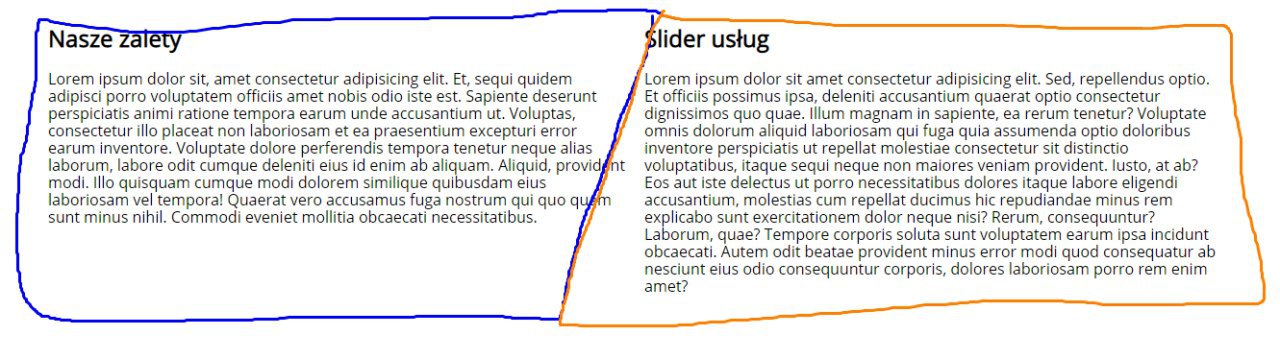
Парни, как правильно создать разделение между двумя блоками в контейнере под углом?
Типа у одного бэкграунд одного цвета, у второго другого цвета, а между ними линия по диагонали.
Я десятый раз натыкаюсь на skew, где крутят сначало весь блок+контент, а потом контент крутят обратно до нормального уровня. Кажется это ёбаный бред, поэтому спрашиваю... Я забыл свойство, каким это нормальные люди делают