PL
Size: a a a
2019 June 12
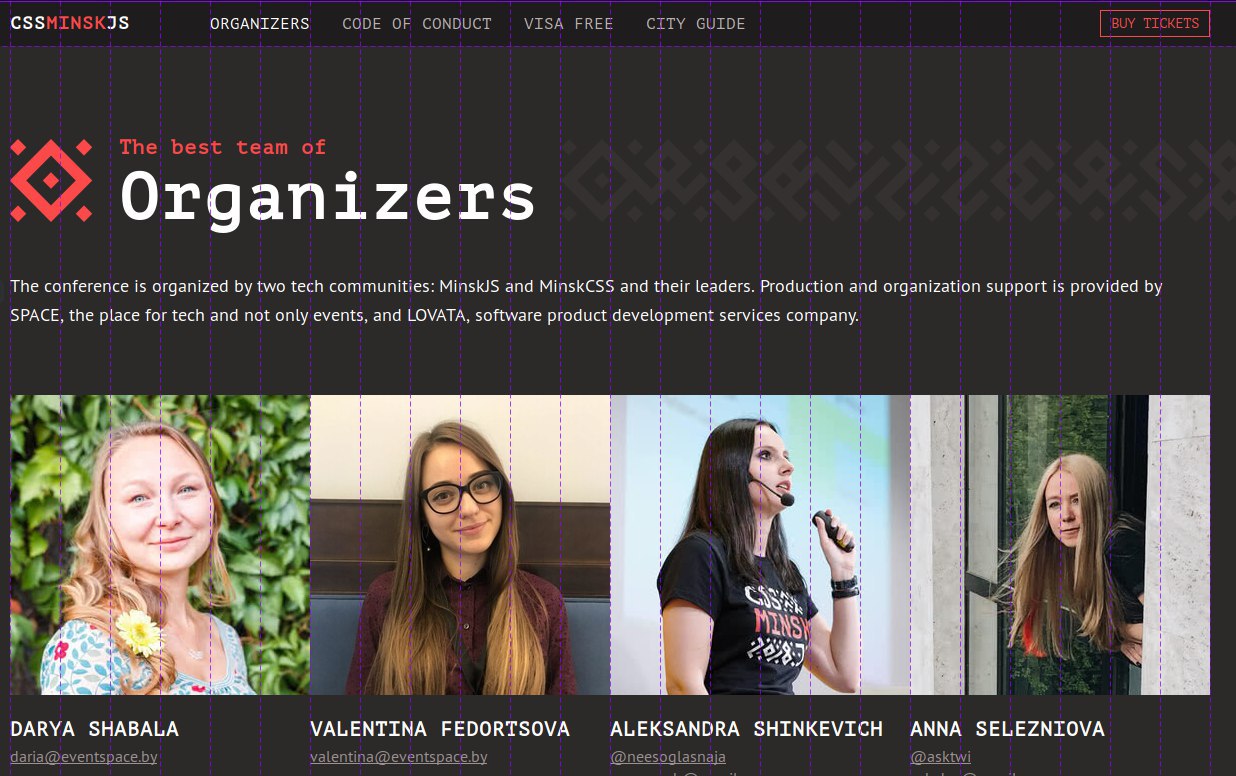
чтобы все элементы лешале на колоночной сетке
PL
а не просто раскидать лэйаунтные блоки по вьюпорту
AM
Сквозная сетка?
AM
ладно-ладно, может расскажешь докладиком на MinskCSS?
AM
а я из зала позадаю токсичные вопросы?
PL
вообще планировал ;)
PL
на следующем
AM
мне кажется и на блоках так можно? )) не?:)
PL
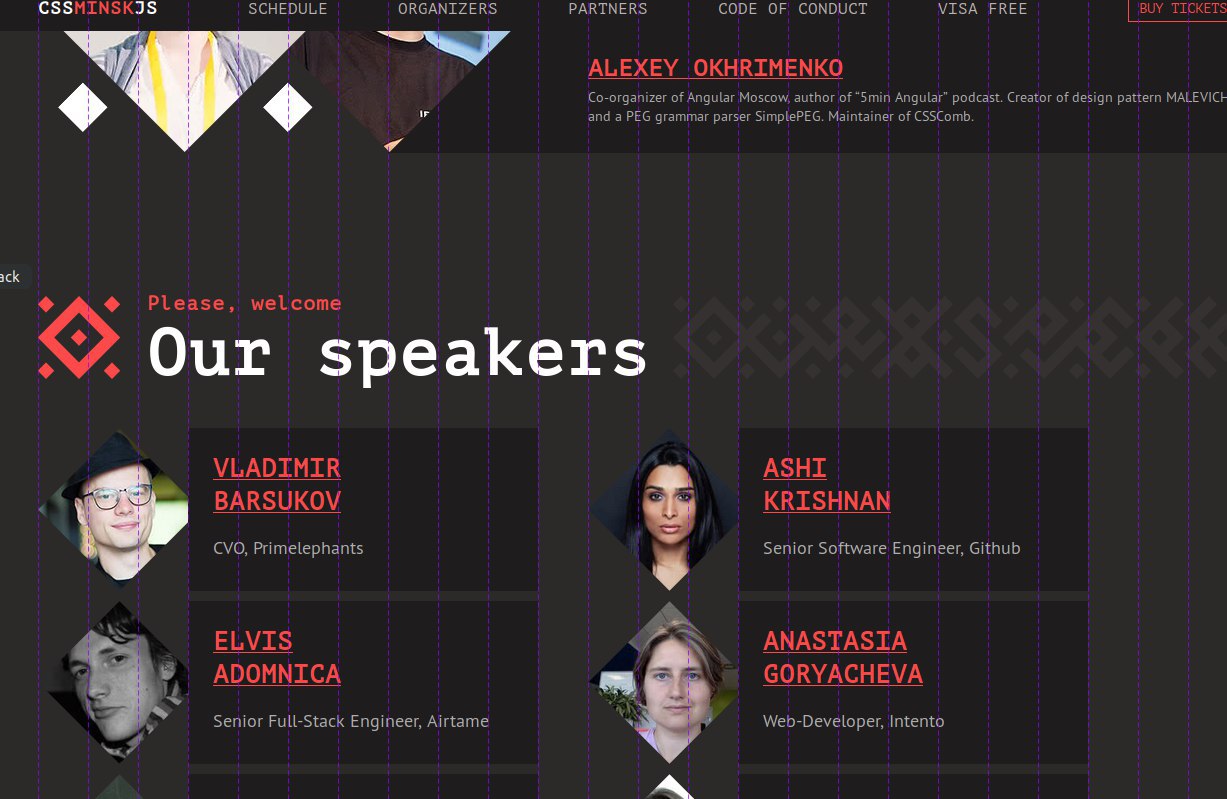
вот, видно, как лежит все на сетке
PL
мне кажется и на блоках так можно? )) не?:)
можно и флоатами и флексами и даже таблицей
PL
но какой ценой
ND
мне кажется и на блоках так можно? )) не?:)
на блоках всё можно. но зачем, если можно меньшими усилиями и более читабельным кодом?
PL
гридами проще всего
ao
согласен!)
ND
скорость разработки вырастает в разы
PL
о том и речь
AM
все все, я не на своей территории, еще укусите меня гридами))
PL
вот, например