DB
Size: a a a
2016 August 11
DB
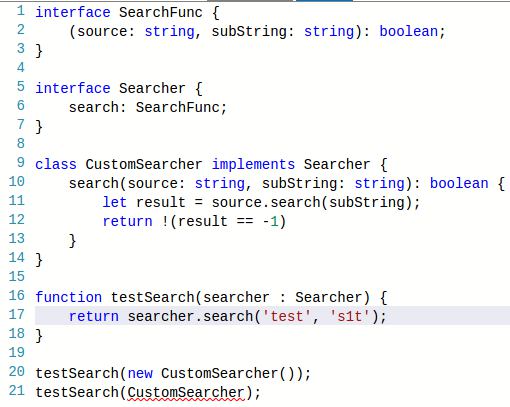
вроде воркает. первый пример
второй да. не работает. но это вроде и ожидаемо
второй да. не работает. но это вроде и ожидаемо
AK
ну во втором класс передается ж
AK
а на возврат?
AK
может быть, с аргументами — это мои ложные воспоминания)
AK
но вот в возвратом я постарался воссоздать ситуацию
AK
если типизировать возврат
АО
export interface Hello {
a: string
}
export class HelloImp implements Hello {
a: "world"
}
import {Hello, HelloImp} from "./interfaces";
class OtherClass {
public demoExample(): Hello {
return new HelloImp();
}
}
Just works :/ мне кажеться это просто баг или еще что-то все работает
АО
Я такие баги видел когда модули разьезжались по версии ( к примеру что-то скопилировалось, а что-то нет )
SФ
В честь rourer rc завезли книжку
SФ
SZ
У кого есть опыт работы с материал дизайном в ng2 ? Мне нужно реализовать табличку, но в стандартных компонетах data table еще не подвезли, нашел реализацию в ng2-material, стоит ли связыватся, или тупо табличку своб вставить?
AK
Sergey Сегей, вопрос немного в сторону. А какую реализацию ты выбрал? У них есть превью официальное (оно готово/нет?) — https://material.angular.io/ или какую-то другую? напирмер, вот я находил еще — https://justindujardin.github.io/ng2-material/#/ — вроде неплохо сделано
AK
кстати, по второй ссылке и DataTable есть — https://justindujardin.github.io/ng2-material/#/components/data-table
SZ
вторая реализация это неофициальная, вот как раз в ней вроде все получше но смущает что неофициальная, но спонсоры jetbrains, думаю не должны забросить.
MF
У кого есть опыт работы с материал дизайном в ng2 ? Мне нужно реализовать табличку, но в стандартных компонетах data table еще не подвезли, нашел реализацию в ng2-material, стоит ли связыватся, или тупо табличку своб вставить?
Мы для тестов взяли mdl, обернули костылями которые подкручивали js от mdl'a
MF
Работало сносно, но сейчас написали с нуля
MF
Ng2 базируется на основе material2
MF
Так что оно нормально, не считая что там код странный. Хотя в material2 тоже код порой спорный
SZ
Вот это и странно, если базируется ng2 на material2 то почему в material2 нету таблиц а в ng2-material есть? Меня это удивило немного.