VK
Size: a a a
2019 October 31
в таком случае создай два конфига?
да вот, и я к этому решению пришел
DP
всем привет, можно вставить компонент в шаблон, чтобы элементы этого компонента были без своего контейнера, а расположились следом за элементами в родительском компоненте? В родительском есть формфилд, например, а в том компоненте, что вставляю свои формфилды, и требуется их расположить как элементы одного контейнера
S
всем привет, можно вставить компонент в шаблон, чтобы элементы этого компонента были без своего контейнера, а расположились следом за элементами в родительском компоненте? В родительском есть формфилд, например, а в том компоненте, что вставляю свои формфилды, и требуется их расположить как элементы одного контейнера
нет
AT
всем привет, можно вставить компонент в шаблон, чтобы элементы этого компонента были без своего контейнера, а расположились следом за элементами в родительском компоненте? В родительском есть формфилд, например, а в том компоненте, что вставляю свои формфилды, и требуется их расположить как элементы одного контейнера
Хм запутанно, но кажется вам нужно декомпозировать на более мелкие компоненты
S
есть вариант чтобы компонент выкидывал TemplateRef, сам компонент инициализровался в одном месте, а шаблон уже использовался там где надо
АМ
Сап! Подскажите, я могу в записи такого вида
<a target="_blank" [routerLink]="['/seal-rad-source/image']">
прокинуть как-то в открывшийся таб какой-то объект (blob например)?
<a target="_blank" [routerLink]="['/seal-rad-source/image']">
прокинуть как-то в открывшийся таб какой-то объект (blob например)?
DP
Хм запутанно, но кажется вам нужно декомпозировать на более мелкие компоненты
до этого на форме были филды, которые позиционировались флексбоксом, а теперь часть логики перенес в отдельный компонент, и хотел внешний вид оставить прежним, а т.к. у перенесенной части своя обертка, расположить их получается только отдельными блоками
S
Сап! Подскажите, я могу в записи такого вида
<a target="_blank" [routerLink]="['/seal-rad-source/image']">
прокинуть как-то в открывшийся таб какой-то объект (blob например)?
<a target="_blank" [routerLink]="['/seal-rad-source/image']">
прокинуть как-то в открывшийся таб какой-то объект (blob например)?
нет
AT
до этого на форме были филды, которые позиционировались флексбоксом, а теперь часть логики перенес в отдельный компонент, и хотел внешний вид оставить прежним, а т.к. у перенесенной части своя обертка, расположить их получается только отдельными блоками
Может имеет смысл выделить обертку в отдельный компонент, я так понял он чисто визуально как то компонует филды, и оборачивать в него когда нужно
DP
есть вариант чтобы компонент выкидывал TemplateRef, сам компонент инициализровался в одном месте, а шаблон уже использовался там где надо
т.е. в шаблоне компонента вся верстка в ng-template а через output прокидываю ссылку? я вставляю компонент в родительский, и через ng-container размещаю template там где мне нужно?
S
т.е. в шаблоне компонента вся верстка в ng-template а через output прокидываю ссылку? я вставляю компонент в родительский, и через ng-container размещаю template там где мне нужно?
например аутпут, или паблик проперти
DP
например аутпут, или паблик проперти
спасибо за наводку =)
DP
а почему не видно
...chunk.. в запросах, когда перехожу на роут ленивого модуля? вроде все првильно сделано.DP
делат и так
и так
{ path: 'profile', loadChildren: () => import('./profile/profile.module').then(module => module.ProfileModule) },и так
{ path: 'profile', loadChildren: './profile/profile.module#ProfileModule' },S
а почему не видно
...chunk.. в запросах, когда перехожу на роут ленивого модуля? вроде все првильно сделано.видимо он не в чанке
S
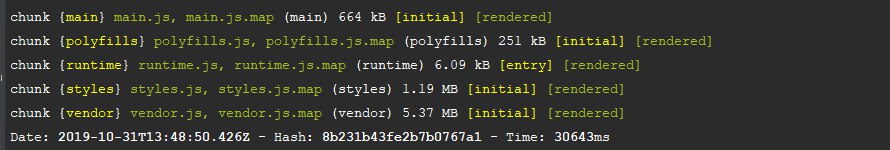
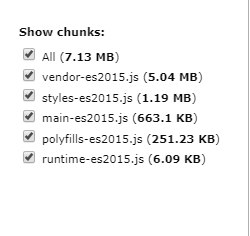
посмотри через webpack bundle analyzer
AK
Всем привет подскажите пож иногда не обновляется ui
AK
this.isUpdating$ = combineLatest([
this.store$.select(ActivitiesSelector.selectActivitiesIsLoading),
this.store$.select(ArrangmentsSelector.selectisLoading)
]).pipe(tap(res => console.warn(res)), switchMap(([isLoadingActivity, isLoadingArrangm]) => of(isLoadingActivity || isLoadingArrangm)))
this.store$.select(ActivitiesSelector.selectActivitiesIsLoading),
this.store$.select(ArrangmentsSelector.selectisLoading)
]).pipe(tap(res => console.warn(res)), switchMap(([isLoadingActivity, isLoadingArrangm]) => of(isLoadingActivity || isLoadingArrangm)))
DP
посмотри через webpack bundle analyzer
запустил, ты про это? https://gyazo.com/6ba0c9b23591d9cfbbfe2e3b13701897