AO
Size: a a a
2019 October 29
может класс где екстендится и его ngOnInit там переопределяется
Нет наследования. Есть дочерний роуетр аутлет
S
В каком месте там?
как обычная зависимость
AK
как обычная зависимость
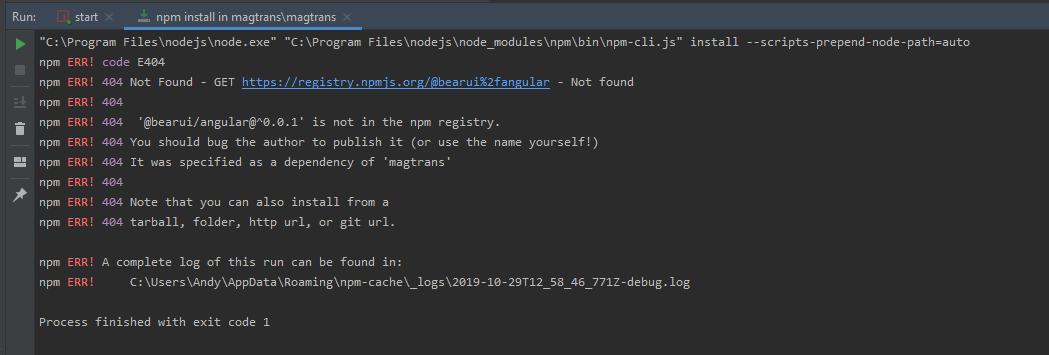
при обновлении ругается, то в уделенной репе не найдено...
S
Ребята, такой вопрос. Реальна ли ситуация, когда у вас отрендерится вьюха компонента и не сработает
ngOnInit и если да, то в каком случае такое может случиться?S
при обновлении ругается, то в уделенной репе не найдено...
сначала прописываешь зависимость
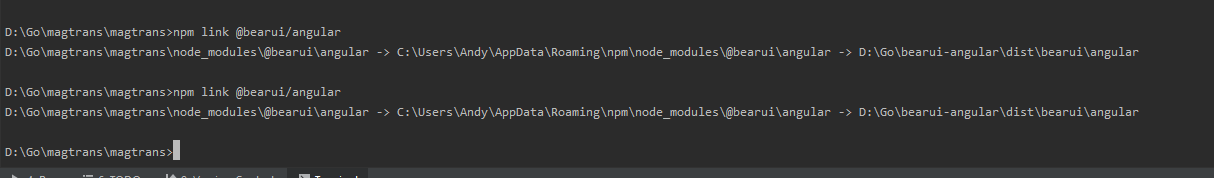
потом линкуешь (дист)
потом инсталлишь
потом линкуешь (дист)
потом инсталлишь
AK
сначала прописываешь зависимость
потом линкуешь (дист)
потом инсталлишь
потом линкуешь (дист)
потом инсталлишь
О чем я и говорю...
S
похоже на то что не слинковал
S
ты в папке проекта запустил npm link <package-name> ?
AK
VD
Привет, подскажите плиз.
Я делаю асинхронный запрос к серверу, получаю обратно массив данных, который наждо отобразить на странице.
Но для каждого элемента из массива нужно подгрузить еще что-то, например, картинку.
Можно через pipe запросы фигачить для каждого элемента.
Но может быть есть какое-то более красивое решение ?
Я делаю асинхронный запрос к серверу, получаю обратно массив данных, который наждо отобразить на странице.
Но для каждого элемента из массива нужно подгрузить еще что-то, например, картинку.
Можно через pipe запросы фигачить для каждого элемента.
Но может быть есть какое-то более красивое решение ?
AK
AO
спасибо
S
а в package.json как указал?
AK
S
Привет, подскажите плиз.
Я делаю асинхронный запрос к серверу, получаю обратно массив данных, который наждо отобразить на странице.
Но для каждого элемента из массива нужно подгрузить еще что-то, например, картинку.
Можно через pipe запросы фигачить для каждого элемента.
Но может быть есть какое-то более красивое решение ?
Я делаю асинхронный запрос к серверу, получаю обратно массив данных, который наждо отобразить на странице.
Но для каждого элемента из массива нужно подгрузить еще что-то, например, картинку.
Можно через pipe запросы фигачить для каждого элемента.
Но может быть есть какое-то более красивое решение ?
договорится с бэкендом что они сделают метод который принимает массив айдишников и отдает массив результатов
S
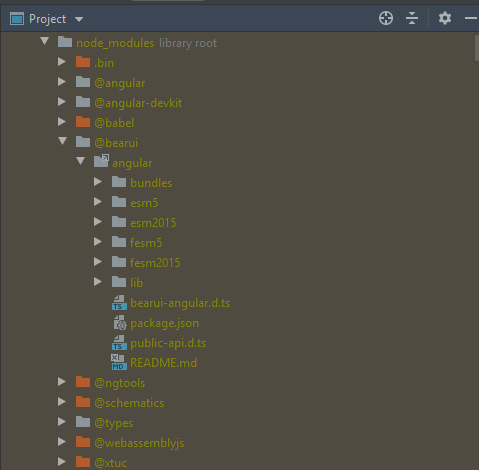
в package.json @baerui/angular в name что?
VD
Не подходит, надо именно на фронте решить
S
Не подходит, надо именно на фронте решить
тогда вариантов нет, делай пачку запросов
AK
тогда вариантов нет, делай пачку запросов
хороший вопрос... в корневом или в библиотеке самой?
S
хороший вопрос... в корневом или в библиотеке самой?
в библиотеке которую ты линкуешь