R
Size: a a a
2020 March 24
Если нет условия пиксельперфекта - можешь сделать каждой карточке слева и справа одинаковые маржины
R
и не париться, сделав флекс флоу роу врап
R
И будет тебе счастье, если они по ширине фиксированы
R
Если нужно чтобы карточки тоже адаптировались - там уже нужно дописывать много, чего - я уже не помню :D
К
и не париться, сделав флекс флоу роу врап
Да, попробую все-таки через марджины, почему-то всегда стараюсь их избегать в таких ситуациях, хотя они для этого и придуманы
R
Да, попробую все-таки через марджины, почему-то всегда стараюсь их избегать в таких ситуациях, хотя они для этого и придуманы
Ты всегда можешь их убрать к примеру для мобилы, или вообще переписать для мобилы стили некоторые в медиазапросах
К
Ты всегда можешь их убрать к примеру для мобилы, или вообще переписать для мобилы стили некоторые в медиазапросах
Для мобилы там после 768px все перестраивается и нормально выглядит, это на десктопе такая проблема)
R
Тогда делай флекс флоу тот, мне оч нравится таким подходом делать такие наборы карт
R
По сути 2-3 строчки заставляют работать целую секцию красивишно
R
Для мобилы там после 768px все перестраивается и нормально выглядит, это на десктопе такая проблема)
У меня дет в закромах есть еще конечно решения такой же задачи на гридах, если надо - найду, но искать долго нужно будет
R
ТАм прям сразу и мобила и дестктоп и даже капелька резиновости :D
К
У меня дет в закромах есть еще конечно решения такой же задачи на гридах, если надо - найду, но искать долго нужно будет
Да нет, спасибо, ты итак в принципе помог, тут и правда марджинами нужно делать и не выдумывать, тем более я гриды пока не очень хорошо понимаю)
R
Но там, если вкратце - грид намешан с медиа запросами разных резрешений экрана, и в зависимости от экрана - делается или 4 колонки по 1 фракции, или 3, или 2 или 1
К
Но там, если вкратце - грид намешан с медиа запросами разных резрешений экрана, и в зависимости от экрана - делается или 4 колонки по 1 фракции, или 3, или 2 или 1
Ага, понял логику
IF

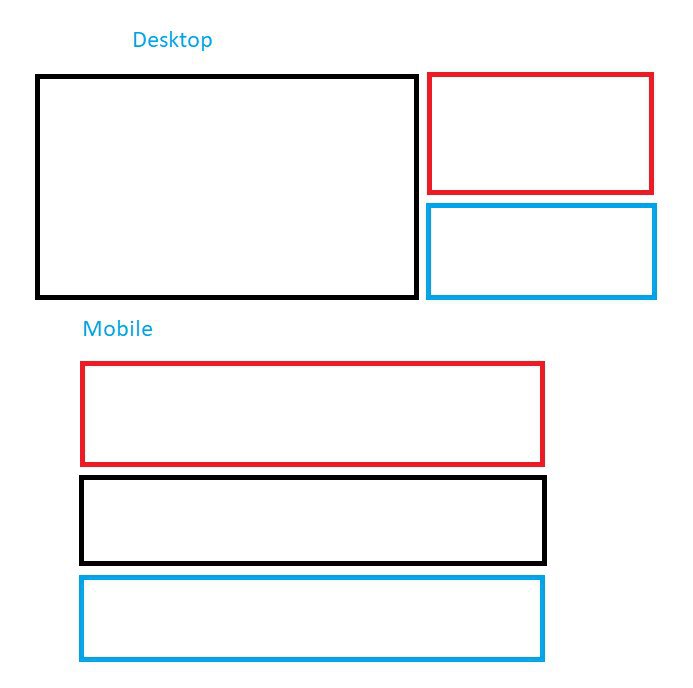
Привет. гайз, подскажите можно ли, например флексбоксом вот так заверстать ?
KA
можно
KA
IF
KA
наебал, вроде нельзя
KA
тут на ум приходят гриды ток



