К
Size: a a a
2020 March 25
Можно лучше
К
Я просто не фронт =)
SB
ахах, реально вертолёт)
Д
Ахахах, хорош)
m
ХАХАХХАХАХААХА
К
Aleksey Vishnjak

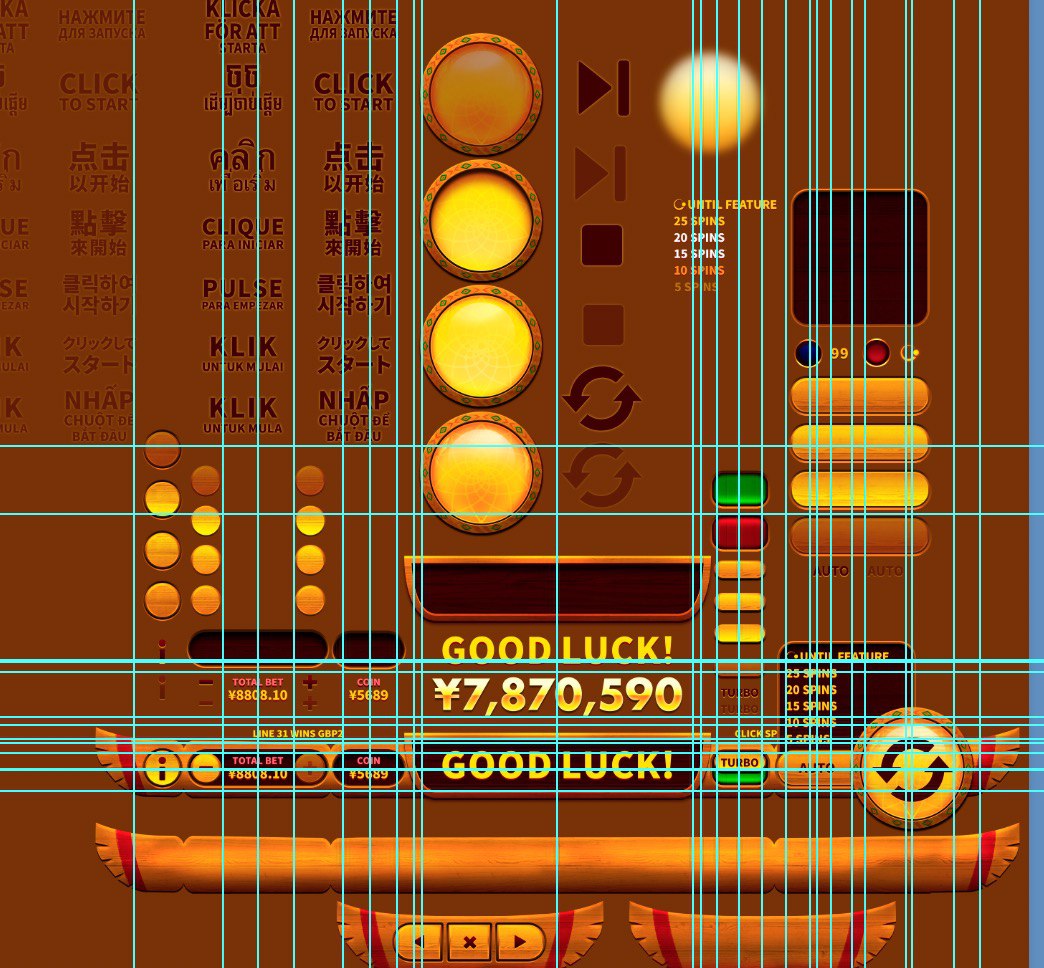
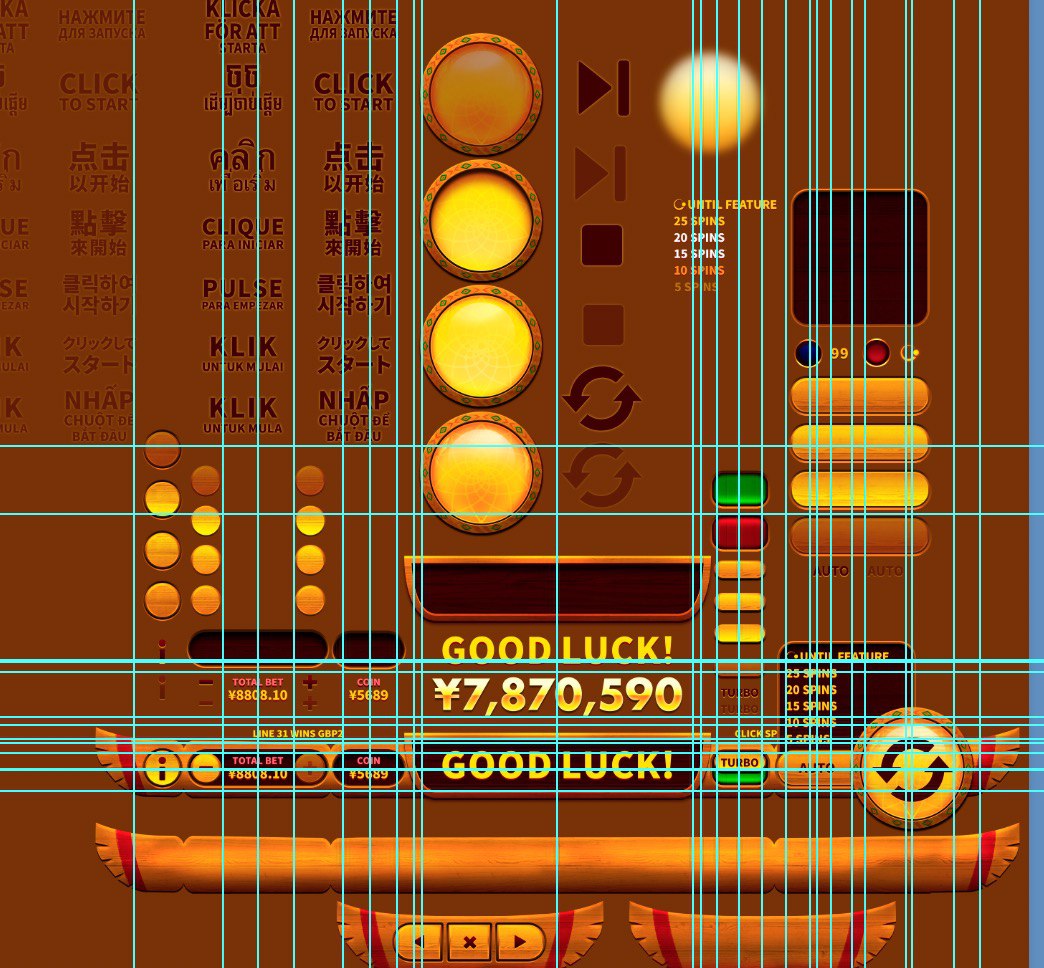
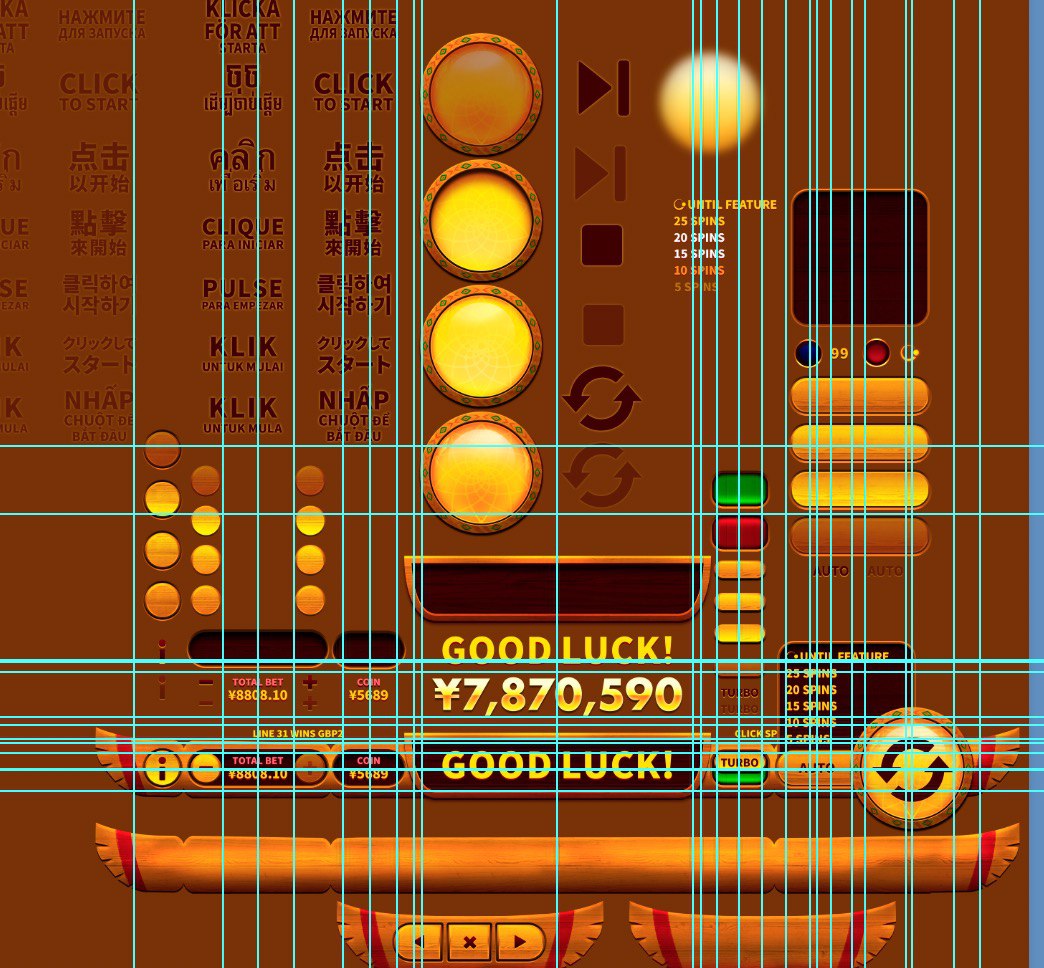
ребят, хочу такую штуку сделать. есть psd. есть вопросы: 1) главный золотой блок экспортировать как svg? или сделать лучше как бэкграунд дива. 2) так же не знаю красные блоки и кнопки экспортировать как svg? или делать самому блоки 3) и как лучше расставить блоки(кнопки и экраны) в главном золотом блоке. может с помощью display: flex а потом поделить на ячейки и расставить с помощью flex-grow?
да все экспорни в SVG да и отдай
К
только ID расставь
К
SVG тот же DOM
К
и CSS тот же. просто потом правила подправь для резины
AV
да все экспорни в SVG да и отдай

по конкретнее) плиз) тоесть каждый элемент из этих? и даже при наведении и клике svg тоже появляться должно?
Д
Aleksey Vishnjak

по конкретнее) плиз) тоесть каждый элемент из этих? и даже при наведении и клике svg тоже появляться должно?
О господи
К
Да это фигня
К
классические набор для UI
К
просто много кнопок дублируется
К
Aleksey Vishnjak

по конкретнее) плиз) тоесть каждый элемент из этих? и даже при наведении и клике svg тоже появляться должно?
Гребенку полностью собери в SVG, а стилями потом подправишь hover, clicked, enabled, disabled
К
Ничего сложного.
Я же вертолет смог:)
Но у меня конечно для такого свой редактор, но он не резиновый и не DOM
Я же вертолет смог:)
Но у меня конечно для такого свой редактор, но он не резиновый и не DOM
AV
Ничего сложного.
Я же вертолет смог:)
Но у меня конечно для такого свой редактор, но он не резиновый и не DOM
Я же вертолет смог:)
Но у меня конечно для такого свой редактор, но он не резиновый и не DOM
спасибо большое) буду пробовать
AV
только ID расставь
а это че?)
К
Что такое ID? это id
К
чтобы потом повешать эвенты на кнопочки



