ВП
Size: a a a
2020 June 08
есть сообщество по html?))
VK
есть сообщество по html?))
это сюда же, чаще всего -)
ВП
я использую вот такой "хак" для доступности:
a(tabindex="0" href="#")
span.content(tabindex="-1") Я ссылка
ВП
И через css я могу задавать стили для фокуса с клавиатуры и для фокуса по клику отдельно (других вариантов, как я понял, не существует)
Но валидатор ругается, стоит-ли что-то делать с этим?
Но валидатор ругается, стоит-ли что-то делать с этим?
ВП
a,
span
box-sizing content-box
height 100%
display block
&:focus
outline none
&::-moz-focus-inner
border none
a:focus
outline 3px solid white
outline-offset -3px
ВП

вот. при фокусе с клавиатуры по ссылке появляется outline, а при клике не появляется. но в валидаторе вижу вот что
SB
нахуй валидатор, думаю я
KA
нахуй валидатор, думаю я
+
ВП
справедливо, спасибо!
ВП
я использую вот такой "хак" для доступности:
a(tabindex="0" href="#")
span.content(tabindex="-1") Я ссылка
точнее, он даже ни сколько для доступности, сколько для нормального разграничения стилей
DN

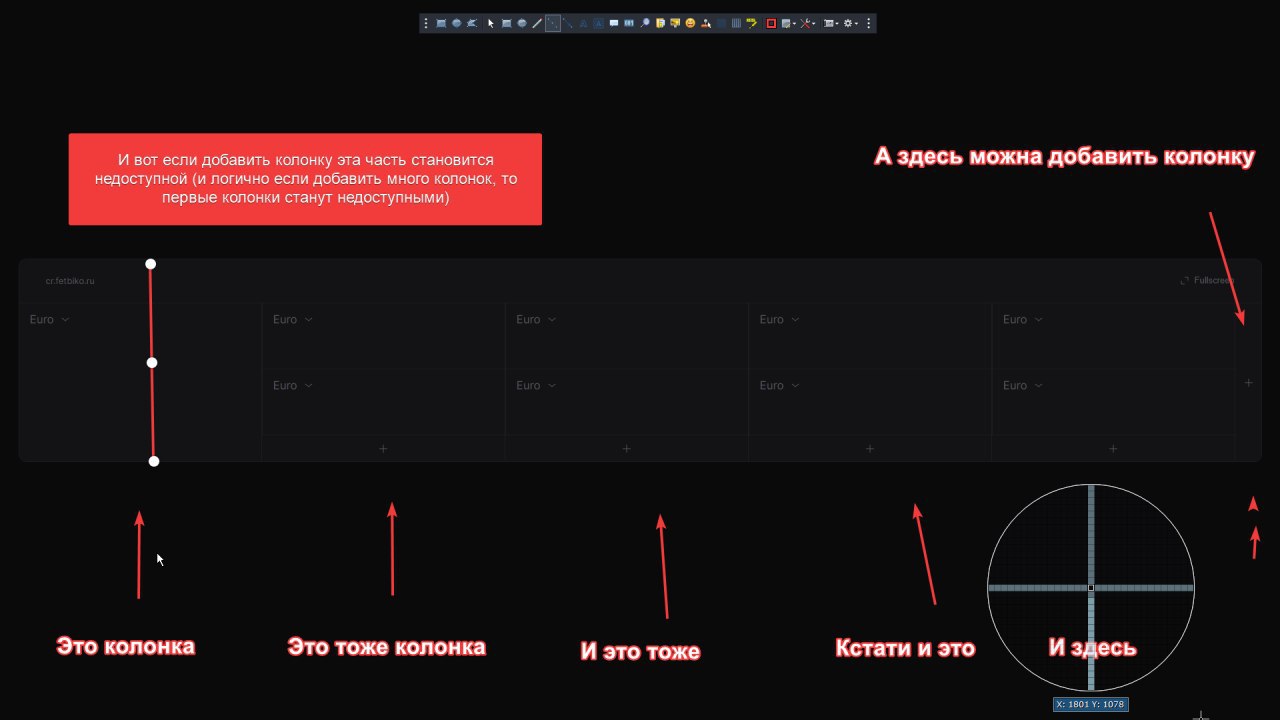
Привет! Как сделать нормально горизонтальный скролл? Когда я добавлю ещё одну колонку, то часть первой колонки (слева съедается). Это react app.
VK

Привет! Как сделать нормально горизонтальный скролл? Когда я добавлю ещё одну колонку, то часть первой колонки (слева съедается). Это react app.
нипанятно по скрину
К
Я вообще его не вижу
К
ааа, я просто в очках
DN
SB
black screen matters
SB
чо съедается, кем, как?
SB
лишь бы скрин потемнее
DN

Так понятно?