Д
Size: a a a
2020 June 08
Ну может кто знает , уже готовый)
Slick.js найди, там готовые варианты
П
с круглишками с боку, таких много видел, наверняка есть гтовый
T
с круглишками с боку, таких много видел, наверняка есть гтовый
slider-s-kruglyaskami.js
DN

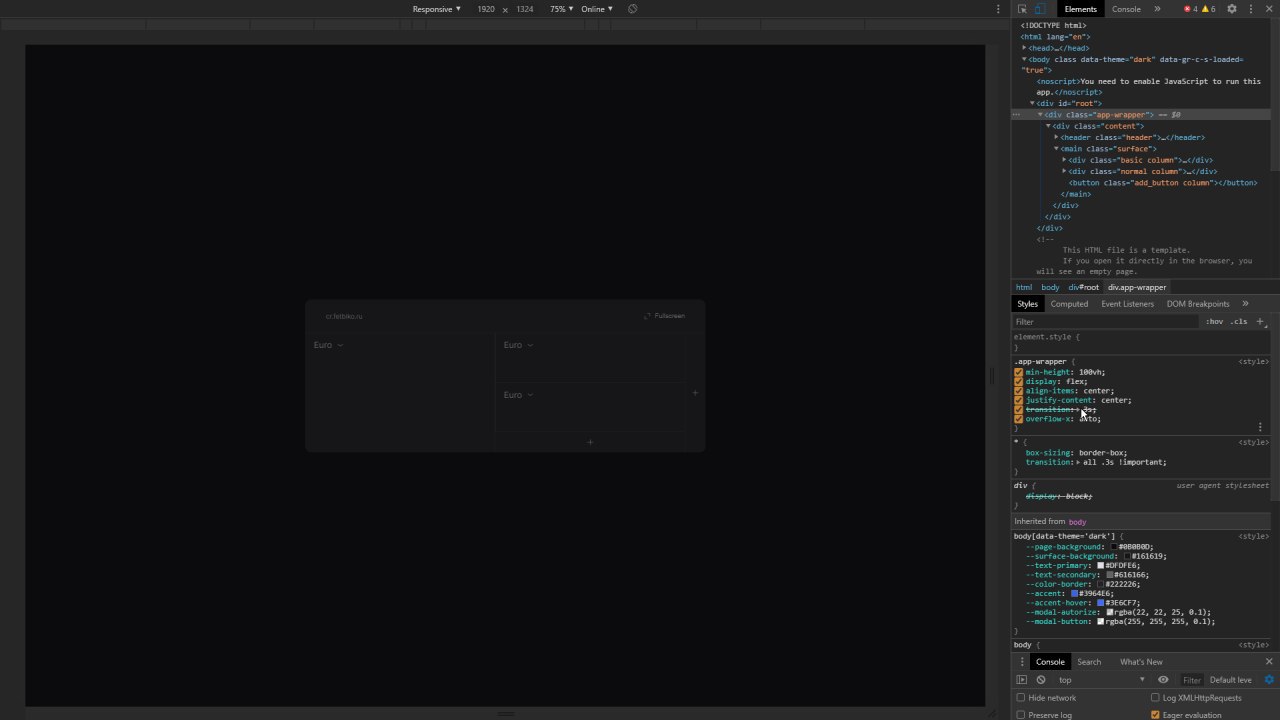
Никак не могу решить( Когда добавляю новые колонки. то блок content растягивается до ширины экрана (например 1920px), а дальше когда колонки normal column вылазят за рамки блок content не растягивается
П
slider-s-kruglyaskami.js
😂
Д
slider-s-kruglyaskami.js
VK
slider-s-kruglyaskami.js
дайте 2
p
здравствуйте. как можно добиться следующего расположения элементов:
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
DN
здравствуйте. как можно добиться следующего расположения элементов:
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
Wrapper- display flex и flex-directions column. Но разве блок не станет так по дефолту?
VK
здравствуйте. как можно добиться следующего расположения элементов:
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
1. шапка на свою высоту.
2. блок на оставшуюся часть.
3. подвал на свою высоту.
проблемы с центральным блоком - не знаю как сказать "займи оставшуюся часть" элементу в центре.
https://www.youtube.com/watch?v=fK70h0CXNsU&list=PL_uwZ1gR-hzJob04JV6m7eksx_MPnvDws&index=9
На, я как раз такую штуку делал
На, я как раз такую штуку делал
VK
Wrapper- display flex и flex-directions column. Но разве блок не станет так по дефолту?
нет, нужно весь родитель растянуть
T
flex-grow центральной штуке?
VK
flex-grow центральной штуке?
да, при вытянутом родителе
T
да, при вытянутом родителе
Это ирония или нет?
VK
Это ирония или нет?
нет
T
А, как вариант хедер/футер position: fixed, и у body отступы на их высоту
p
нет, нужно весь родитель растянуть
да, спасибо, нужно было родителям назначить height 100% и flexGrow центральному элементу
VK
А, как вариант хедер/футер position: fixed, и у body отступы на их высоту
тогда футер всегда виден. А нужно, чтобы был снизу, только если мало контента
T
тогда футер всегда виден. А нужно, чтобы был снизу, только если мало контента
По описанию я так понял что они должны быть все на одном экране? Ну как вариант футеру
margin-top: auto и flex-flow: column nowrap. Даже если контента не хватает в центральной штуке футер будет вниз прибит.




