числа — всегда нужно explicitly помечать типами — private status: boolean = false;
5) на 18-й строке — после каждого инжекта нужно ставить запятую
6) метод show — не пиши так — используй early return, а не заворачивай всё в if
Ладно первая опция ситуативная хотя сам так делаю, но со второй ваще рофл)
L
Вы тесты пишите в конструкторе
RK
нет
то что у тебя так lint настроен ничего еще не значит
АМ
Ладно первая опция ситуативная хотя сам так делаю, но со второй ваще рофл)
добавишь в конфиг компонента ещё что-нибудь и придётся поставить запятую и она попадёт в коммит
L
добавишь в конфиг компонента ещё что-нибудь и придётся поставить запятую и она попадёт в коммит
Это понятно
АМ
то что у тебя так lint настроен ничего еще не значит
линт тут не при чём
L
ЧТо там по второй опции)
АМ
ЧТо там по второй опции)
я про 2) и говорю