V
Size: a a a
2019 October 30
И return там не нужен
АБ
И чтоб сразу подтягивалось навесь на change в инпутах
АБ
Или ещё лучше на keypass
NÁ
sumProduct вызови, ты её просто описал
вызвать в хтмл или в js-файле? чёт не работает
V
вызвать в хтмл или в js-файле? чёт не работает
В js
V
const sum = function () {}
sum()
sum()
NÁ
Опишу полностью в общем, не работает прост
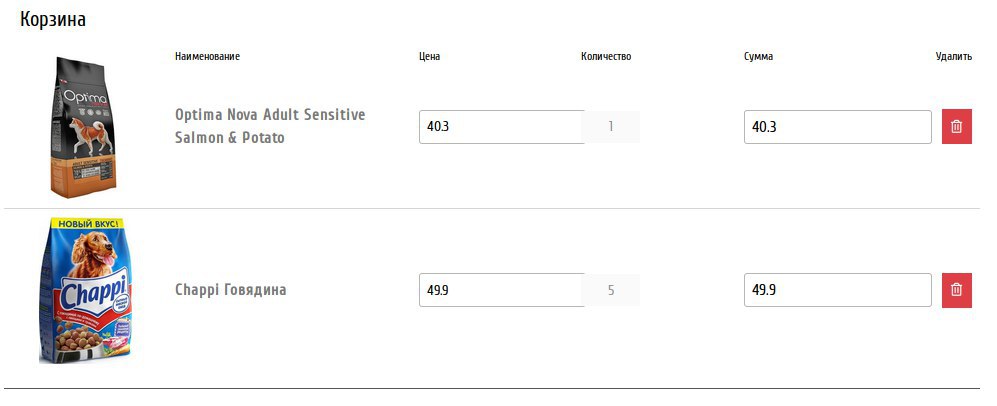
<input type="text" id="price_product" value="{{ $product->price }}">
<input type="text" value="{{ $product->quantity }}" name="quantity" id="quantityProduct" />
<input type="text" class="js-item-total-price" value="{{ $product->price }}" id="sumProduct">
let priceProduct = document.getElementById('price_product');
let quantityProduct = document.getElementById('quantityProduct');
let sumProduct = document.getElementById('sumProduct');
const sumProduct = function() {
sumProduct.value = priceProduct.value * quantityProduct.value;
};
sumProduct();MA
Или ещё лучше на keypass
Почему keypass лучше?
АБ
Почему keypass лучше?
Потому что change отрабатыват только когда скликиваешь с элемента
MA
Может лучше тогда oninput?
NÁ
да чё оно не работает то
АБ
Может лучше тогда oninput?
Кстати, наверное да
NÁ

Само вот так то есть должно получиться
MA
let sumProduct = elem
const sumProduct = function
Может в этом проблема?
const sumProduct = function
Может в этом проблема?
AP
это инет магазин где сам цену назначаешь?
NÁ
А в html так функцию повесить там или как?
F
let sumProduct = elem
const sumProduct = function
Может в этом проблема?
const sumProduct = function
Может в этом проблема?
нет
NÁ
Кароч бэкендом проще перемножить и дать значения, за 5 сек сделал
NÁ
говнокод конечно лютый так делать, но шо поделать, жс не работает))
AP
ох уж этот жс



