MZ
Size: a a a
2020 April 08
да там рекорд 927)
R
об ОС)
Интересно интересно но Как Каарл
R
Аааа ляя ему 15 лет 😂
R
об ОС)
Остановите землю я сойду 😂
MY
Ребята подскажите сколько место занимает свежая установка WordPress?
Д
Переслано от Даврик Рустамов
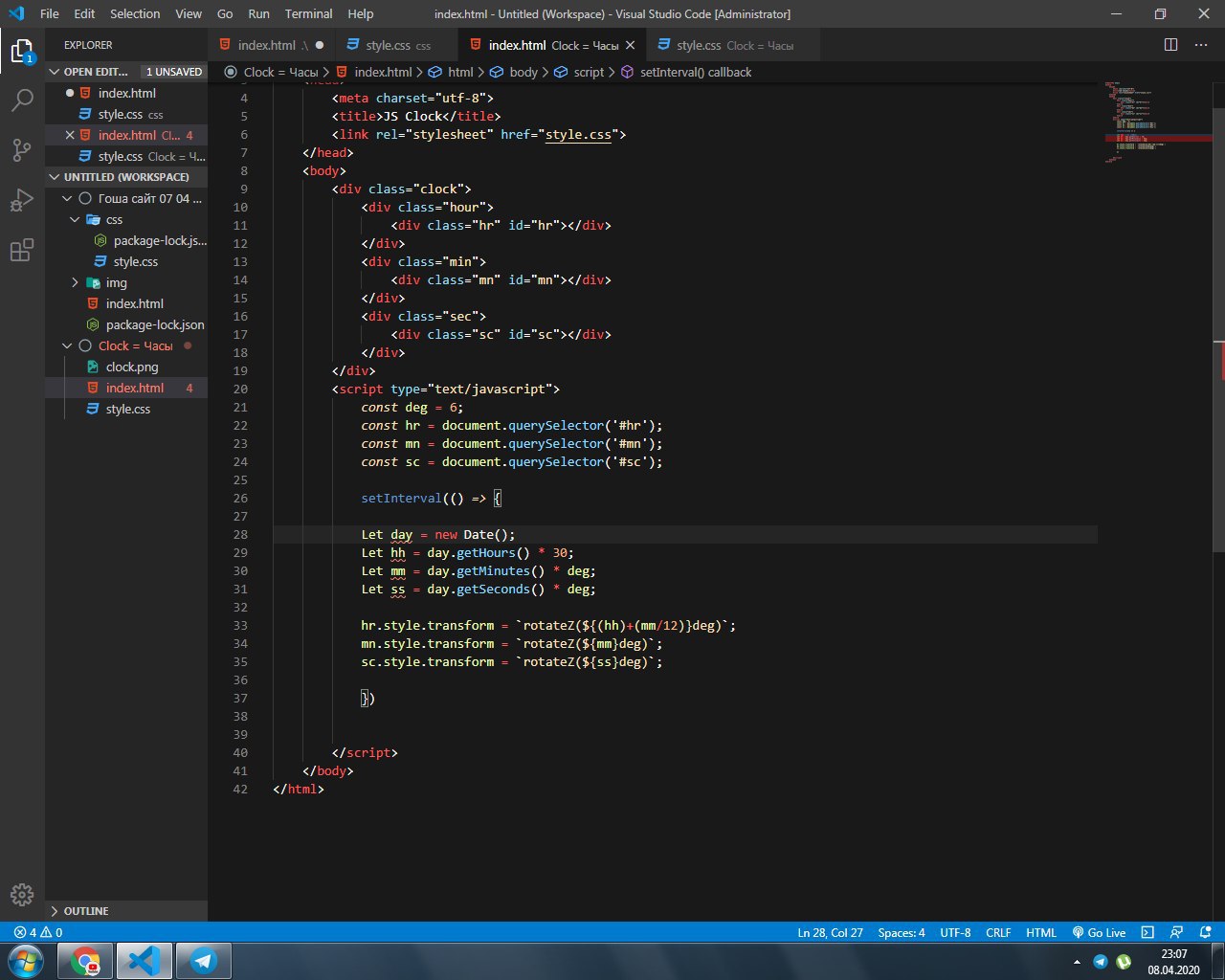
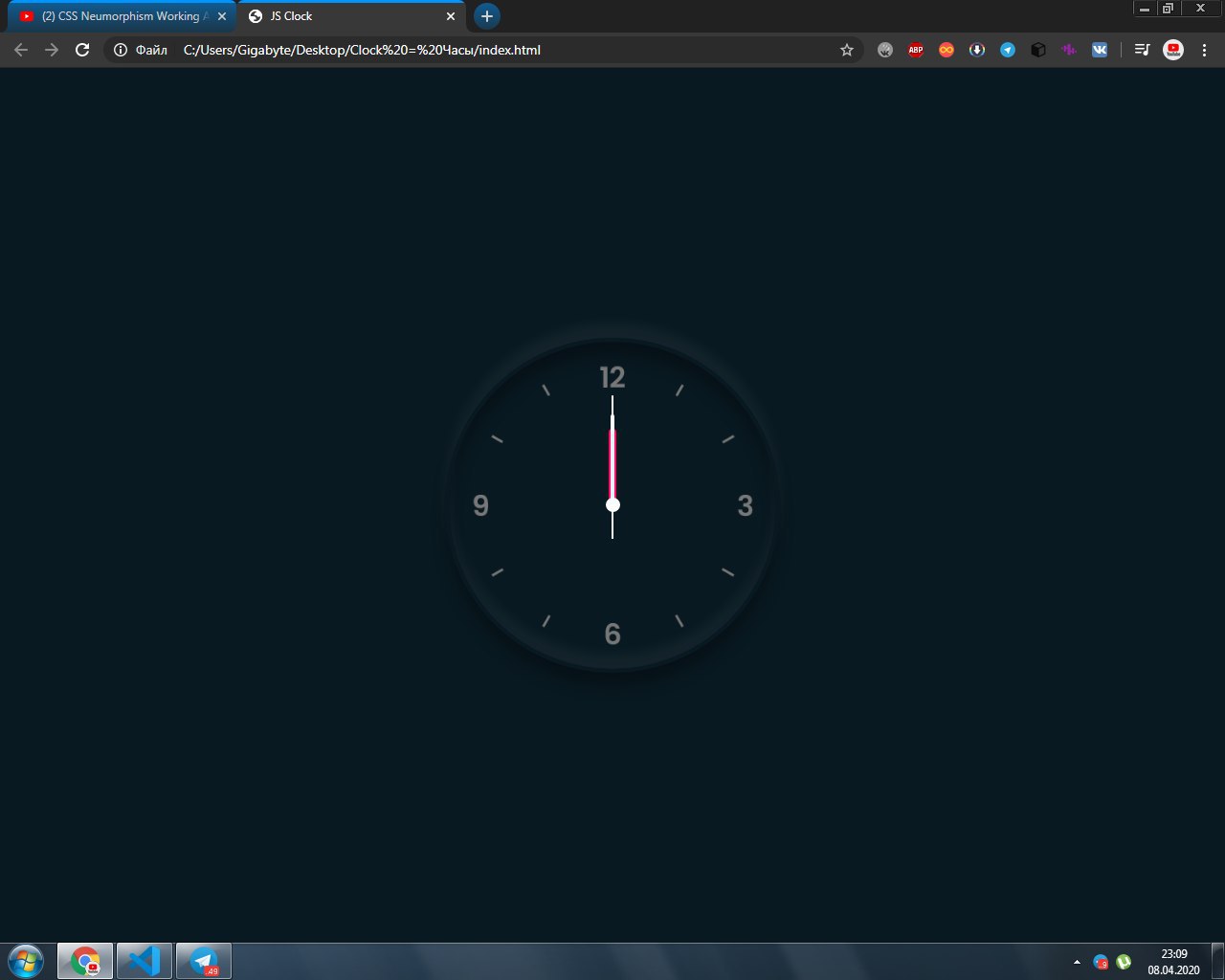
почему это не работают?
Д
Д
Переслано от Даврик Рустамов
исправит шас?
P
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Javascript Clock UI Dark</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="clock">
<div class="hour">
<div class="hr" id="hr">
</div>
</div>
<div class="min">
<div class="mn" id="mn">
</div>
</div>
<div class="sec">
<div class="sc" id="sc">
</div>
</div>
</div>
<script type="text/javascript">
const deg = 6;
const hr = document.querySelector('#hr');
const mn = document.querySelector('#mn');
const sc = document.querySelector('#sc');
setInterval(()=>{
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform =
mn.style.transform =
sc.style.transform =
})
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Javascript Clock UI Dark</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="clock">
<div class="hour">
<div class="hr" id="hr">
</div>
</div>
<div class="min">
<div class="mn" id="mn">
</div>
</div>
<div class="sec">
<div class="sc" id="sc">
</div>
</div>
</div>
<script type="text/javascript">
const deg = 6;
const hr = document.querySelector('#hr');
const mn = document.querySelector('#mn');
const sc = document.querySelector('#sc');
setInterval(()=>{
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform =
rotateZ(${(hh) + (mm / 12)}deg);mn.style.transform =
rotateZ(${mm}deg);sc.style.transform =
rotateZ(${ss}deg)})
</script>
</body>
</html>
c
1. Let с большой буквы
2. Отсутствует второй аргмуент у setInterval
2. Отсутствует второй аргмуент у setInterval
Д
1. Let с большой буквы
2. Отсутствует второй аргмуент у setInterval
2. Отсутствует второй аргмуент у setInterval
спосибо ))
c
спосибо ))
незошто
S
Не замечал у себя кашля
AA
незошто
😂😂😂😂
S
А зачем у #boxer смотреть длину