A
Size: a a a
2021 April 26
ну так передай в функцию 2 переменные, за которой смотрим и колбэк скрины же скинули
AC
Это кнопка находится в другом компоненте.
C☭
вот на той кнопке и сделай стейт на $rootScope.isActive и таггли ее
C☭
а в сайдбаре делай
ngClass="{'_active': $root.isActive}" или ngClass="{'_active': isActive}"C☭
попробуй второе сначала
C☭
и никакх вотчеров не надо
AC
А это хорошо все в $rootScope скидывать?
C☭
до тех пор пока ты все свое приложение не додумаешься там складировать.. то можно для спец кейсов хранить данные в глобальном скопе
C☭
но можешь запилить провайдер и его теребить вотчером
потом )
потом )
C☭
можешь в LS/SS хранить стейт и его теребить вотчером )
C☭
вариантов уйма )
AC
Идея с вотчером мне показалась хорошей. Провайдер я где-то видел в приложении.
C☭
если через рутСкоп решается задача. то зачем усложнять?
AC
окей. Пойду пилить дальше. Спасибо
2021 April 27
AC
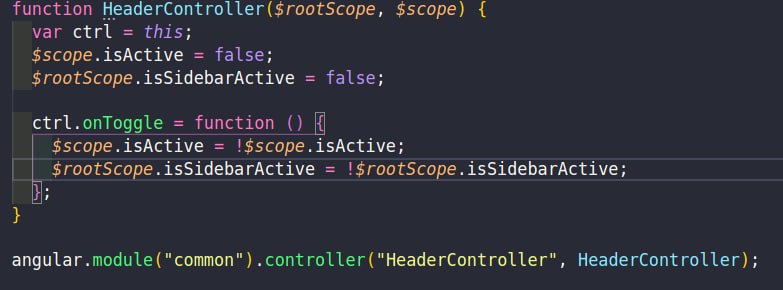
Я сделал вот так: Это header
AC
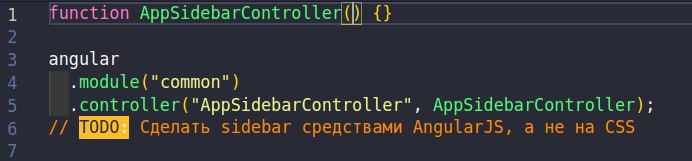
А это сайдбар
AC
В контроллере сайдбара пусто.... так и должно быть?