PL
Size: a a a
2020 March 04
PL
пожет позвать их с докладом? =)
PL
Саша, крепись, тебе еще с ними общаться! =)))
2020 March 06
GZ
Всем привет! 😊
Наши друзья из Frontend United впервые проводят конференцию в Минске!
Frontend United - это европейская конференция для разработчиков. Кинотеатр, лучшие мировые спикеры и полное погружение!
Frontend United стремится помочь развитию местного сообщества, а также навести мосты по всей Европе для будущего сотрудничества и рабочих взаимоотношений.
В связи с этим ребята подарили нашему сообществу специальный промокод FU2020MINSKCSSJS, который даёт 25% скидки на билет первым 10ти воспользовавшимся! Действует до 14 марта включительно :)
Переходите по ссылочке 👉
https://www.frontendunited.org/
Наши друзья из Frontend United впервые проводят конференцию в Минске!
Frontend United - это европейская конференция для разработчиков. Кинотеатр, лучшие мировые спикеры и полное погружение!
Frontend United стремится помочь развитию местного сообщества, а также навести мосты по всей Европе для будущего сотрудничества и рабочих взаимоотношений.
В связи с этим ребята подарили нашему сообществу специальный промокод FU2020MINSKCSSJS, который даёт 25% скидки на билет первым 10ти воспользовавшимся! Действует до 14 марта включительно :)
Переходите по ссылочке 👉
https://www.frontendunited.org/
2020 March 08
АГ
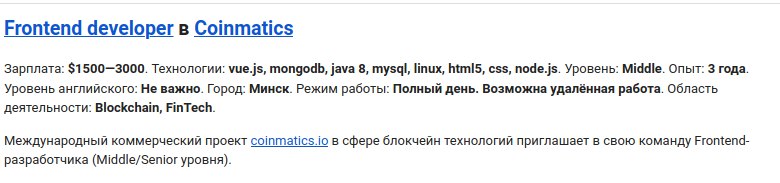
рекрутеры отжигают
DB
2020 March 19
H
удалите скам)
2020 March 25
GZ
Всем привет!
Весна пришла, и поэтому самое время анонсировать наш очередной митап MinskCSS #8! 😍
Что особенного в этот раз?
Восьмой митап состоится 8 апреля в 19:00, впервые полностью ONLINE: спикеры стали подкастерами, а общение переместится в комментарии во время трансляции!
И никакой гонки за билетами, они БЕСКОНЕЧНЫ! Проходите по ссылочке на Timepad и регистрируйтесь, так вы точно получите уведомление на email о начале события 😺
https://minskcss.timepad.ru/event/1289579/
Берегите себя! Ждём вас в нашей уютной online-трансляции 😉
Весна пришла, и поэтому самое время анонсировать наш очередной митап MinskCSS #8! 😍
Что особенного в этот раз?
Восьмой митап состоится 8 апреля в 19:00, впервые полностью ONLINE: спикеры стали подкастерами, а общение переместится в комментарии во время трансляции!
И никакой гонки за билетами, они БЕСКОНЕЧНЫ! Проходите по ссылочке на Timepad и регистрируйтесь, так вы точно получите уведомление на email о начале события 😺
https://minskcss.timepad.ru/event/1289579/
Берегите себя! Ждём вас в нашей уютной online-трансляции 😉
DB
Всем привет!
Весна пришла, и поэтому самое время анонсировать наш очередной митап MinskCSS #8! 😍
Что особенного в этот раз?
Восьмой митап состоится 8 апреля в 19:00, впервые полностью ONLINE: спикеры стали подкастерами, а общение переместится в комментарии во время трансляции!
И никакой гонки за билетами, они БЕСКОНЕЧНЫ! Проходите по ссылочке на Timepad и регистрируйтесь, так вы точно получите уведомление на email о начале события 😺
https://minskcss.timepad.ru/event/1289579/
Берегите себя! Ждём вас в нашей уютной online-трансляции 😉
Весна пришла, и поэтому самое время анонсировать наш очередной митап MinskCSS #8! 😍
Что особенного в этот раз?
Восьмой митап состоится 8 апреля в 19:00, впервые полностью ONLINE: спикеры стали подкастерами, а общение переместится в комментарии во время трансляции!
И никакой гонки за билетами, они БЕСКОНЕЧНЫ! Проходите по ссылочке на Timepad и регистрируйтесь, так вы точно получите уведомление на email о начале события 😺
https://minskcss.timepad.ru/event/1289579/
Берегите себя! Ждём вас в нашей уютной online-трансляции 😉
2020 March 27
PL
Всем привет.
Есть два вопроса.
Работал ли кто-то на проекте с Nuxt.js. Насколько там все ок с SEO? Конкретно с индексацией. Нормально ли все из коробки Nuxt'а работает или нужно немного магии?
Раотал ли кто-то на проекте, где строится дизайн-система с использованием таких инструментов, как Storybook? Какую задачу для вас решает этот Stroybook?
Есть два вопроса.
Работал ли кто-то на проекте с Nuxt.js. Насколько там все ок с SEO? Конкретно с индексацией. Нормально ли все из коробки Nuxt'а работает или нужно немного магии?
Раотал ли кто-то на проекте, где строится дизайн-система с использованием таких инструментов, как Storybook? Какую задачу для вас решает этот Stroybook?
GZ

А вот и наш первый спикер!
Захар Авсиевич расскажет про WAI-ARIA, что это, зачем оно и как этим пользоваться 🤓
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции! :) https://minskcss.timepad.ru/event/1289579/
Захар Авсиевич расскажет про WAI-ARIA, что это, зачем оно и как этим пользоваться 🤓
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции! :) https://minskcss.timepad.ru/event/1289579/
ND
Всем привет.
Есть два вопроса.
Работал ли кто-то на проекте с Nuxt.js. Насколько там все ок с SEO? Конкретно с индексацией. Нормально ли все из коробки Nuxt'а работает или нужно немного магии?
Раотал ли кто-то на проекте, где строится дизайн-система с использованием таких инструментов, как Storybook? Какую задачу для вас решает этот Stroybook?
Есть два вопроса.
Работал ли кто-то на проекте с Nuxt.js. Насколько там все ок с SEO? Конкретно с индексацией. Нормально ли все из коробки Nuxt'а работает или нужно немного магии?
Раотал ли кто-то на проекте, где строится дизайн-система с использованием таких инструментов, как Storybook? Какую задачу для вас решает этот Stroybook?
У нас Storybook (в одном довольно крупном проекте) используется как дизайн-система, точнее стенд с доступными компонентами и документацией к ним, а также как песочница для тестирования, где можно на компонент какие угодно тесты натравить.
e
У нас Storybook (в одном довольно крупном проекте) используется как дизайн-система, точнее стенд с доступными компонентами и документацией к ним, а также как песочница для тестирования, где можно на компонент какие угодно тесты натравить.
сторибук не лагает на большом количестве компонентов?
ND
сторибук не лагает на большом количестве компонентов?
вот сейчас покликал, лагов сильных не почувствовал. у нас просто есть базовые компоненты, которые для всех проектов нужны (внутренняя библиотека Лего называется), и их не то чтобы очень много, хотя и покрывают 80% нужд. а уже в каждом отдельном проекте каждый собирает из этих компонентов что-то более сложное, и если надо, могут сделать свой отдельный стенд. не уверен, что этот кейс подходит другим компаниям.
PL
У нас Storybook (в одном довольно крупном проекте) используется как дизайн-система, точнее стенд с доступными компонентами и документацией к ним, а также как песочница для тестирования, где можно на компонент какие угодно тесты натравить.
Спасибо. Завтра ещё поспрашиваю.
2020 March 30
GZ

А вот и следующий доклад!
В мире всё стремительно меняется, и нужно адаптироваться под новые условия. А как это правильно сделать в Web - расскажет на #MinskCSS Егор Малькевич 👑
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции 👉 https://minskcss.timepad.ru/event/1289579/
В мире всё стремительно меняется, и нужно адаптироваться под новые условия. А как это правильно сделать в Web - расскажет на #MinskCSS Егор Малькевич 👑
Регистрируйтесь по ссылке, чтобы получить уведомление о трансляции 👉 https://minskcss.timepad.ru/event/1289579/