s
Size: a a a
2020 October 19
Привет, спасити. Есть контейнер 90vh и элементы в нем по умолчанию height: 100%; хотя по идее height: auto (default) - это минимум в котором помещается контет. У кого-нибудь есть мысли почему так?
AM
codepen?
ND
Привет, спасити. Есть контейнер 90vh и элементы в нем по умолчанию height: 100%; хотя по идее height: auto (default) - это минимум в котором помещается контет. У кого-нибудь есть мысли почему так?
Поделитесь демкой?
AM
Поделитесь демкой?
Доброго утра, Никита :)
ND
Доброго утра, Никита :)
Здравствуйте, G Алексей :)
s

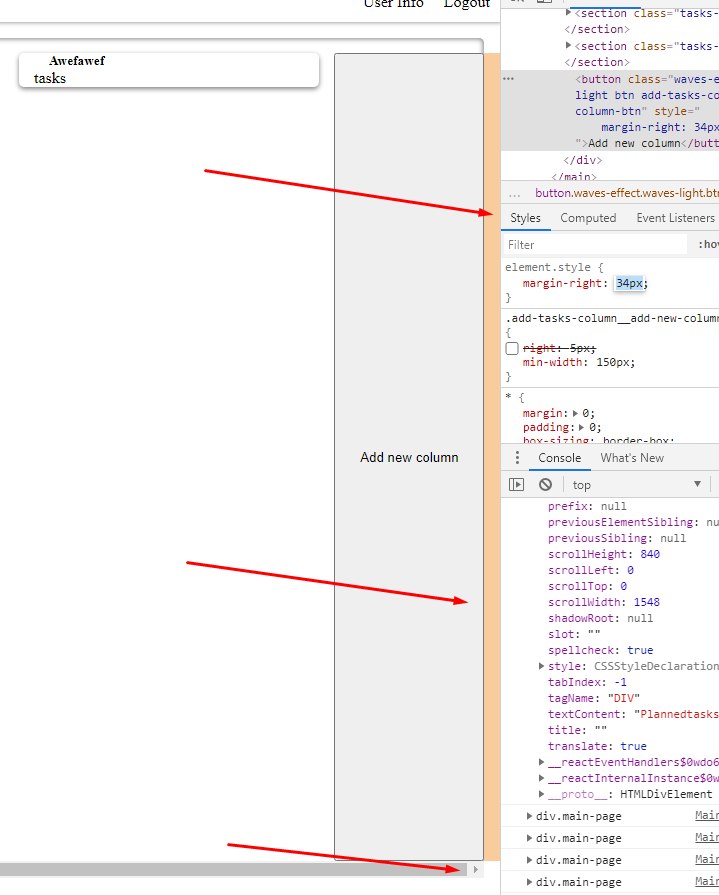
И еще вопрос: почему все что вконце этого же контейнера справа не учитывается как innerWidth и в итоге обрезается? Невозможно и задать маржин для ребенка ни паддинг для родителя - просто не учитывается(
s
блин, кодпен проблемно будет создать, и задеплоить тоже, потому что с беком играюсь а это функционал залогиненого юзера
ND
блин, проблемно будет дебажить, и посоветовать тоже, потому что сложно делать гипотезы, не видя проблемы, которая вызвана конкретным кодом
ND
попробуйте выцепить кусок из браузера, в котором поведение сохраняется, без палевных секретов проекта
s
Попробую перенести в кодпен чуть позже, но чувствую там будет все норм работать. Думал может кто сталкивался с таким и сходу может предположить в чем может быть причина
ND
Я бы ковырял вкладку Computed у дочерних элементов и всех его потомков. Возможно, где-то всё-таки задаётся неожиданная высота, которая auto родителя делает больше ожидаемого
s
Ха-ха, нет. В код пен тоже сохраняется 2 из 2 странных поведения https://codepen.io/sannnao/pen/pobbWgM
ND
Ха-ха, нет. В код пен тоже сохраняется 2 из 2 странных поведения https://codepen.io/sannnao/pen/pobbWgM
там стоит display: flex у потомков, он и вызывает высоту на 100%
s
Странно, видимо подзабыл как работает флекс, спасибо. А нету идей почему правые падинги и маржины съедаются?
s
там стоит display: flex у потомков, он и вызывает высоту на 100%
Нашел более подробный ответ, может будет интересно: по дефолту у flex items свойство align-items: stretch, что растягивает на всю высоту
ND
Нашел более подробный ответ, может будет интересно: по дефолту у flex items свойство align-items: stretch, что растягивает на всю высоту
да, точно. простите, сразу не уточнил. у вас направление column, поэтому такой эффект дало. по умолчанию на всю ширину растягивает, если не колонкой. тут сочетание осей такое.
2020 October 20
PL
Всем привет. Есть ли среди нас те, кто успешно работает с Tailwind? Нужны консультация на предмет темизируемости шаблонов на такой кодовой базе.
AM
Всем привет. Есть ли среди нас те, кто успешно работает с Tailwind? Нужны консультация на предмет темизируемости шаблонов на такой кодовой базе.
Я бы обсудил, зачем его использовать вообще.
A
Всем привет. Есть ли среди нас те, кто успешно работает с Tailwind? Нужны консультация на предмет темизируемости шаблонов на такой кодовой базе.
https://github.com/huphtur/tailwind-theme-switcher
Я вот тут когда-то пример подсмотрел. Может поможет
Я вот тут когда-то пример подсмотрел. Может поможет
PL
https://github.com/huphtur/tailwind-theme-switcher
Я вот тут когда-то пример подсмотрел. Может поможет
Я вот тут когда-то пример подсмотрел. Может поможет
Спасибо.



