AM
Size: a a a
2020 March 23
на самом деле там транзишен был, пока его кто-то не удалил в попытках отдебаживания :D
VK
там в целом раскладка сложная получалась, но на досуге можно покумекать и сделать как ты говоришь
ты предлагаешь шапку сделать сразу фиксед, а по мере движения менять лого и кнопку?
ты предлагаешь шапку сделать сразу фиксед, а по мере движения менять лого и кнопку?
Я предлагаю стиль оставить в одном контейнере. Статичном.
На внутряке обернуть в див, и позиционирование фикседа
На главной так же этот статичный контенер кладешь в див, который опять же нтролирует прилипание
На внутряке обернуть в див, и позиционирование фикседа
На главной так же этот статичный контенер кладешь в див, который опять же нтролирует прилипание
PV

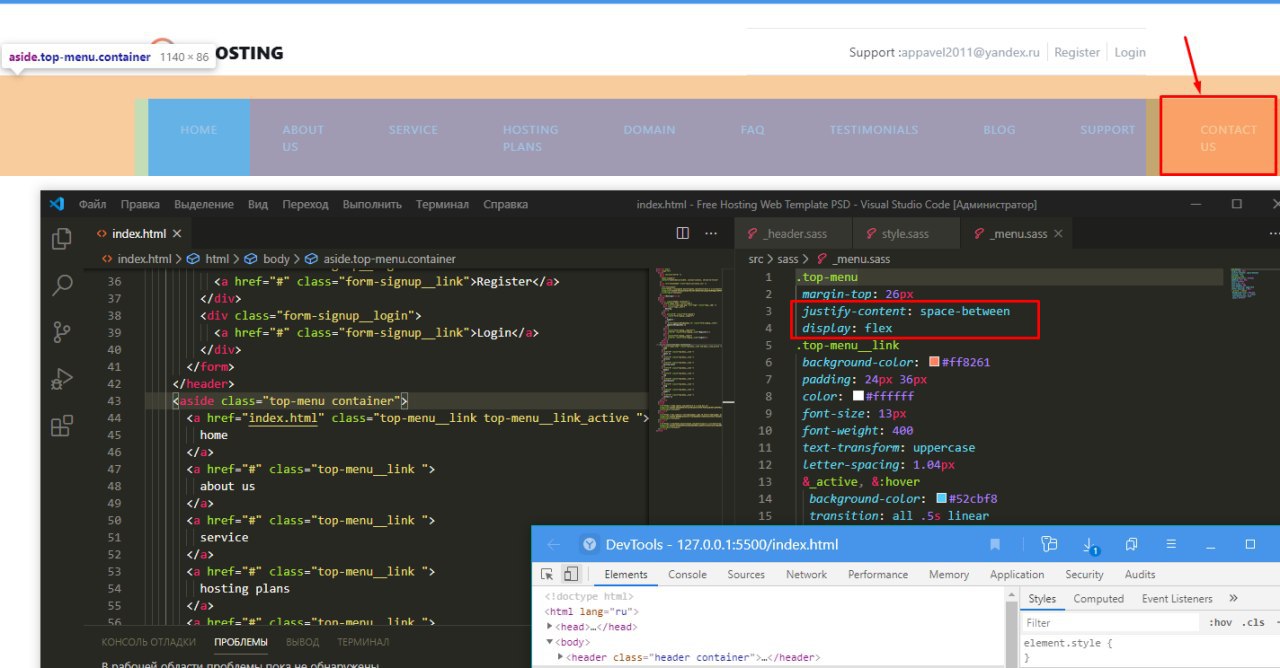
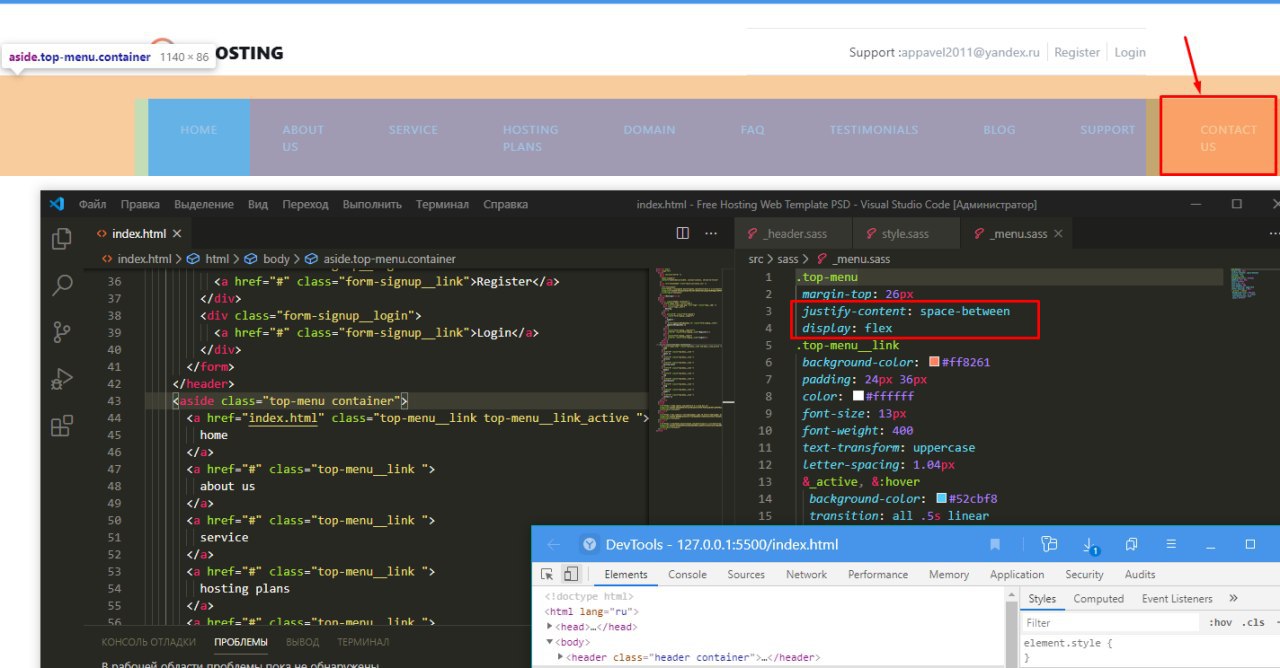
Добрый вечер! Пользуюсь разметочным bootstrap. Столкнулся с такой проблемой: Необходимо, чтобы менюшка и шапка имели один и тот же отступ по краям, но из-за величины кнопок он выходит за свои пределы. Как можно поступить с этим?
PV
Я эт... начинающий, так что ругайте строго
VK

Добрый вечер! Пользуюсь разметочным bootstrap. Столкнулся с такой проблемой: Необходимо, чтобы менюшка и шапка имели один и тот же отступ по краям, но из-за величины кнопок он выходит за свои пределы. Как можно поступить с этим?
сократить отступы
AM
По моему решению - похоже дело в слик слайдере :D
PV
И есть ли какие нибудь другие возможные решения без сетки бутстрапа?
Единственное что останавливает отказываться - простая адаптивная верстка
Единственное что останавливает отказываться - простая адаптивная верстка
AB
народ привет! кто занимается вёрсткой по БЕМ в php storm? я увидел что для Sublime есть плагин eCSStractor который позволяет автоматически из html разметки создавать css дерево классов и значительно ускорять вёрстку...так вот есть ли что то подобное для php storm? может кто то интересовался
VK
И есть ли какие нибудь другие возможные решения без сетки бутстрапа?
Единственное что останавливает отказываться - простая адаптивная верстка
Единственное что останавливает отказываться - простая адаптивная верстка
при чем тут сетка?
VK
у тебя элементы навигации вообще не в бутстрапе. Это отдельная верстка флексами
Зл
Друзья, ни кто случаем не знает Telegram-чата для программистов приложений для ВКонтакте? Есть вопрос по подключению моего встраиваемого приложения по HTTPS к моему сайту.
xl

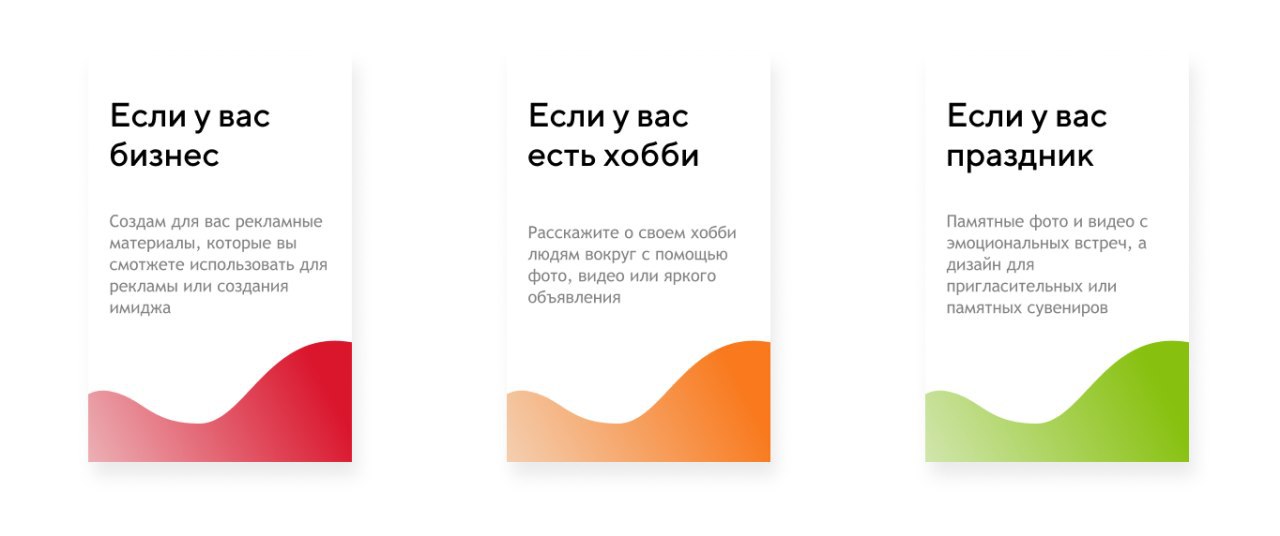
Ребят как выделить вот так блоки?
A
xxxxxx lolo

Ребят как выделить вот так блоки?
всмысле?
ИЛ
тень и картинка(может и нарисовать можно)
SB
что там непонятного?
A
xxxxxx lolo

Ребят как выделить вот так блоки?
ИЛ
Еще и выделено умственно отсталым. Типа у волны снизу один источник света, а у тени другой.
xl

У меня вот так получается
xl
Antony
спс
SB
xxxxxx lolo

У меня вот так получается
тень. это называется тень.