SB
Size: a a a
2020 March 24
вот, погляди тут второй ответ
p
есть main и aside в общем флекс контейнере, почему-то aside не дает айтемам в main стать выше и 5 штук наложились на друг друга, если я айтемам задаю height фиксированный, то они встают как надо. в чем тупняк?
p

p

p
надо main и aside еще дополнительные обертки сделать? или с обертками все норм
p
хелпаните плиз, это мой первый макет, который пытаюсь сделать сам, не по видео, делаю для портфолио
SB
Если есть желание кинуть код в чат, это желание надо закусить булочкой.
SB
И пойти кинуть код в кодпен!
SB
Тогда, возможно, кто-то поймёт и поможет
p
И пойти кинуть код в кодпен!
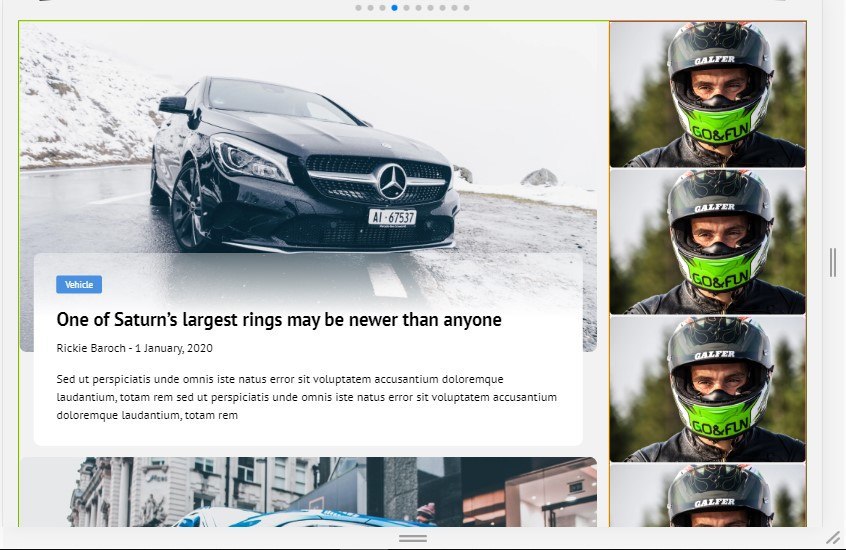
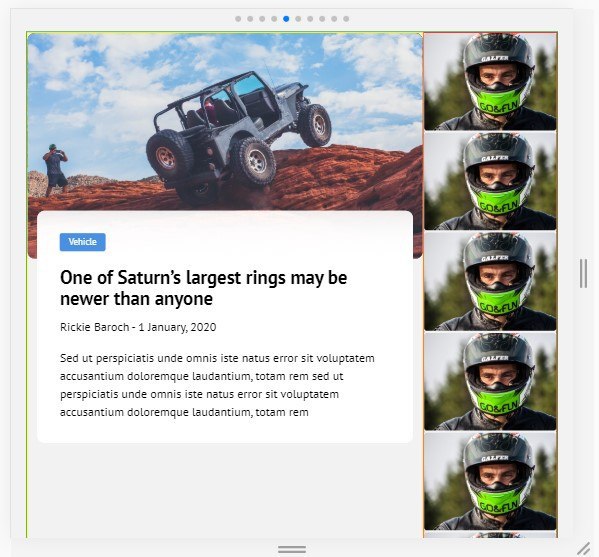
скинул на кодпен, но там кривовато, но суть та же. если в CSS в 58 строке указать height, тогда статьи отображается норм, но это не респонсив.
https://codepen.io/html-senior-dev/pen/RwPegWx
https://codepen.io/html-senior-dev/pen/RwPegWx
A

День добрый. Никак не могу понять. Нужно длинный список из <li> организовать таким образом. Но чтобы ширина колонки была ограниченна шириной самого широкого элемента.
A
т.е. без привзяки flex-basis к конкретному значению
VG
persona x grata
скинул на кодпен, но там кривовато, но суть та же. если в CSS в 58 строке указать height, тогда статьи отображается норм, но это не респонсив.
https://codepen.io/html-senior-dev/pen/RwPegWx
https://codepen.io/html-senior-dev/pen/RwPegWx
Там конечно каша, но для начале не надо абсолютом делать имедж и текст статьи
A
Это вообще реально? Подскажите хотябы в какую сторону копать
p
Там конечно каша, но для начале не надо абсолютом делать имедж и текст статьи
а как тогда сделать дизайнерское решение, когда блок с текстом накладывается на картинку?
VG
Там конечно каша, но для начале не надо абсолютом делать имедж и текст статьи
Зачем у .articles
display: flex ?VG
persona x grata
а как тогда сделать дизайнерское решение, когда блок с текстом накладывается на картинку?
отрицательным марджином
p
Alex 📱

День добрый. Никак не могу понять. Нужно длинный список из <li> организовать таким образом. Но чтобы ширина колонки была ограниченна шириной самого широкого элемента.
у еня на скрине выше синий шильдик для тега Vehicle, он inline-block, не указана ширина и высота и его размера подстраивается под контент
A
так суть не в этом, когда flex переносит на новую строку у элементов получается свое значение ширины, которое не зависит от тех что остались на первой строке
VG
Alex 📱

День добрый. Никак не могу понять. Нужно длинный список из <li> организовать таким образом. Но чтобы ширина колонки была ограниченна шириной самого широкого элемента.
Какие колонки могут быть у списка?



