d
Size: a a a
2019 November 04
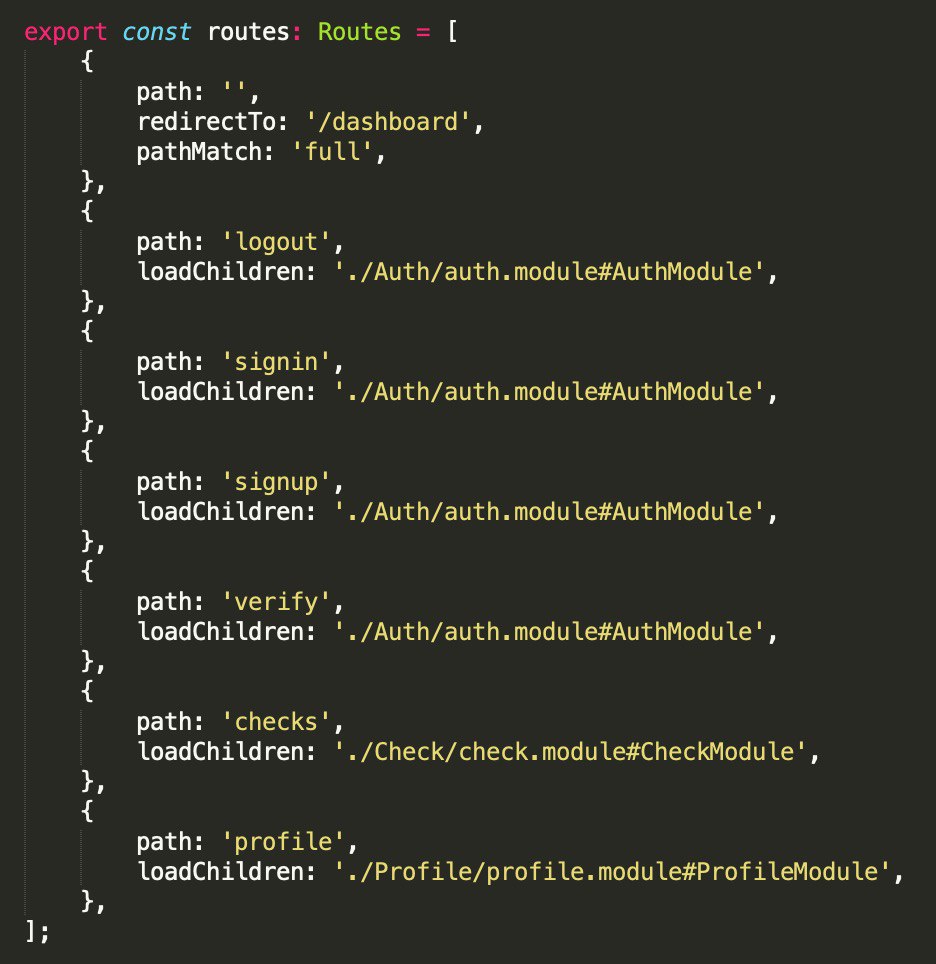
вот, например, как выглядит мой Profile-модуль, он лейзи:
А как выглядит auth route?
АМ
когда сделал ленивым, пришлось убрать
АМ
вот так же придётся убрать и из роутинга Auth-модуля
S
это уже занято
это пустой путь занят
S
а у тебя путь будет не пустой, например login
d
path: 'auth', loadChildren: ....#AuthModule
d
path: 'auth', loadChildren: ....#AuthModule
А потом раскидывай по компонентам внутри ауз модуля
d
а у тебя путь будет не пустой, например login
А черт, смотрю на аву - блин, думаю, был же намного моложе😁😁
2019 November 05
АМ
А потом раскидывай по компонентам внутри ауз модуля
ну и получится, что теперь у меня все auth-роуты будут с
/authАМ
выше скриншот роутов в Auth-модуле
d
ребята, ещё момент — как мне сделать несколько роутов, но чтобы модуль для них всех подгружался один?
Из вопроса исходит то, что вы хотите объединить несколько роутов - так как вы хотите из объединить без одинакового роута (../auth/... например)???
АМ
Из вопроса исходит то, что вы хотите объединить несколько роутов - так как вы хотите из объединить без одинакового роута (../auth/... например)???
хочу, чтобы /signin был ленивым и подгружал Auth-модуль, /signup тоже хочу ленивым, и чтобы он тоже подгружал Auth-модуль. Не хочу из каждой страницы (signin, signup и прочие) делать модуль и в App-роутинге прописывать каждому роуту свой лейзи-модуль
И
хочу, чтобы /signin был ленивым и подгружал Auth-модуль, /signup тоже хочу ленивым, и чтобы он тоже подгружал Auth-модуль. Не хочу из каждой страницы (signin, signup и прочие) делать модуль и в App-роутинге прописывать каждому роуту свой лейзи-модуль
Однако в ангуляре есть подход модуль для компонента
И
Как правило такие страницы(компоненты) занимают мало объема и передача по сети у тебя займет больше времени чем их инициализация
И
Ну и стоит понимать что упарываясь по таким задачам ты просто теряешь время:)
d
Ну и стоит понимать что упарываясь по таким задачам ты просто теряешь время:)
Поддерживаю полностью
PR
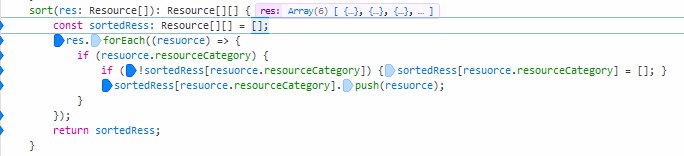
Привет, я не пойму почему данные пропадают
PR
есть это
PR
получает это