S
Size: a a a
2020 May 29
условно мне надо прихранить данные формы, но полей много и часть полей рендерятся в модальном окне
AH
React.portal
AH
Вроде у нас срабатывало
S
пасибо, гляну
AH
Сейчас не у компьютера, позже могу глянуть. Модалку точно делали.
S
гуд, скиньте потом псевдокод, чтобы понимать , если сам пока не разберусь
S
Aliaksei Hudzimchyk
React.portal
Спасибо за наводку. Действительно что-то вышло. 🔥
AH
Ещё как-то делал модалку внутри формика, чтобы оверлей на весь экран открывать просто делал position:fixed и растягивал через top: 0, left:0, right:0, bottom: 0, но там траблы с z-index начинаются
S
Aliaksei Hudzimchyk
Ещё как-то делал модалку внутри формика, чтобы оверлей на весь экран открывать просто делал position:fixed и растягивал через top: 0, left:0, right:0, bottom: 0, но там траблы с z-index начинаются
была идея, но действительно, как вы сказали выше, проблемы будут с z-index. + еще накладываются некотрые условия, которые не позволяют сделать так. Вариант с порталом работает
AH
👍
2020 June 05
S

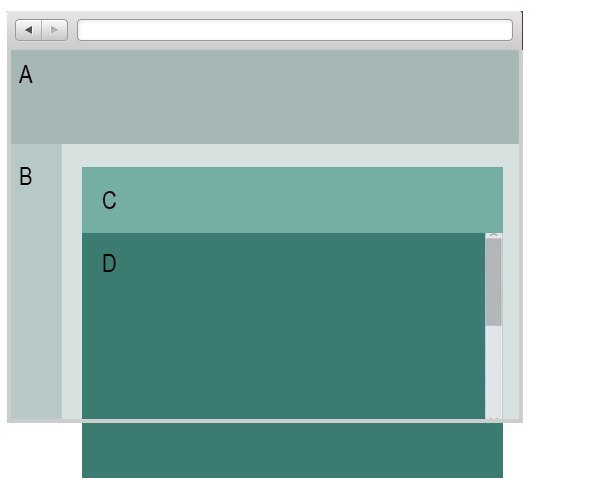
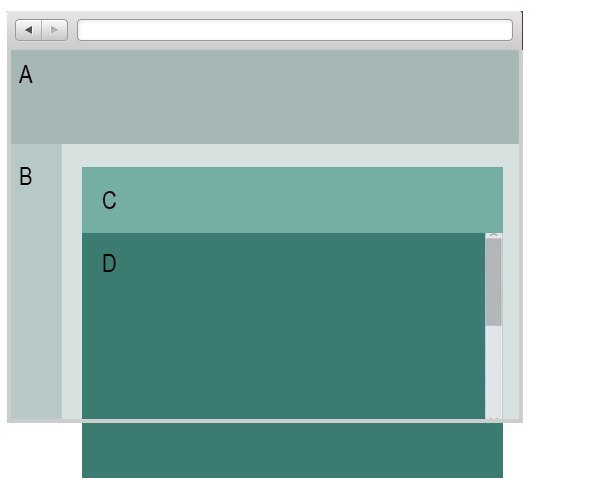
Мб кто хорошо разбирается в верстке. есть вопрос. Нужно сделать D компонент со скроллом по вертикали, при условии что высота компонента C может меняться. Остальное одинаковой высоты. Пытался с height: calc(100vh - все что выше px) , но проблема в том, что компонент C имеет нефикс. высоту. Можно ли как-то это сделать ?...
e

Мб кто хорошо разбирается в верстке. есть вопрос. Нужно сделать D компонент со скроллом по вертикали, при условии что высота компонента C может меняться. Остальное одинаковой высоты. Пытался с height: calc(100vh - все что выше px) , но проблема в том, что компонент C имеет нефикс. высоту. Можно ли как-то это сделать ?...
Думаю в начале надо разобраться, а потом может и вопрос пропадет
Если С имеет плавающую высоту, то в какой момент в Д должен появится скролл и почему?
Если С имеет плавающую высоту, то в какой момент в Д должен появится скролл и почему?
2020 June 15
PL
Всем привет!
Наши друзья из образовательной компании Prodify, в лице @PolinaDrobushevich, приглашают вас на бесплатный вебинар "Как стать идеальным кандидатом", который пройдёт 18 июня.
Вебинар будет полезен как тем, кто только начинает свой путь в IT, так и тем, кто работает, но рассматривает вариант смены компании. На встрече мы будут обсуждаться такие темы, как написание резюме и чего стоит в нём избегать, как правильно откликаться на вакансии и уверенно проходить собеседования. Также вы сможете получить индивидуальную консультацию у рекрутёров, имеющих большой опыт в найме.
Подробности здесь - https://www.facebook.com/events/563974477819881/
Регистрация - https://clck.ru/NwG6t
Наши друзья из образовательной компании Prodify, в лице @PolinaDrobushevich, приглашают вас на бесплатный вебинар "Как стать идеальным кандидатом", который пройдёт 18 июня.
Вебинар будет полезен как тем, кто только начинает свой путь в IT, так и тем, кто работает, но рассматривает вариант смены компании. На встрече мы будут обсуждаться такие темы, как написание резюме и чего стоит в нём избегать, как правильно откликаться на вакансии и уверенно проходить собеседования. Также вы сможете получить индивидуальную консультацию у рекрутёров, имеющих большой опыт в найме.
Подробности здесь - https://www.facebook.com/events/563974477819881/
Регистрация - https://clck.ru/NwG6t
2020 June 16
2020 June 17
GZ
Возлюбленные мои коллеги, поддержите своим приходом на наш первый митап по доступности ❤️ Будем там рассказывать про WCAG и ещё будет офигенный и подробный разбор доступности для каруселей 😍
https://youtu.be/CmN7TlR6fW0
https://youtu.be/CmN7TlR6fW0
I
@glafira_zhur а где анонсы за пару дней?)
GZ
В группе митапа :)
2020 June 19
GZ
Всем привет!
Сегодня хороший день для того, чтобы начать изучать React!
Наш замечательный спикер @severenit 22 июня запускает игру-марафон в Телеграме по обучению React.js.
Что будет:
— короткие видеоуроки по 5-10 минут;
— задания, которые нужно выполнить, чтобы пройти дальше;
— поддержка в чате от ментора с 14-летним опытом;
— code review заданий.
Марафон продлится 4 недели. Уделяя по 30-40 минут в день, участники получат знания необходимые React-разработчику и напишут свое приложение.
Первая неделя бесплатно! 😉
🎁 Если хочешь выиграть билет на весь марафон - участвуй в розыгрыше в нашем Твиттере тут: https://twitter.com/MinskJS/status/1273973614371581952
Начать игру по ссылке: tg://resolve?domain=MentorCode_bot&start=ml12
Сегодня хороший день для того, чтобы начать изучать React!
Наш замечательный спикер @severenit 22 июня запускает игру-марафон в Телеграме по обучению React.js.
Что будет:
— короткие видеоуроки по 5-10 минут;
— задания, которые нужно выполнить, чтобы пройти дальше;
— поддержка в чате от ментора с 14-летним опытом;
— code review заданий.
Марафон продлится 4 недели. Уделяя по 30-40 минут в день, участники получат знания необходимые React-разработчику и напишут свое приложение.
Первая неделя бесплатно! 😉
🎁 Если хочешь выиграть билет на весь марафон - участвуй в розыгрыше в нашем Твиттере тут: https://twitter.com/MinskJS/status/1273973614371581952
Начать игру по ссылке: tg://resolve?domain=MentorCode_bot&start=ml12