A
Size: a a a
2020 March 24
как на скрине
VG
Alex 📱
как на скрине
Вангую, тебе нужны гриды
A
Подскажите пожалуйста как такую фигуру сделать?
A
чйорт, я тоже так подумал, но ни разу не пользовался. Пойду читать доки
A
Подскажите пожалуйста как такую фигуру сделать?
svg
A
Alex 📱
svg
Рисовать?:(
A
че там рисовать то, открой фигму, 5-10 минут
p
Зачем у .articles
display: flex ?незнаю, вчера ночью писал, видимо пытался что-то понять
p
отрицательным марджином
попробую так переделать, спасибо за совет
A
Alex 📱
че там рисовать то, открой фигму, 5-10 минут
ok, бро, тока не ори плс) не подумал об этом
A
та я и не орал, просто вариант предложил самый быстрый
A
Alex 📱
та я и не орал, просто вариант предложил самый быстрый
👍
jc
если текст в свг задан кривыми, то никак. через редактор.
ну убираешь кривые из свг и ставишь свой текст
SB
ну убираешь кривые из свг и ставишь свой текст
я это и написал
p
отрицательным марджином
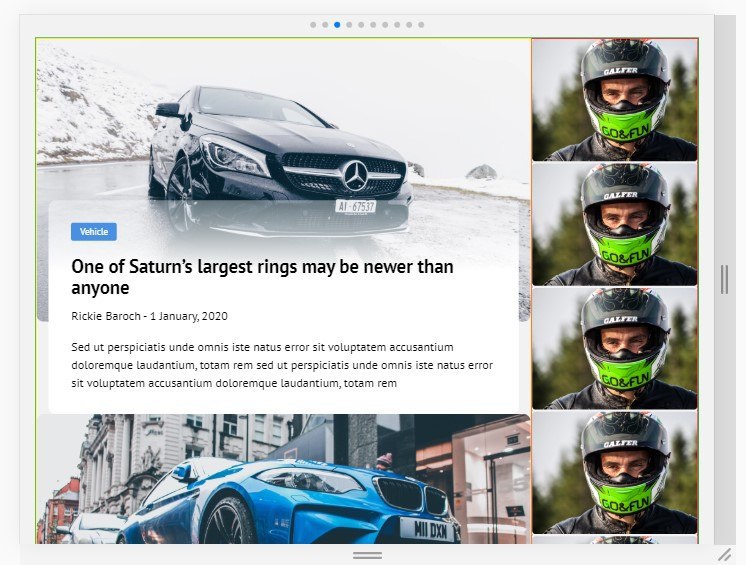
сделал отрицательным маржином, на компе все четко, но в кодпене кусок блока налезает на aside. это мой трабл или кодпен ?
https://codepen.io/html-senior-dev/pen/RwPegWx
https://codepen.io/html-senior-dev/pen/RwPegWx
p

p
на компе ровно
VG
persona x grata
сделал отрицательным маржином, на компе все четко, но в кодпене кусок блока налезает на aside. это мой трабл или кодпен ?
https://codepen.io/html-senior-dev/pen/RwPegWx
https://codepen.io/html-senior-dev/pen/RwPegWx
box-sizing: border-box;