SB
Size: a a a
2020 March 24
Хотя я помню, что он всегда себя так ведёт
1
Дайте мне тоже роль, братья
KA
Дайте мне тоже роль, братья
можем пермач ток дать
IN
надо было пермач дать 🧐
согласен
1
можем пермач ток дать
Прикольно
S
Интересно, такие токсики вообще в жизни чего-то добиваются без пиздюлин?
KA
Интересно, такие токсики вообще в жизни чего-то добиваются без пиздюлин?
Да
ИЛ
они в дотке добиваются бана вечного :)
ZA
нахуй мне код, я не браузер
😂😂😂
S

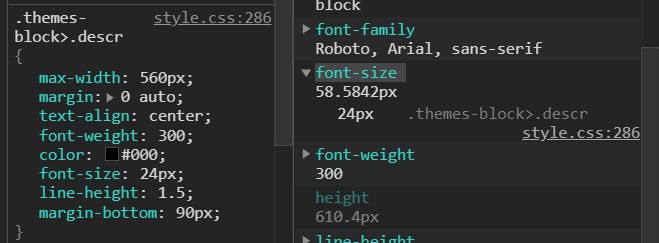
Привет ребят, подскажите пж.
Указан фонтсайз 24px, но в компьютед блоке 58..px выходит, почему??
это происходит когда открываю в мобильном разрешении
Указан фонтсайз 24px, но в компьютед блоке 58..px выходит, почему??
это происходит когда открываю в мобильном разрешении
AS
S
исправил изменив на display: flex; 🤷♂️
🇻
Ребзя, напомните пожалуйста, было какое то правило что бы на ios скроллинг плавно работал в оверфлоу'нутом контейнере?
D
Ребзя, напомните пожалуйста, было какое то правило что бы на ios скроллинг плавно работал в оверфлоу'нутом контейнере?
🇻
Спасибо!
UT
Всем привет! На чем вы пишете адаптивную верстку? До этого всегда использовал бутстрап, в принципе никаких недостатков для себя не видел. Но интересно, что ещё сейчас модно
SB
SB
вопрос переформулируй плиз