
Size: a a a
2020 January 16

2020 January 19


Мартин Фаулер:
Рефакторинг кода на JavaScript: улучшение проекта существующего кода 2-е издание
2019г
Как и в первом издании, здесь объясняется, что такое рефакторинг, почему вы должны прибегать к нему, как распознать код, который нуждается в рефакторинге, и как успешно провести его
#book
Рефакторинг кода на JavaScript: улучшение проекта существующего кода 2-е издание
2019г
Как и в первом издании, здесь объясняется, что такое рефакторинг, почему вы должны прибегать к нему, как распознать код, который нуждается в рефакторинге, и как успешно провести его
#book

Перевод шикарной статьи, для продвинутых пользователей Node -
О 30-кратном увеличении параллелизма в Node.js
✅ В закладки!
#node
О 30-кратном увеличении параллелизма в Node.js
✅ В закладки!
#node
2020 January 20



Ваш ответ:
Анонимный опрос
Проголосовало: 4632020 January 21


2020 January 22


2020 January 23


Распространенные ошибки при работе с промисами в JavaScript, о которых должен знать каждый (перевод)
👉Подробнее
#js
👉Подробнее
#js
2020 January 24

Классная подборка вариантов выравнивания содержимого - как это была раньше! Сейчас многие только Flex и Grid знают, а ведь зачастую можно и по другому сделать.
👉Подробнее 👈
👉Подробнее 👈
2020 January 25


Полезные ссылки по использованию React Router на русском языке.
👉Новый уровень React Router
👉Туториал по React Router
#react
👉Новый уровень React Router
👉Туториал по React Router
#react
2020 January 27

Всем привет!
Недавно в нашем чате было большое обсуждение - оправдано ли использование !important в CSS и если ДА, то когда.
Мое мнение, что новичкам ваще стоит о нем забыть. БЭМ и другие современные методологии тоже не жалуют его.
Мой наставник так же отзывается и рассказывает страшные истории о бедах, которые могут быть из-за использования !important.
На днях почитал свежую статью Так когда же всё таки можно использовать !important?.
А что вы думаете на этот счёт?
#css
Недавно в нашем чате было большое обсуждение - оправдано ли использование !important в CSS и если ДА, то когда.
Мое мнение, что новичкам ваще стоит о нем забыть. БЭМ и другие современные методологии тоже не жалуют его.
Мой наставник так же отзывается и рассказывает страшные истории о бедах, которые могут быть из-за использования !important.
На днях почитал свежую статью Так когда же всё таки можно использовать !important?.
А что вы думаете на этот счёт?
#css

А вы используете !important
Анонимный опрос
Проголосовало: 582

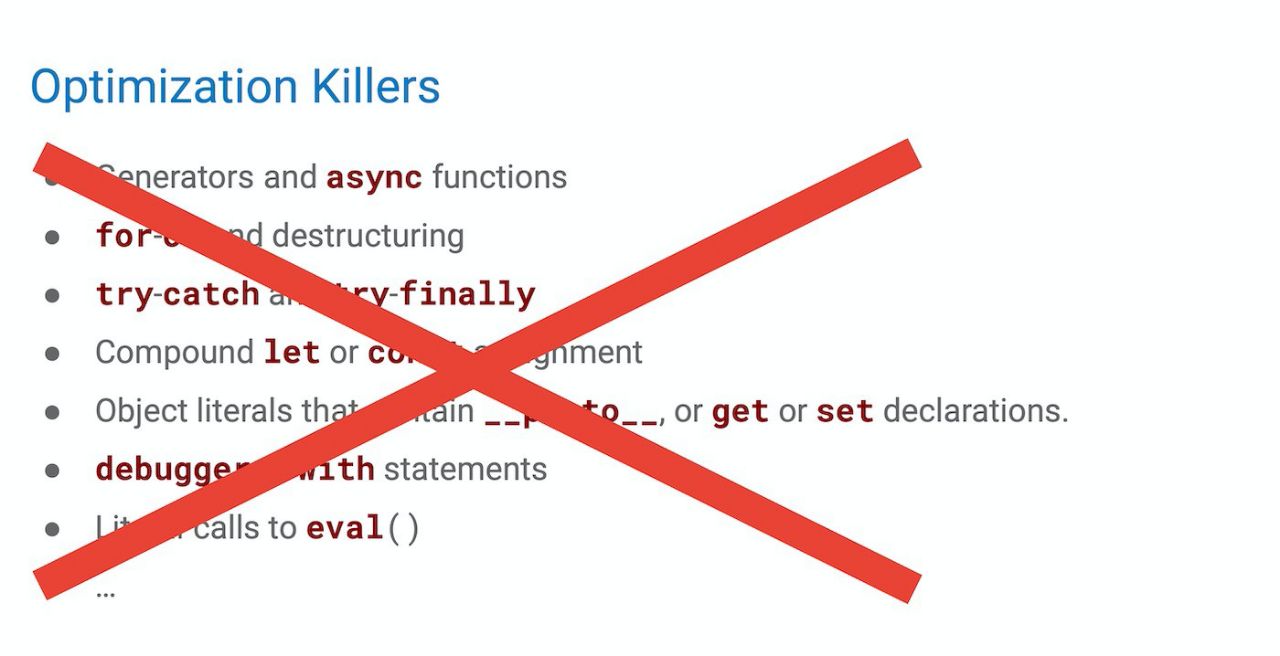
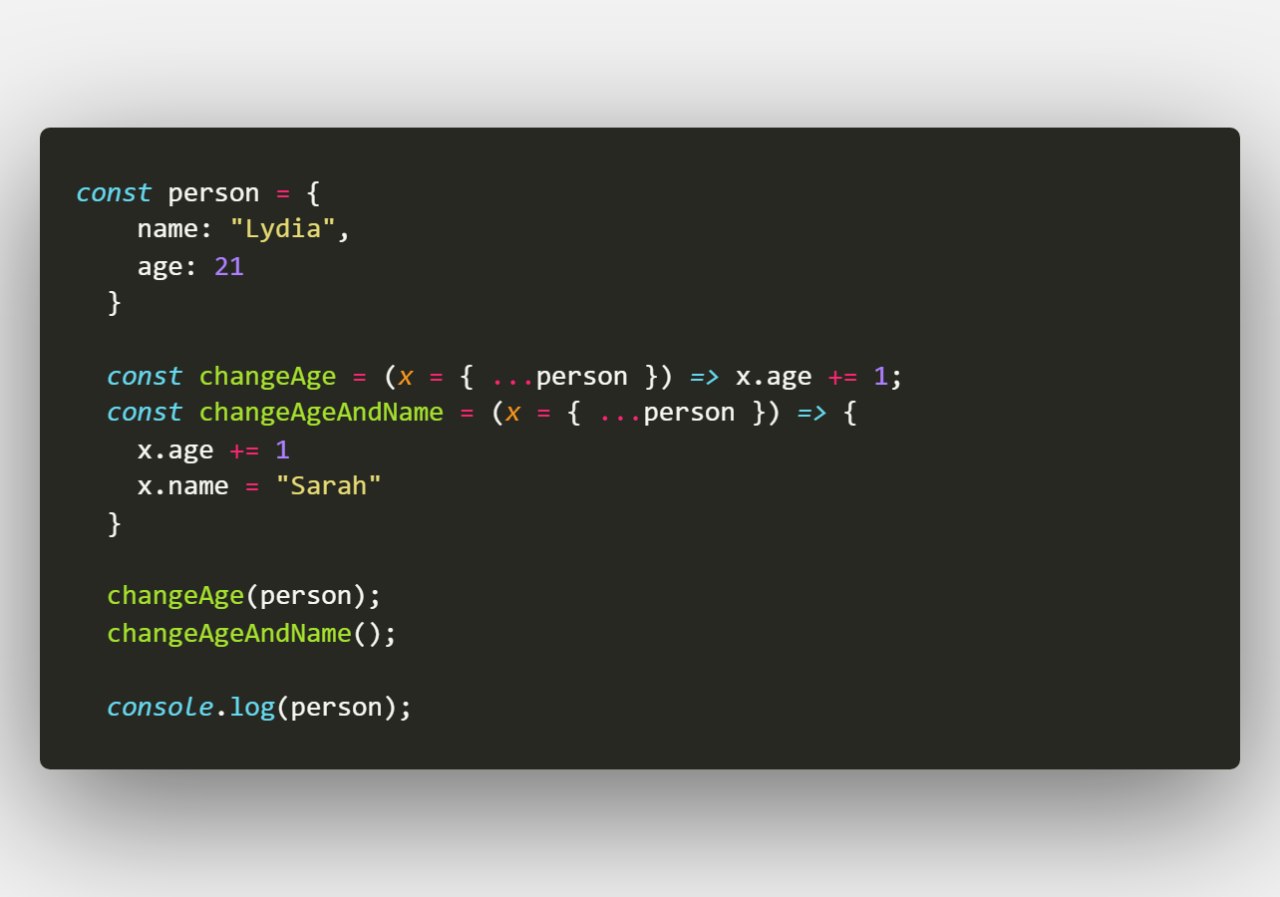
JavaScript
Всем привет!
Протестируем новый функционал для опросов в Telegram (обновите, у кого старая версия программы).
Какое значение будет на выходе?
#задача 67
Всем привет!
Протестируем новый функционал для опросов в Telegram (обновите, у кого старая версия программы).
Какое значение будет на выходе?
#задача 67

Ваш ответ:
Анонимная викторина
Проголосовало: 4182020 January 28

Почему-то, по Node.js мало хороших курсов, поэтому хочу поделиться современным курсом на русском языке от Тимура Шемсединова.
👉Подробнее о курсе
👉Видео
#node
👉Подробнее о курсе
👉Видео
#node
2020 January 29

2020 January 30

Кто из нас не пытался перейти с windows на Linux? Думаю, многие. Но не все смогли там остаться.
Даже сейчас знаю несколько людей из нашего чата, которые установили Ubuntu и пытаются ассимилировать.
Лично я несколько раз пытался, последний недавно и почти успешно 😂
Мой наставник сидит на консольной Ubuntu, но он всю жизнь с бекэндом связан, ему проще 🤣
А вот Canonical опубликовали 1 часть гайда, по переходу с windows на Ubuntu.
👉Подробнее👈
#linux
Даже сейчас знаю несколько людей из нашего чата, которые установили Ubuntu и пытаются ассимилировать.
Лично я несколько раз пытался, последний недавно и почти успешно 😂
Мой наставник сидит на консольной Ubuntu, но он всю жизнь с бекэндом связан, ему проще 🤣
А вот Canonical опубликовали 1 часть гайда, по переходу с windows на Ubuntu.
👉Подробнее👈
#linux
2020 January 31